デザインもデジタルが当たり前になった昨今でも、味わいのある手描き風のデザインが受けています。デジタルでそれを表現するのは、なかなか難しいのですが、世に出回っている広告やポスター、雑誌、デジタルの塊でもあるWebデザインでも、手描き風のラフな質感やアナログで描かれた暖かみのあるイメージは、常に人気のデザインです。
数十年前、紙の版下で作業していたデザイナーでしたら、経験上、アナログな風味を出す感覚があると思います。実際に切ったり貼ったりしてデザインを作り上げていたので、デザインを考える元がアナログなのです。それに比べて、最初からIllustratorやPhotoshopなどで学んだ昨今のデザイナーでは、どうやれば手描き感を出せるのかがまずわからないかもしれません。
ある意味、敷居のない紙の上で考えていくのと、マウス片手にパソコンのディスプレイという枠の中で考えていくのでは、自ずと違ってくるものです。
もちろん、デジタル環境でも手描き風なデザインを作り上げることはできます。手描きの絵や文字をスキャンして加工したり、ブラシやフォントを使って、味わいのあるデザインを作成できます。しかし、これも知識がないとできないことでしょう。
初心者でアナログなデザインを作りたい人にお勧めするのが、『Illustrator & Photoshop 手描き風アナログデザインのつくり方』です。経験を積んだプロのデザイナーによるアナログデザインの作成ポイントがたくさん掲載されています。ちょっとしたイラストからデザイン、Webデザインなどを、IllustratorとPhotoshopの操作だけで手軽に作ることができます。
制作のための素材はダウンロードサービスによって入手できますので、紙面の通りの作品つくりのためのテクニックが身につきます。もちろん、デザインの完成データも入っていますので、自分の作った作品と比べてみることもできます。
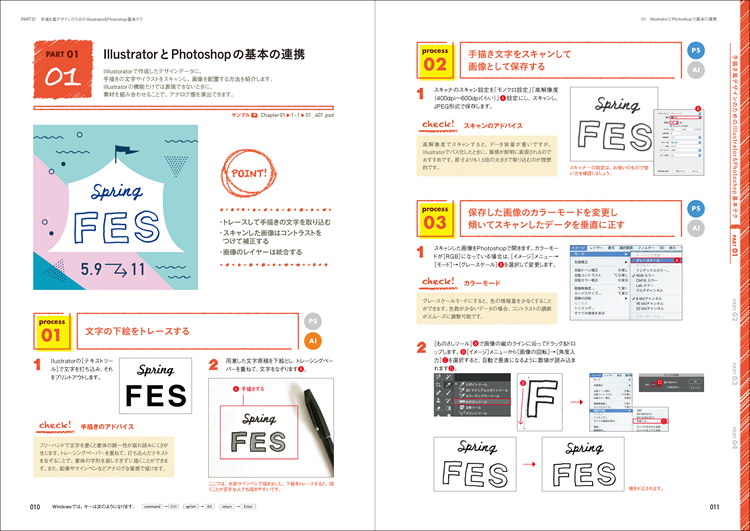
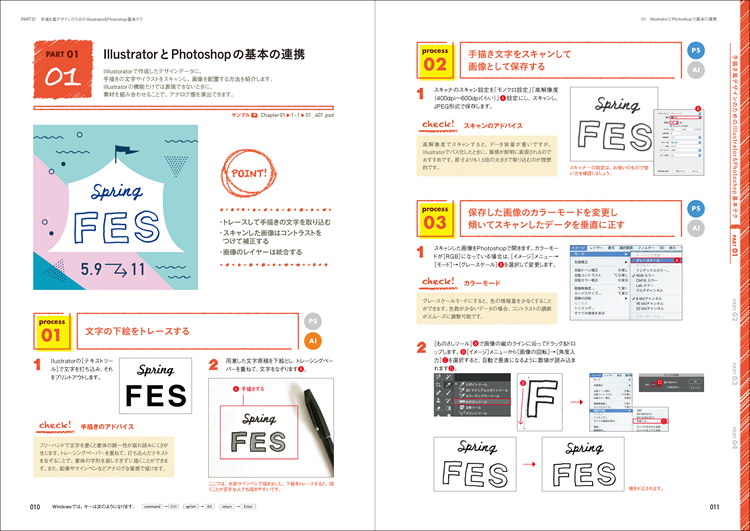
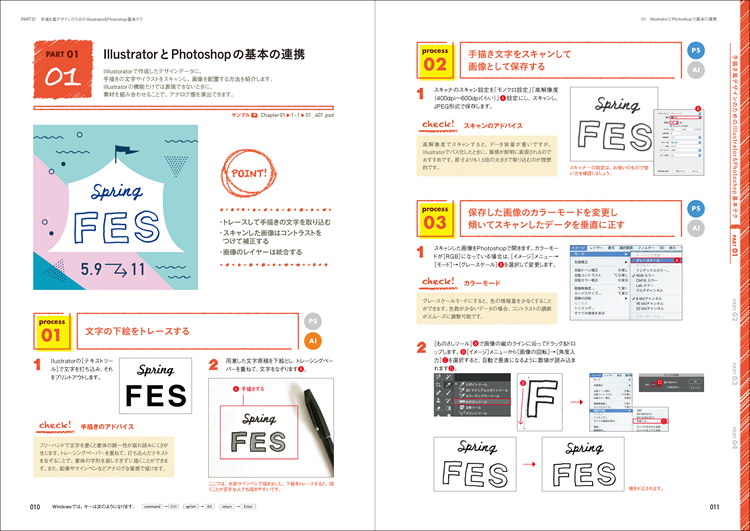
IllustratorとPhotoshopを使った、手描き風にするための基本テクニック解説です
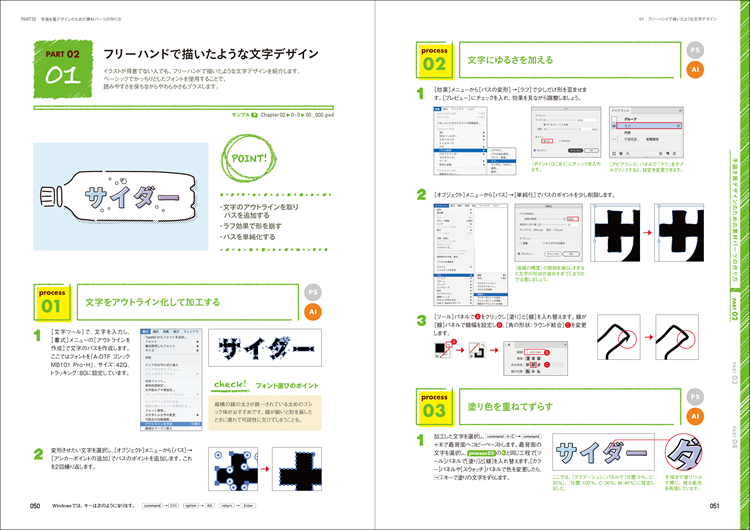
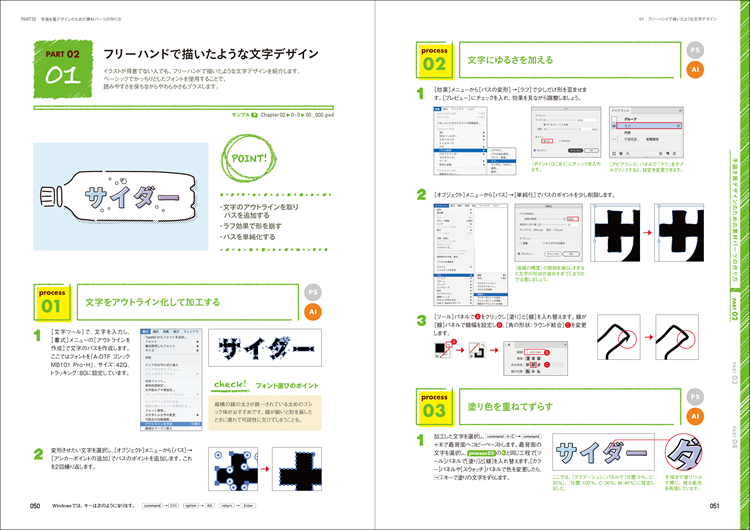
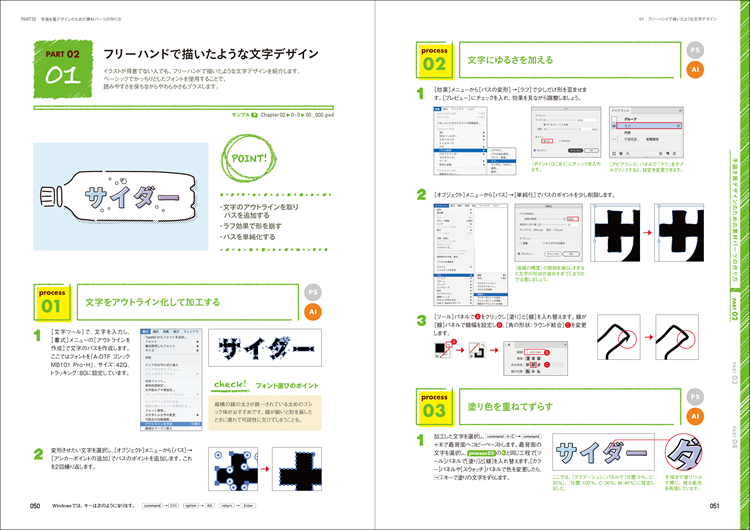
 フォントを加工して手描きのような文字にするテクニックです
フォントを加工して手描きのような文字にするテクニックです
 Webページに鉛筆で描いたような文字デザインを表示して優しいデザインにします
Webページに鉛筆で描いたような文字デザインを表示して優しいデザインにします

なお、本書で解説しているのは、手描き風、アナログ感あるデザインを作成するための「ポイント」です。そのポイントの手順やテクニックを解説していますが、ひとつの作品を作るための手順をすべて解説しているわけではありません。あくまでも、味わいのあるデザインを作るためのポイントを解説しています。
しかし、そのポイントを知ることが何よりの上達の一歩です。まずは手にとって試してみてください。