最近のGUIでは、
JavaFXではこの状況を打開すべく、
また、
この問題に対し、
Production Suiteにはいくつかのツールが含まれていますが、
今回は、
JavaFXがサポートしているメディア
サウンドやムービーのAPIを紹介する前に、
| プラットフォーム | コーデック | ファイルフォーマット |
|---|---|---|
| Mac OS X 10. |
ビデオ: H. オーディオ: AIFF、 |
.3gp、 .avi、 .m4a、 |
| Windows XP、 |
ビデオ: Windows Media Video、 オーディオ: MPEG-1、 |
.mp3、 .wmv、 |
| Windows XP、 |
ビデオ: On2 VP6 オーディオ: MP3 |
.flv、 |
WindowsではDirectXに含まれるDirectShowがサポートしているメディアを使用することができ、
プラットフォームによらずサポートしているサウンドはMP3です。ムービーはコーディックとしてOn2 VP6を使用したAdobe Flash VideoのFLVフォーマット、
FLVフォーマットと、
FLVフォーマットだけであれば、
サウンドを扱う
では、
とはいうものの、
メディアを扱うのがjavafx.
メディアを再生するのがjavafx.
var player = MediaPlayer {
// 再生するサウンドファイル
media: Media {
source: "{__DIR__}sound.mp3"
}
};
// サウンドの再生
player.play();これだけです。簡単ですね。
MediaPlayerクラスにはmediaアトリビュート以外に、
音符の形のノードをクリックしている間サウンドを再生し、
音符の形は楕円と直線を用いて作成しました。音符の位置はlocationX変数とlocationY変数にバインドさせます。locationXがバランスに連動し、
以下にMediaPlayerオブジェクトを生成する部分を示します。
// 音符の形の x 座標
// サウンドの左右のバランスに連動
var locationX = 100.0;
// 音符の形の y 座標
// サウンドのボリュームに連動
var locationY = 100.0;
var player = MediaPlayer {
// 左右のバランスは -1.0 から 1.0 の範囲
balance: bind locationX / 100.0 - 1.0
// ボリュームは 0.0 から 1.0 の範囲
volume: bind (200.0 - locationY) / 200.0
// 無限に繰り返す
repeatCount: MediaPlayer.REPEAT_FOREVER
// 再生するサウンドファイル
media: Media {
source: "{__DIR__}sound.mp3"
}
}locationXとlocationYは0から200までの値をとるようにしています。左右のバランスを表すbalanceアトリビュートは-1.
また、
次に音符の形のノードをドラッグして位置を変化させる部分を示します。
Stage {
title: "Sound Controller"
resizable: false
scene: Scene {
width:200
height: 200
content: [
// 四分音符の形
Group {
translateX: bind locationX
translateY: bind locationY
content: [ <<省略>> ]
// ドラッグの開始位置
var dragStartX: Number = 0.0;
var dragStartY: Number = 0.0;
// マウスボタンが押されたら、サウンドを再生し、
// 位置を保存する
onMousePressed: function(event: MouseEvent) {
player.play();
dragStartX = locationX;
dragStartY = locationY;
}
// マウスボタンから離れたら、サウンドの再生を停止
onMouseReleased: function(event: MouseEvent) {
player.stop();
}
// ドラッグされたら、位置を変化させる
// 位置の変更に応じて、サウンドのバランス、ボリュームが変化
onMouseDragged: function(event: MouseEvent) {
// x 座標の変更
// ウィンドウからはみ出た場合も考慮する
locationX = event.dragX + dragStartX;
if (locationX >= 200) {
locationX = 200;
} else if (locationX <= 0) {
locationX = 0;
}
// y 座標の変更
// ウィンドウからはみ出た場合も考慮する
locationY = event.dragY + dragStartY;
if (locationY >= 200) {
locationY = 200;
} else if (locationY <= 0) {
locationY = 0;
}
}
}
]
}
}javafx.
マウスボタンが押された時にコールされるonMousePressed関数でMediaPlayerオブジェクトのplay関数をコールし、
そして、
ドラッグによって描画位置を変更するのがonMouseDragged関数です。
オレンジで示しているように、
図1にサンプルの実行結果を示しました。今回も実行結果の図からアプレットページに飛びますので、
ムービーを扱う
次にムービーを再生してみましょう。ムービーを再生するには、
MediaViewクラスはmediaPlayerアトリビュートを持つので、
C:\temp\movie.
// ムービーのメディア
var media = Media {
source: "file:/C:/temp/movie.flv"
};
// ムービーのメディアを含んだメディアプレイヤ
var mediaPlayer = MediaPlayer {
media: media
};
Stage {
title: "Video Player"
scene: Scene {
width: media.width
height: media.height
// メディアプレイヤを表示するノード
content: MediaView {
mediaPlayer: mediaPlayer
}
}
}
// ムービーの再生
mediaPlayer.play();ムービーのURIのプロトコルにfile:を使用する場合、
ムービーの幅と高さはMediaオブジェクトから取得できるので、
赤字で示した部分がMediaViewオブジェクトの生成部分です。ムービーの再生はサウンドの場合と同じく、
MediaViewオブジェクトは変形させることも可能です。ただし、
ここでは、
// メディアプレイヤを表示するノード
var mediaView = MediaView {
mediaPlayer: mediaPlayer
}
Stage {
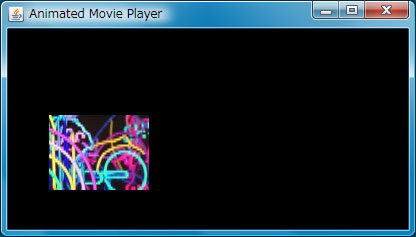
title: "Animated Movie Player"
scene: Scene {
width: 400
height: 200
fill: Color.BLACK
content: mediaView
}
}
// ムービーの再生
mediaPlayer.play();
// 垂直方向のアニメーション
Timeline {
autoReverse: true
repeatCount: Timeline.INDEFINITE
keyFrames: [
KeyFrame {
time: 0s
values: mediaView.y => 0
},
KeyFrame {
time: 10s
// ムービーの高さから移動範囲を決める
values: mediaView.y => 200 - media.height
}
]
}.play();ムービーということを意識せずに、
図2に実行結果を示します。また、
MediaViewクラスはムービー再生の最低限の機能しかありません。もし、
JavaFX Production Suite
JavaFX Production Suiteは複数のツールから構成されています。表2にProduction Suiteに含まれるツールをまとめました。
| ツール | 説明 |
|---|---|
| Adobe Illustrator用JavaFXプラグイン | Illustratorで作成したアートワークをJavaFXフォーマットで保存するプラグイン |
| Adobe Photoshop用JavaFXプラグイン | Photoshopで作成したアートワークをJavaFXフォーマットで保存するプラグイン |
| SVGコンバータ | SVGファイルをJavaFXフォーマットに変換するツール |
| fx viewer | JavaFXフォーマットのグラフィックファイルのビューア |
JavaFXフォーマットについては後述します。
Production Suiteのインストール
では、
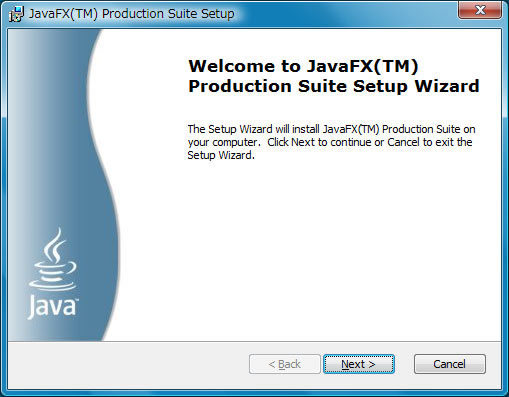
このファイルを実行すると、

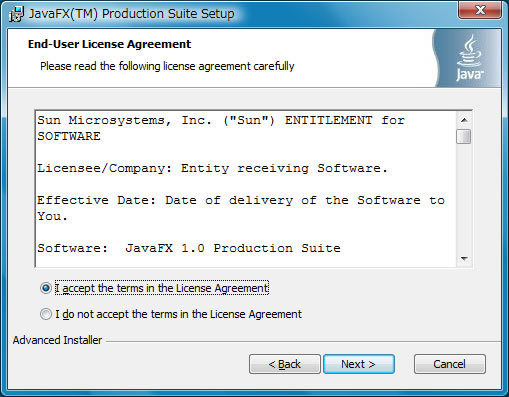
[Next >]をクリックして先に進むと、

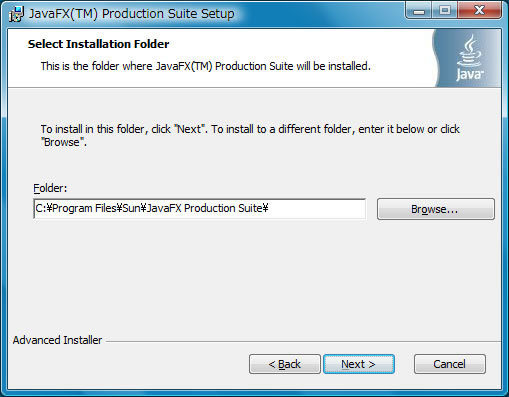
次にProduction Suiteをインストールする場所を設定します

Adobe IllustratorおよびPhotoshop用JavaFXプラグインのインストール
IllustratorのプラグインはProduction Suiteをインストールしたディレクトリの直下にあるJavaFX Plugin for Adobe Illustratorディレクトリにあります。同様にPhotoshopのプラグインはJavaFX Plugin for Adobe Photoshopディレクトリです。
ここでは、
JavaFX Plugin for Adobe Illustratorディレクトリの下にPlug-insディレクトリがあります。このディレクトリごとIllustratorをインストールしたディレクトリにコピーします。
筆者はAdobe CS4を使用しており、
コピーした後、

JavaFXプラグインを使ってみる
では、

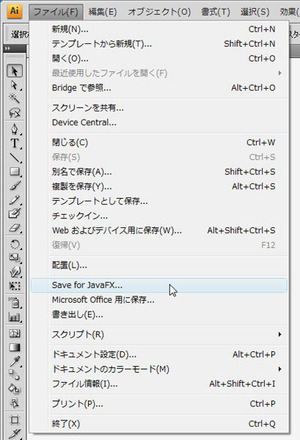
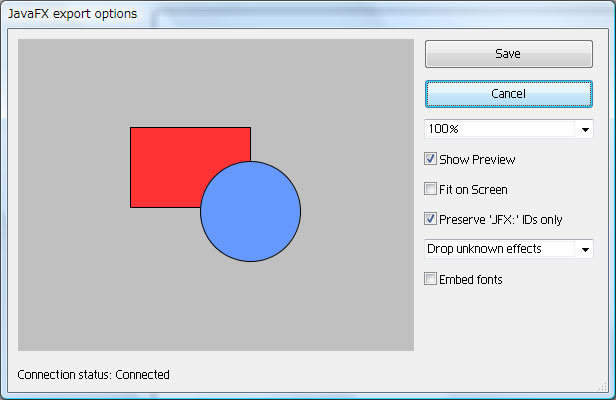
JavaFXで扱えるようにするには、

左側のペインに表示されているように、

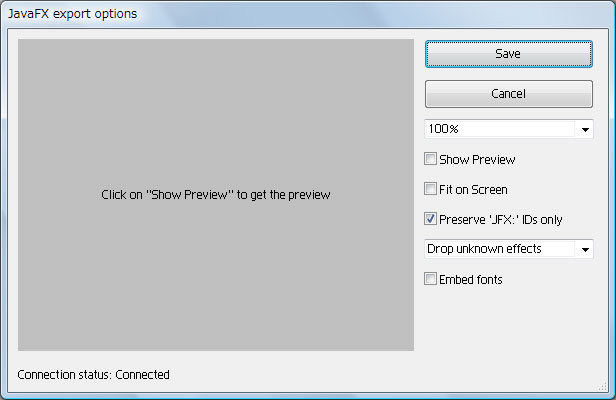
では、
fxzファイルはどのような記述がなされているのでしょう。実をいうと、
展開するとcontent.
/*
* Generated by JavaFX plugin for Adobe Illustrator.
* Created on Tue Jan 17 14:56:50 JST 2009
* Build date: 2008-11-26_00-26-18
* Build id: 1.22768768E9
* Revision: 2210.0
*/
//@version 1.0
Group {
content: [
Group {
content: [
Rectangle {
fill: Color.rgb(0xff,0x33,0x33,1.0)
stroke: Color.BLACK
strokeWidth: 1.0
x: 0.5
y: 0.5
width: 120.0
height: 80.0
},
SVGPath {
fill: Color.rgb(0x66,0x99,0xff,1.0)
stroke: Color.BLACK
strokeWidth: 1.0
content: "M70.05,84.32 C70.05,56.71 92.43,
34.32 120.05,34.32 C147.66,34.32 170.05,
56.71 170.05,84.32 C170.05,111.94 147.66,
134.32 120.05,134.32 C92.43,134.32 70.05,
111.94 70.05,84.32 Z "
},
]
},
]
}なんのことはない、
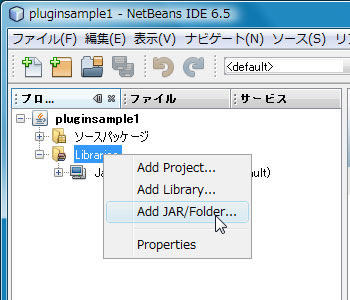
では、
ここでは、

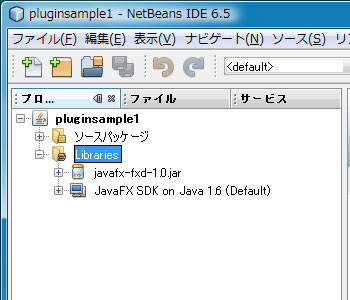
JARファイルが追加されると、

次に、
スクリプトからJavaFXフォーマットファイルをロードするには、
Stage {
title: "Plugin Sample"
scene: Scene {
width: 200
height: 200
content: {
// FXZファイルのロード
FXDLoader.load("{__DIR__}artwork.fxz");
}
}
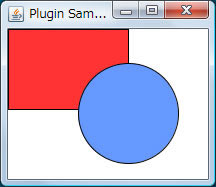
}JavaFXフォーマットファイルのロードはFXDLoaderクラスのload関数で行います。引数はURIで、
このスクリプトを実行した結果を図12に示します。

IllustratorやPhotoshopで作成したアートワークを1つのものとして扱うのであれば、
このような場合、
図13にIllustratorの例を示しました。図13では四角をjfx:rectangleレイヤー、

そして、
FXDContentクラスはgetShape関数とgetNode関数を持ちます。前者がIllustratorでオブジェクトに名前付けしたもの、
// FXZファイルのロード
var content: FXDContent = FXDLoader.loadContent("{__DIR__}artwork2.fxz");
// FXDContentオブジェクトから描画オブジェクトを取得
// レイヤーに名前付けしたものはNodeクラス、
// オブジェクトに名前付けしたものはShapeクラスで表される
var circle: Shape = content.getShape("circle");
var square: Node = content.getNode("rectangle");
Stage {
title: "Plugin Sample"
scene: Scene {
width: 200
height: 150
content: [circle, square]
}
}ここでは、

今までのサンプルは、
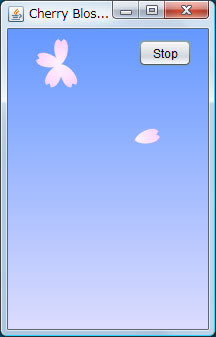
最後にもう1つサンプルを紹介しましょう。桜の花びらが1枚落ちていくというアニメーションを行うスクリプトです。
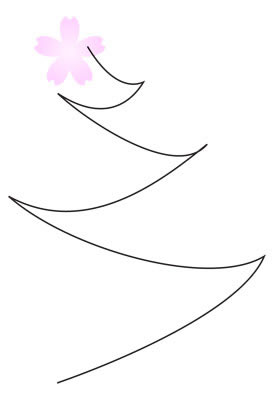
Illustratorで作成したアートワークを図15に示します。黒い線は桜の花びらが落ちる軌跡を示しています。つまり、
このような複雑な曲線をプログラムだけで作成するのは大変ですが、

ここではスクリプトの解説は行いませんが、