Webサイトをスマートフォンに対応させることはもう当たり前のこととなりました。小さな画面にタッチ操作。この2点だけをとってもPCとは大きく異なるスマートフォンですから、Webサイトの作り方も当然、大きく異なります。それはビジュアルデザインやコーディングより前の段階、つまり設計やデザインの段階にも強くあてはまります。
では、具体的にどのように設計すればよいのかを、おもにIA(情報アーキテクチャ)とUI(ユーザーインターフェイス)設計の2つの側面から解説したのが『スマートフォンサイト設計入門』です。ここでは、その中からレイアウトパターンについてごく簡単に紹介してみましょう。
パターンとは、簡単にいえば「典型」のこと。広く繰り返し活用できる一定の型のことをいいます。長い歴史をもつPCサイトにはすでに多くのレイアウトパターンが確立されていますが、スマートフォンサイトにもすでにいくつかのパターンを発見することができます。
タブ・ボタン型レイアウト
タブやボタンによって表示を切り替えるレイアウトです。PCサイトと同様、切り替えメニューとしても使われますが、画面サイズの小さいスマートフォンサイトでは、とくにグローバルまたはローカルナビゲーションとしても多用されています。



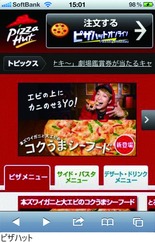
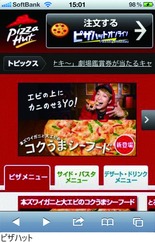
アイコン型レイアウト
図を見ればわかるとおり、スマートフォンらしさを感じさせるレイアウトです。シンプルで見やすく理解しやすいのが特徴です。そのため、サイトのゴールが明確な場合や、直接あるコンテンツに誘導したい場合に有効です。



リスト型のレイアウト
いちばんよく見かけるのは、このリスト型かもしれません。派手さはありませんが、汎用性の高さが魅力です。というのは、さきほどの2パターンとは異なり、メニューの数やラベルの文字数が多くなっても対応しやすいからです。ECサイトやニュースサイトの下層ページで、コンテンツ一覧などによく利用されています。



ここまで読んでいただいただけでもわかるように、3つのレイアウトパターンに、単純な優劣はありません。しかし、用途によって向き/不向きはあります。ですから、1つのサイト内ではもちろん、1ページの中でもこの3つのパターンが併用されていることがあります。
「なんとなくかっこいいからアイコン型にしよう」。「なんでもたくさんぶちこめるし、作るのも簡単そうだからリスト型にしておこう」。そんなふうに安易に判断するのではなく、ユーザーのニーズをふまえて、場面ごとに適切なレイアウトパターンを採用したいものです。