前回はPhoneGapのデプロイからiOS/
index.htmlを読む
Xcodeを開き、
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<!-- iPad/iPhone specific css below, add after your main css >
<link rel="stylesheet" media="only screen and (max-device-width: 1024px)" href="ipad.css" type="text/css" />
<link rel="stylesheet" media="only screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
-->
<!-- If your application is targeting iOS BEFORE 4.0 you MUST put json2.js from http://www.JSON.org/json2.js into your www directory and include it here -->
<script type="text/javascript" charset="utf-8" src="phonegap-1.0.0.js"></script>
<script type="text/javascript" charset="utf-8">
// If you want to prevent dragging, uncomment this section
/*
function preventBehavior(e)
{
e.preventDefault();
};
document.addEventListener("touchmove", preventBehavior, false);
*/
/* If you are supporting your own protocol, the var invokeString will contain any arguments to the app launch.
see http://iphonedevelopertips.com/cocoa/launching-your-own-application-via-a-custom-url-scheme.html
for more details -jm */
/*
function handleOpenURL(url)
{
// TODO: do something with the url passed in.
}
*/
function onBodyLoad()
{
document.addEventListener("deviceready",onDeviceReady,false);
}
/* When this function is called, PhoneGap has been initialized and is ready to roll */
/* If you are supporting your own protocol, the var invokeString will contain any arguments to the app launch.
see http://iphonedevelopertips.com/cocoa/launching-your-own-application-via-a-custom-url-scheme.html
for more details -jm */
function onDeviceReady()
{
// do your thing!
navigator.notification.alert("PhoneGap is working")
}
</script>
</head>
<body onload="onBodyLoad()">
<h1>Hey, it's PhoneGap!</h1>
<p>Don't know how to get started? Check out <em><a href="http://github.com/phonegap/phonegap-start">PhoneGap Start</a></em>
</body>
</html>コード中にコメントが記載されている箇所は、
- iOSデバイス用のアプリケーションを作成する場合にインクルードするファイルについて
- アプリケーション上でドラッグを禁止したい場合について
- カスタムURLスキーマを使いたい場合について
- devicereadyについて
1.iOSデバイス用のアプリケーションを作成する場合にインクルードするファイルについて
iOSデバイス(iPhone/
<link rel="stylesheet" media="only screen and (max-device-width: 1024px)" href="ipad.css" type="text/css" /><link rel="stylesheet" media="only screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />また、
<script type="text/javascript" charset="utf-8" src="json2.js"></script>2.アプリケーション上でドラッグを禁止したい場合について
アプリケーション内でドラッグを禁止したい場合は、
function preventBehavior(e)
{
e.preventDefault();
};
document.addEventListener("touchmove", preventBehavior, false);3.カスタムURLスキーマを使いたい場合について
カスタムURLスキーマを使って外部アプリケーションから起動したい場合は、
4. devicereadyについて
Events APIのひとつ、
Hello, Worldアプリケーションの作成
それではいよいよiOSのHello, Worldアプリケーションを作成してみましょう。www/
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Hello, PhoneGap!</title>
<script type="text/javascript" charset="utf-8" src="phonegap-1.0.0.js"></script>
<script type="text/javascript" charset="utf-8">
<!--
function preventBehavior(e)
{
e.preventDefault();
};
document.addEventListener("touchmove", preventBehavior, false);
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady()
{
document.getElementById('myDevice').innerHTML = 'PhoneGap on ' + device.platform;
if ( -1 < device.platform.indexOf('iPhone') )
{
var link = document.createElement('link');
with( link )
{
rel = 'stylesheet';
media = 'only screen and (max-device-width: 480px)';
href = 'iphone.css';
type = 'text/css';
}
document.getElementsByTagName('head').item(0).appendChild(link);
}
document.getElementById('deviceDescribes').innerHTML =
'<ul>' +
'<li>device.name = ' + device.name + '</li>' +
'<li>device.phonegap = ' + device.phonegap + '</li>' +
'<li>device.platform = ' + device.platform + '</li>' +
'<li>device.uuid = ' + device.uuid + '</li>' +
'<li>device.version = ' + device.version + '</li>' +
'</ul>';
}
-->
</script>
</head>
<body>
<h1>Hello, PhoneGap!</h1>
<h2 id="myDevice"></h2>
<p id="deviceDescribes">デバイスの情報を取得しています...</p>
</body>
</html>
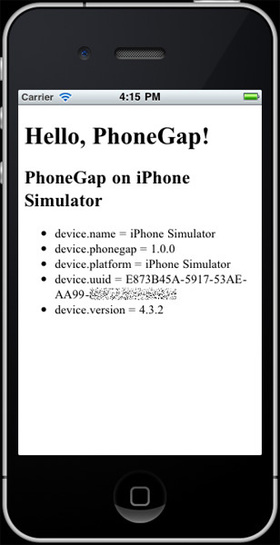
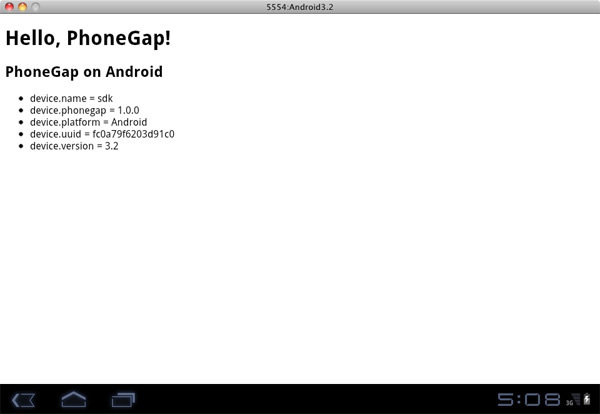
</code>このHello, Worldアプリケーションでは、
Device API
各種デバイスのハードウェアおよびソフトウェア情報を取得します。対応しているプラットフォームはAndroid、
| device. | デバイスの型番か名前を返します。Andoridの場合は、 |
|---|---|
| device. | デバイス上で動作しているPhoneGapのバージョン情報を返します |
| device. | デバイスのOS名を返します。iPhoneデバイスの場合はどのプラットフォームでも文字列"iPhone"を返します |
| device. | デバイスのUUID |
| device. | デバイスのOSバージョンを返します |
複数のプラットフォームに対応するアプリケーションの中で、
それでは実際にビルドを行い、

iOSシミュレータで無事に起動できたことを確認できたら、
index.

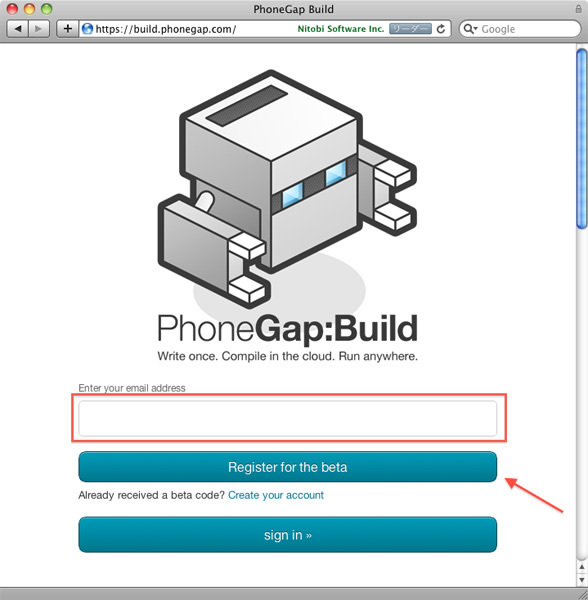
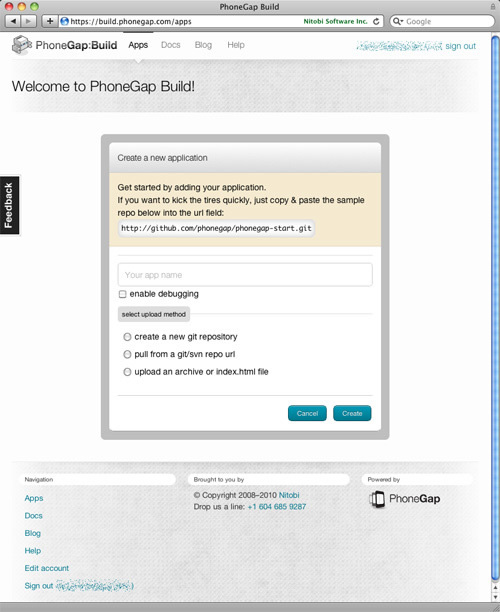
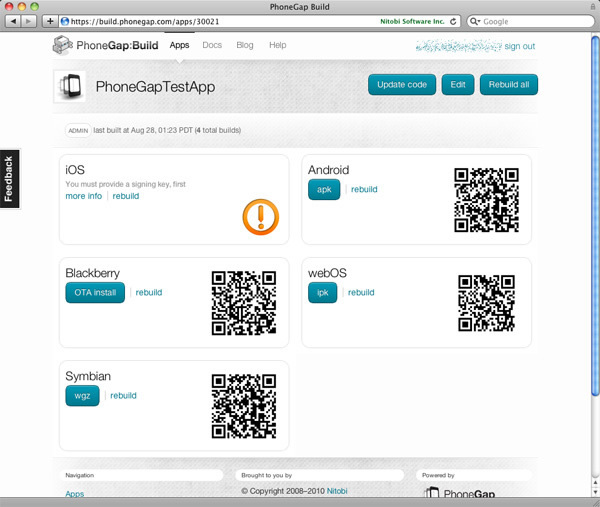
PhoneGap:Buildの利用方法
さきほど作成したHello, Worldアプリケーションを、

入力したメールアドレス宛に、


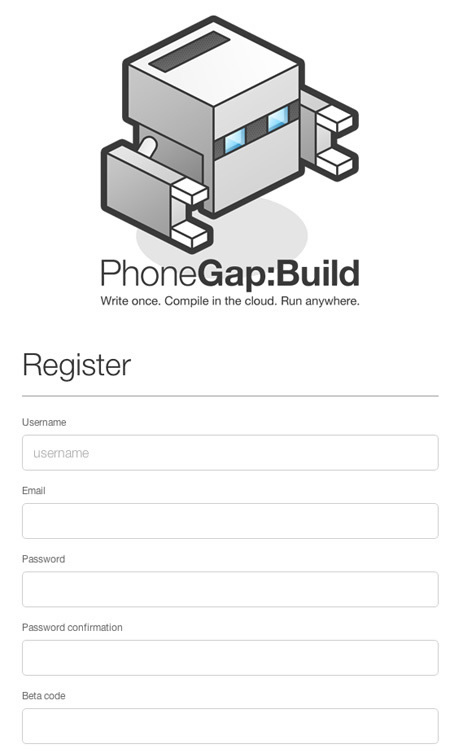
アカウント登録後、
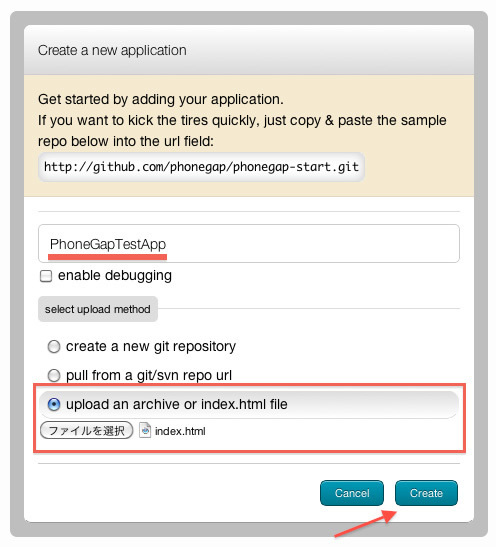
- create a new git repository:
- 新しいGitリポジトリを作成します。リポジトリはPhoneGap.
comに置かれます - pull from a git/
svn repo url: - 既存のGit/
SVNリポジトリからファイル群をインポートします - upload an archive or index.
html file: - PCから直接ファイル群をアップロードします
アップロード方法は後から変更ができませんのでご注意ください。小規模なアプリケーションならファイルのアップロードを、

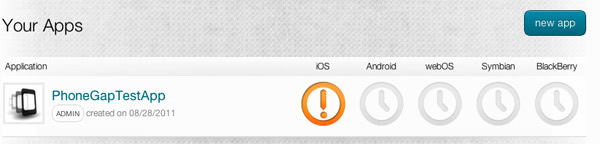
Createボタンをクリックするとindex.



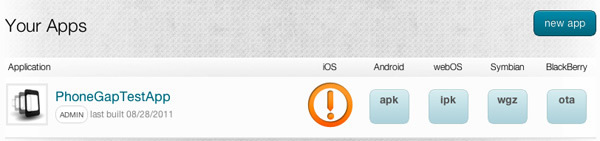
Android, webOS, Symbian, BlackBerryプラットフォームについては、
iOSのバイナリをビルドするには、
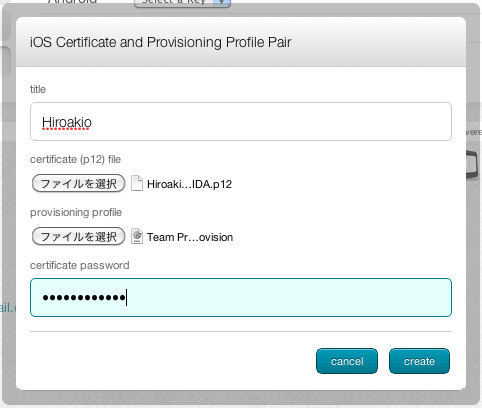
証明書ファイルの取り扱いにはご注意ください。また、
iOS Certificate and Provisioning Profile Pairにおいて、


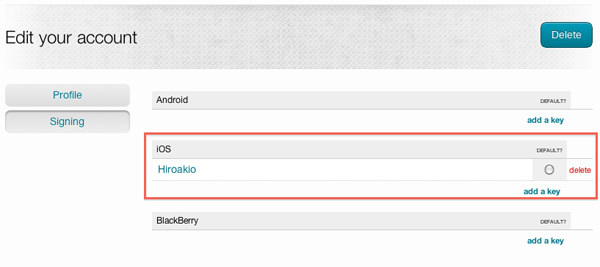
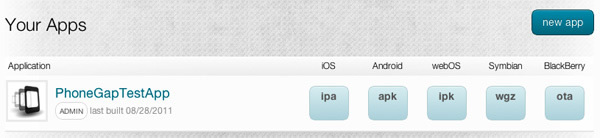
さきほどアップロードしたアプリケーションの設定画面で、

PhoneGap:Buildをもちいて複数プラットフォーム向けのバイナリを作成するところまでを紹介しました。一度登録さえしてしまえば、
次回はPhoneGap APIの紹介と、



