TitaniumにはFacebookと連携するためのオブジェクトが用意されており、
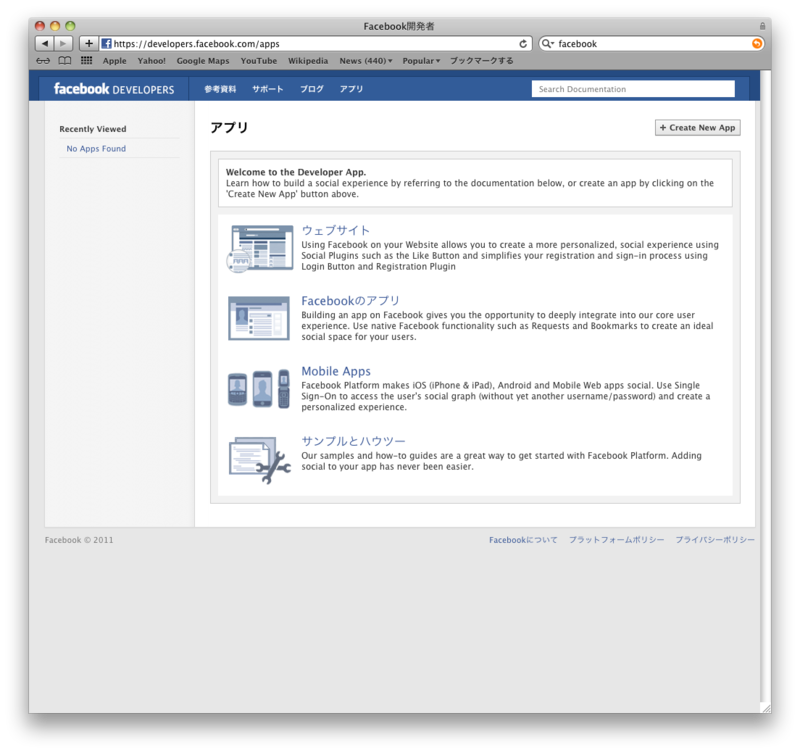
Facebookに登録する
まずfacebookにログインした状態で、

画面右上の

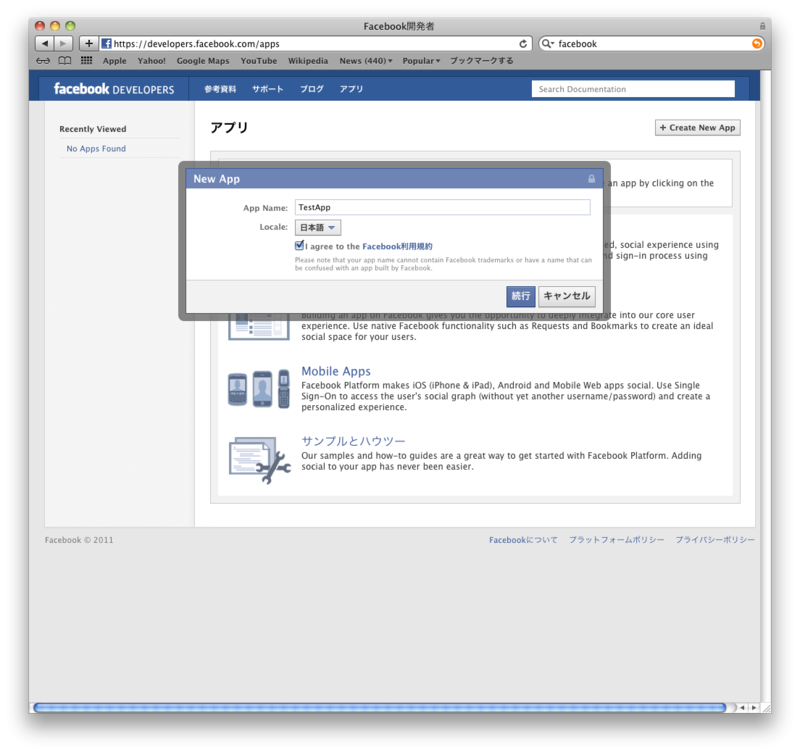
さらにアカウントの認証も必要で、
これらをクリアすると、
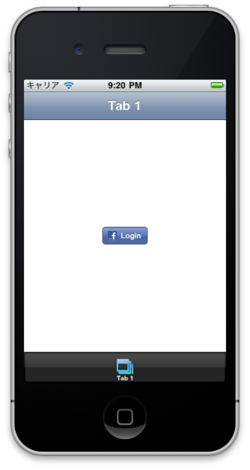
Facebookログインボタンを表示する
では早速アプリにFacebookログインボタンをつけてみましょう。
var win = Ti.UI.currentWindow;
Ti.Facebook.appid = '取得した App ID';
Ti.Facebook.permissions = ['publish_stream'];
var button = Ti.Facebook.createLoginButton();
win.add(button);これだけのコードでFacebookにログインし、

Ti.


また、
var myButton = Ti.UI.createButton({
title: 'login',
top: 50,
left: 100,
height: 50,
width: 100,
});
myButton.addEventListener('click',function(){
if ( Ti.Facebook.loggedIn ) {
Ti.Facebook.logout();
} else {
Ti.Facebook.authorize();
}
});
win.add(myButton);すでにログインした状態でauthorizeメソッドを呼んでもなにも動作しません。loggedInパラメタを参照することでlogin状態を確認して利用してください。
ログインした状態であるとFacebookのGraph APIと呼ばれるAPIを通じでユーザーのFacebookでの情報を取得したり、
ユーザーの情報を取得する
では早速ユーザーの情報をFacebookから取得してみましょう。
var getButton = Ti.UI.createButton({
title: 'get',
top: 200,
left: 100,
height: 50,
width: 100,
});
getButton.addEventListener('click',function(){
Ti.Facebook.requestWithGraphPath(
'me',
{},
"GET",
function(e) {
if (e.success) {
var obj = JSON.parse(e.result);
alert("Success: " + obj.name);
}
}
);
})
win.add(getButton);このコードで表示されるgetボタンをタップすると、
Ti.
ユーザーのウォールに投稿する
では、
var postButton = Ti.UI.createButton({
title: 'post',
top: 200,
left: 100,
height: 50,
width: 100,
});
postButton.addEventListener('click',function(){
Ti.Facebook.requestWithGraphPath(
'me/feed',
{
message: "GraphAPIのテスト"
},
"POST",
function(e) {
if (e.success) {
alert("Success" + e.result);
}
}
);
})
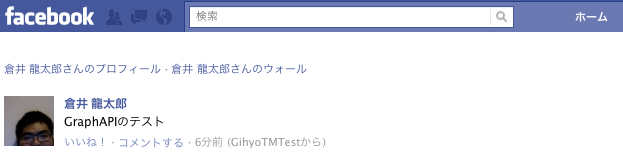
win.add(postButton);このコードで実装されるpostボタンをタップすると、

Facebookには利用できるGraph APIが大量に用意されており、
まとめ
今回はFacebookからの情報の取得について簡単に解説しました。作ったアプリを普及させることは作成すること以上に困難があるものですが、



