今回のお題は、
スタイルを与える前の素のHTMLコード
まず、<body>要素には、<div>要素class属性"tab-content")<input>要素type属性"radio")<label>要素にfor属性でラジオボタンのid属性を与えれば、
<div class="container">
<label class="tab" for="tab-top">Child</label>
<label class="tab" for="tab-front">Adult</label>
<label class="tab" for="tab-bottom">Family</label>
<input type="radio" name="tabs" id="tab-top">
<input type="radio" name="tabs" id="tab-front">
<input type="radio" name="tabs" id="tab-bottom">
<div class="cube">
<div class="tab-content">
<div class="tab-image"><img src="images/pen01.png" alt=""></div>
<h1>Child</h1>
</div>
<div class="tab-content">
<div class="tab-image"><img src="images/pen02.png" alt=""></div>
<h1>Adult</h1>
</div>
<div class="tab-content">
<div class="tab-image"><img src="images/pen03.png" alt=""></div>
<h1>Family</h1>
</div>
</div>
</div>
タブとコンテンツのテキストのフォントには、<script>要素で-prefix-freeを読み込んである
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,500" rel="stylesheet">
<style>
/* ここにCSSを定める */
</style>
<script src="lib/prefixfree.min.js"></script>コンテンツの直方体を静的に組み立てる
前掲のHTMLコードには、perspectiveプロパティ
.container {
perspective: 1200px;
width: 400px;
margin: 0 auto;
font-family: 'Roboto', sans-serif;
font-weight: 100;
color: white;
text-align: center;
}
input {
display: none;
}
.tab {
position: absolute;
width: 80px;
height: 70px;
left: 325px;
line-height: 70px;
font-weight: 300;
}
.tab:nth-child(1) {
background: mediumturquoise;
}
.tab:nth-child(2) {
top: 74px;
background: steelblue;
}
.tab:nth-child(3) {
top: 148px;
background: deeppink;
}
.cube {
margin: 60px 10px auto;
width: 300px;
}
.tab-content {
width: 300px;
height: 200px;
position: absolute;
}
.tab-content h1 {
font-size: 30px;
margin: 75px 115px;
text-align: center;
font-weight: 500;
}
.tab-content:nth-child(1) {
background: mediumturquoise;
}
.tab-content:nth-child(2) {
background: steelblue;
}
.tab-content:nth-child(3) {
background: deeppink;
}
.tab-image {
margin: 20px 30px;
position: absolute;
}タブとコンテンツの位置は、

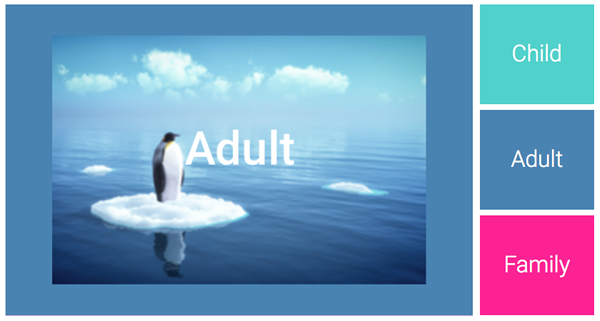
3つのコンテンツを直方体に組み上げてタブで垂直に回す
それでは、<div>要素class属性"tab-content")transformプロパティの3次元変換で、transform-originプロパティで変形の原点は、<h1>要素と画像の<div>要素class属性"tab-image")z-indexプロパティを与えたのは、
.tab-content h1 {
z-index: 1;
}
.tab-content:nth-child(1) {
transform: rotateX(90deg) translateY(-100px);
transform-origin: top center;
}
.tab-content:nth-child(2) {
transform: translateZ(100px);
}
.tab-content:nth-child(3) {
transform: rotateX(-90deg) translateY(100px);
transform-origin: bottom center;
}
.tab-image {
z-index: -1;
}
これでコンテンツの3つの<div>要素class属性"tab-content")~結合子を用いる。前述のとおり、<label>要素にfor属性でラジオボタン<input>要素)id属性を与えたことにより、<div>要素class属性"")<div>要素にtransitionプロパティを加えればアニメーションになる。なお、transform-originプロパティで変形の原点を決め、transform-styleで3次元の変形を定めている。でき上がったCSSの記述は、
.cube {
transform-origin: center 100px;
transform-style: preserve-3d;
transition: transform 0.5s ease-in;
}
#tab-top:checked ~ .cube {
transform: rotateX(-90deg);
}
#tab-front:checked ~ .cube {
transform: rotateX(0deg);
}
#tab-bottom:checked ~ .cube {
transform: rotateX(90deg);
}.container {
perspective: 1200px;
width: 400px;
margin: 0 auto;
font-family: 'Roboto', sans-serif;
font-weight: 100;
color: white;
text-align: center;
}
input {
display: none;
}
.tab {
position: absolute;
width: 80px;
height: 70px;
left: 325px;
line-height: 70px;
font-weight: 300;
}
.tab:nth-child(1) {
background: mediumturquoise;
}
.tab:nth-child(2) {
top: 74px;
background: steelblue;
}
.tab:nth-child(3) {
top: 148px;
background: deeppink;
}
.cube {
margin: 60px 10px auto;
width: 300px;
transform-origin: center 100px;
transform-style: preserve-3d;
transition: transform 0.5s ease-in;
}
.tab-content {
width: 300px;
height: 200px;
position: absolute;
}
.tab-content h1 {
font-size: 30px;
margin: 75px 115px;
text-align: center;
font-weight: 500;
z-index: 1;
}
.tab-content:nth-child(1) {
transform: rotateX(90deg) translateY(-100px);
transform-origin: top center;
background: mediumturquoise;
}
.tab-content:nth-child(2) {
transform: translateZ(100px);
background: steelblue;
}
.tab-content:nth-child(3) {
transform: rotateX(-90deg) translateY(100px);
transform-origin: bottom center;
background: deeppink;
}
#tab-top:checked ~ .cube {
transform: rotateX(-90deg);
}
#tab-front:checked ~ .cube {
transform: rotateX(0deg);
}
#tab-bottom:checked ~ .cube {
transform: rotateX(90deg);
}
.tab-image {
margin: 20px 30px;
position: absolute;
z-index: -1;
}


