はじめまして、
PhoneGapとは
PhoneGapはNitobiが開発、
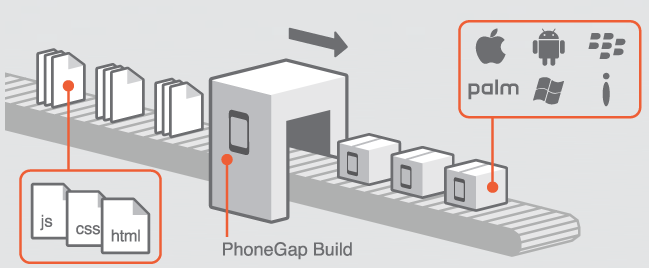
PhoneGapを用いることで、
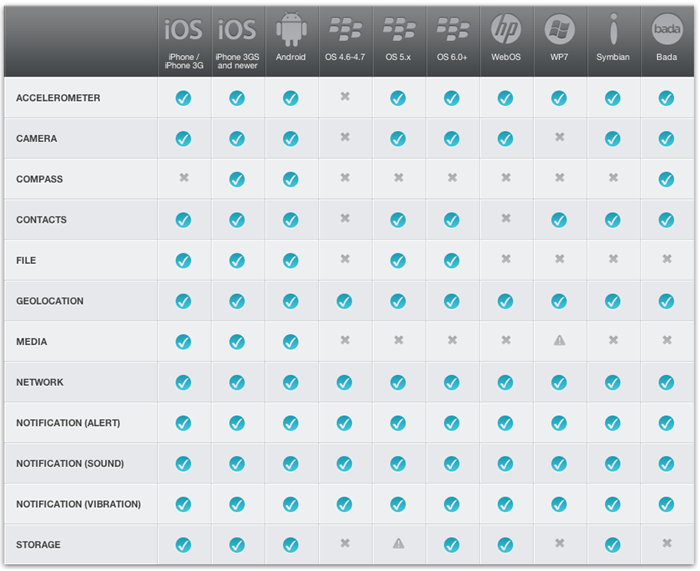
PhoneGapがサポートしているスマートフォンデバイスと、
- 対応しているスマートフォンデバイス
- iPhone/
iPhone 3G、 iPhone 3GS以上 - Android
- BlackBerry OS4.
6-4. 7、 OS5. x、 6. 0以上 - HP WebOS
- Windows Phone 7
- Symbian
- Bada
- iPhone/
- PhoneGapから操作可能な機能
- モーションセンサ
- カメラ
- マイク
- コンパス
- 回線情報
- 電話帳
- デバイス
- ボタン押下、
タッチなどのネイティブイベント - ファイルシステム
- GPS
- メディア
- 通知
- ストレージ
操作可能な機能については、

PhoneGapは2008年8月にサンフランシスコで開かれたiPhoneDevCampをきっかけに開発がはじまりました。その後、
また、
PhoneGap:Buildではビルド環境がクラウド上に用意されているので、

本連載ではPhoneGapでiOSデバイス
- iOS
- IntelベースのMac OS X Snow Leopard
- Xcode
(各デバイスにインストールする場合) iPhone、 iPadなどのiOSデバイスとiOS Developer Program
- Android
ここではMacOS X 10.
PhoneGapのインストール
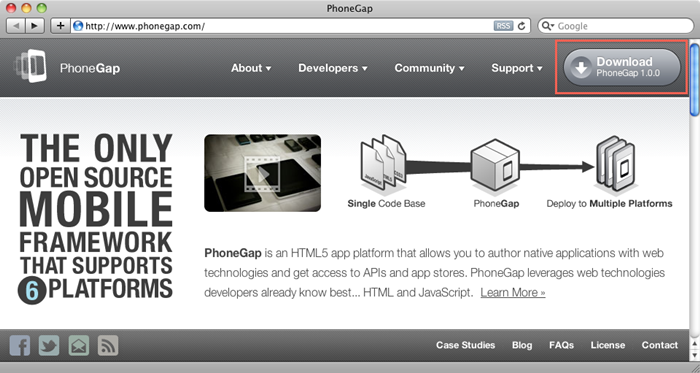
まずはPhoneGapをインストールしてみましょう。PhopneGap公式サイトにアクセスし、

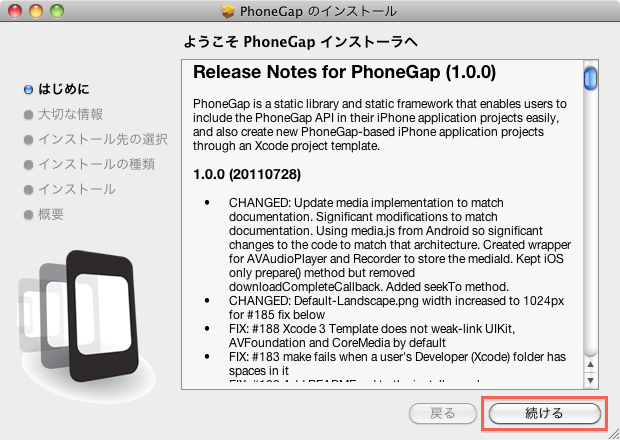
最初にiOS向けの開発環境をセットアップします。zipパッケージを解凍し、

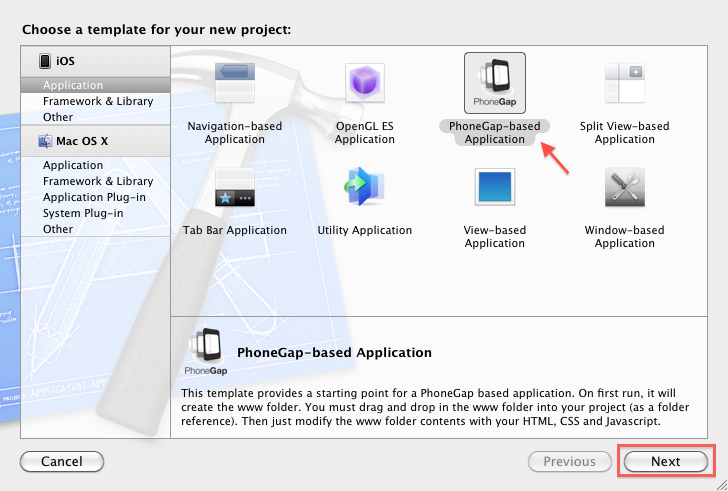
PhoneGapパッケージをインストール後、


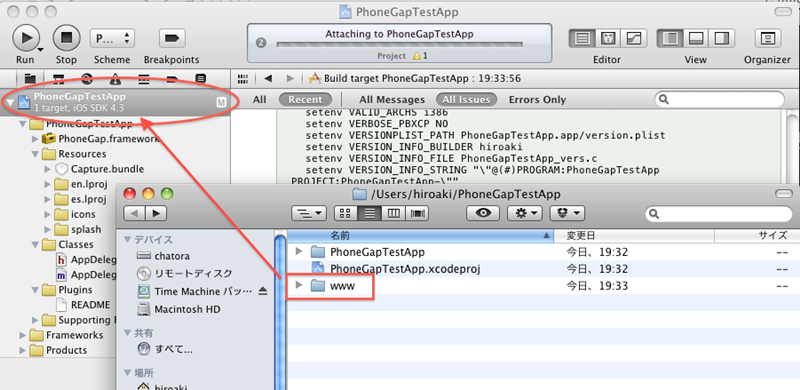
プロジェクトを作成したら、

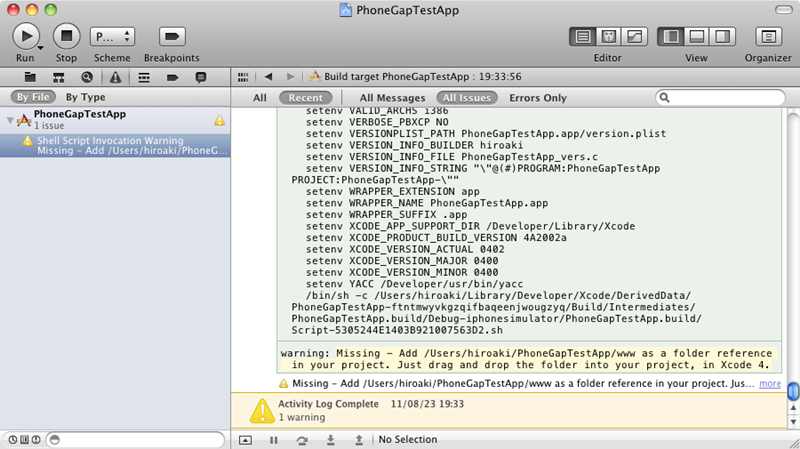
無事にシミュレータが起動し、


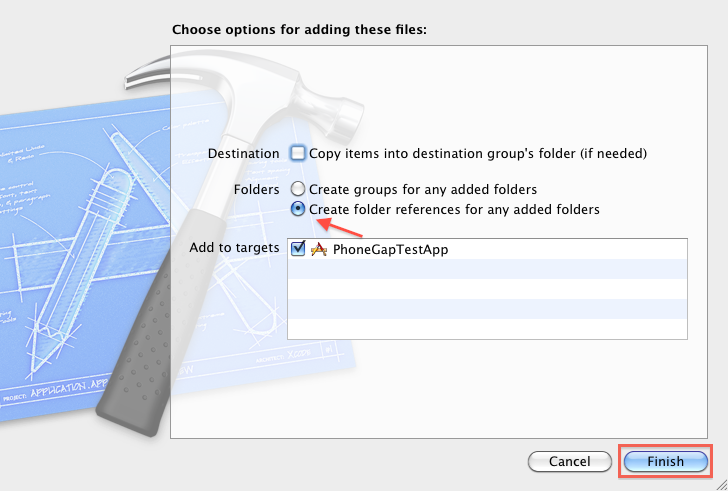
ドロップするといくつかのオプションが用意された確認のプロンプトが表示されます。"Create folder references for any added folders"を選択し、

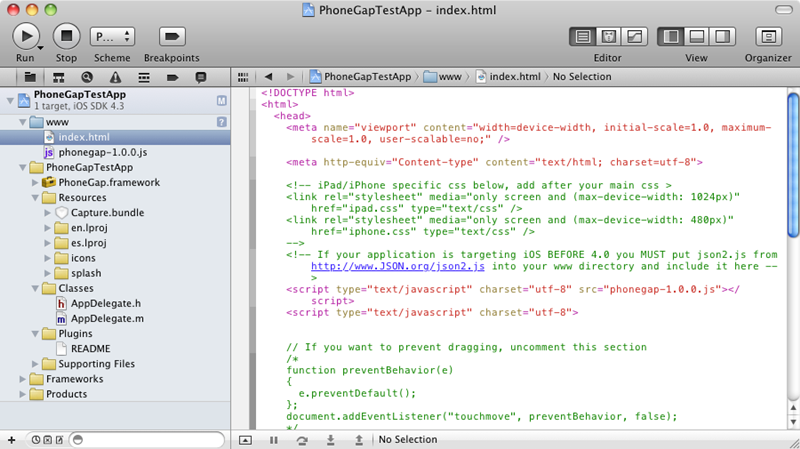
ここまでの操作でナビゲーターにwwwディレクトリが追加されます。もう一度

エラーなしでシミュレータが起動すれば、

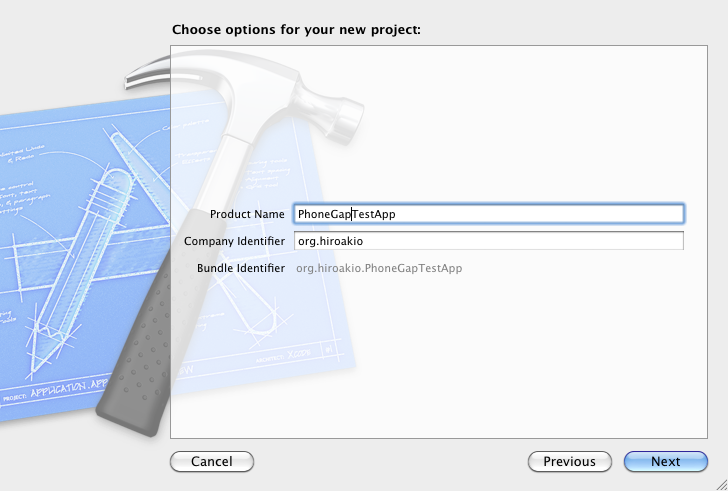
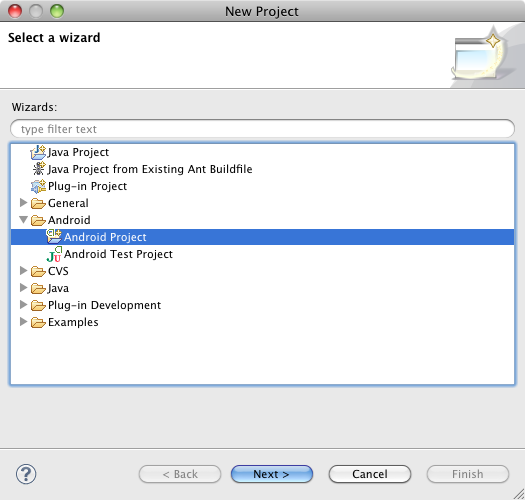
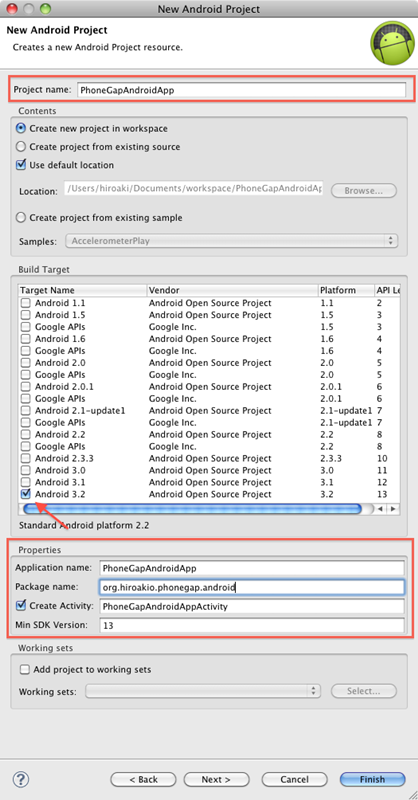
プロジェクトの名前と各種プロパティを入力し、

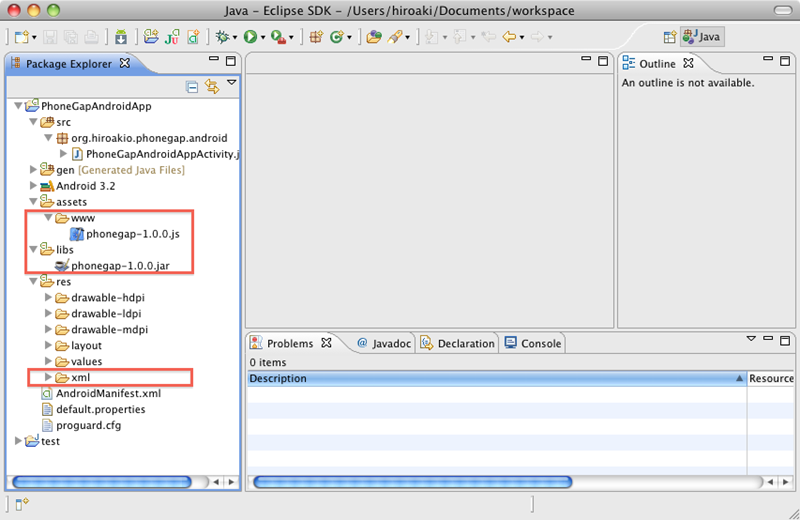
プロジェクトを作成後、
- ①プロジェクトのルートディレクトリに /libs と /assets/
www ディレクトリを作成 - ②phonegap/
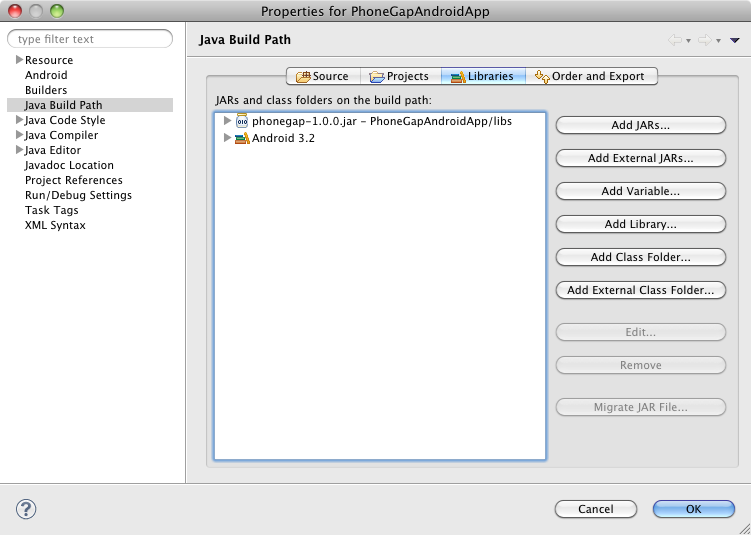
Android/ phonegap-1. 0.0. jsを /assets/ www 以下にコピー - ③phonegap/
Android/ phonegap-1. 0.0. jarを /libs 以下にコピー - ④phonegap/
Android/ xml/ディレクトリを /res 以下にコピー

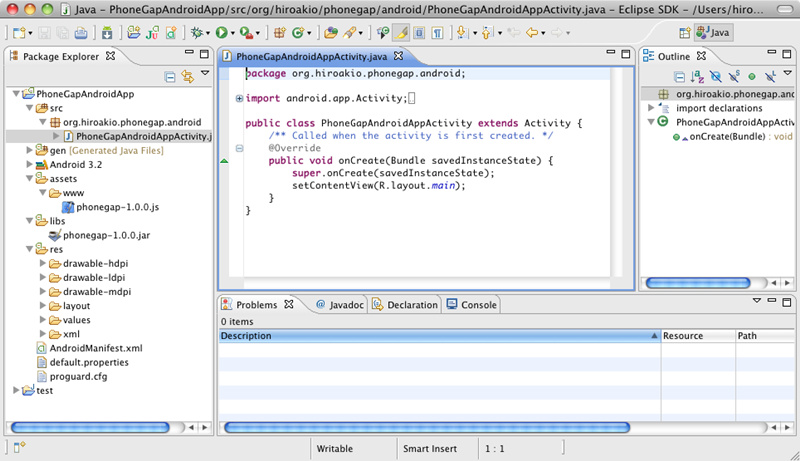
ファイルのデプロイが完了したら、
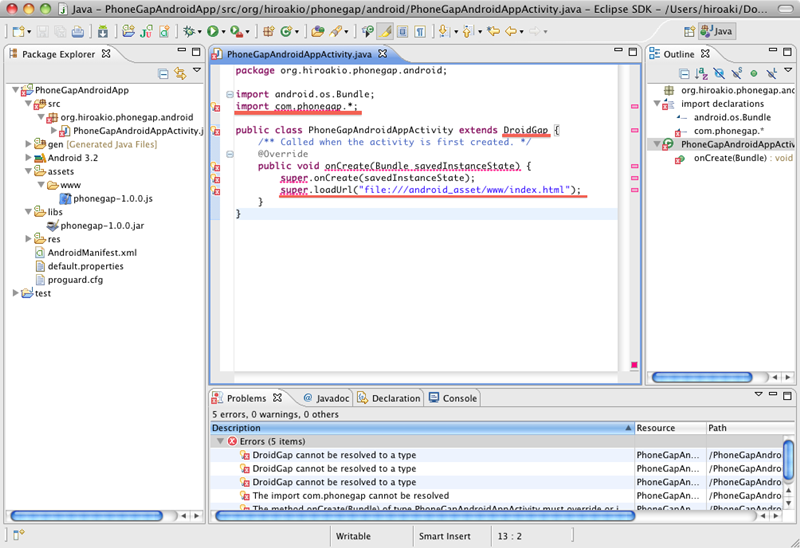
- クラスの継承元
(extends) を"Activity"から"DroidGap"に変更 - setContentView()と記述されている箇所を、
super. loadUrl("file:/// android_ asset/ www/ index. html");に変更 - ファイルの先頭部分に、
import com. phonegap.*;の一文を追加 - ファイルの先頭部分より、
import android. app. Activity;の一文を削除


まだphonegap-1.

最後にAndroidManifest.
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />次にactivityタグの属性に android:configChanges="orientation|keyboardHidden" を挿入します。続けて、
<activity android:name="com.phonegap.DroidGap"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>修正後のAndroidManifest.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.hiroakio.phonegap.android"
android:versionCode="1"
android:versionName="1.0">
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-sdk android:minSdkVersion="13" />
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".PhoneGapAndroidAppActivity"
android:configChanges="orientation|keyboardHidden"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.phonegap.DroidGap"
android:label="@string/app_name"
android:configChanges="orientation|keyboardHidden">
<intent-filter>
</intent-filter>
</activity>
</application>
</manifest>以上でAndroid向け開発環境のセットアップが完了しました。次回は、



