ネットで見かけたWebテク
1. Forms for the Win: 8 Types of Forms You Should Know How to Design | Design Shackhttps://designshack.net/articles/graphics/types-of-forms-you-should-know-how-to-design/
フォームの種類8つとそれをデザインするためのヒントを紹介しています。
- お問い合わせフォーム
- メールサインアップフォーム
- Eコマースフォーム
- 調査/
フィードバックフォーム - アカウントのサインアップ/
ログイン - 求人募集フォーム
- サポート/
ヘルプリクエストフォーム - 寄付フォーム

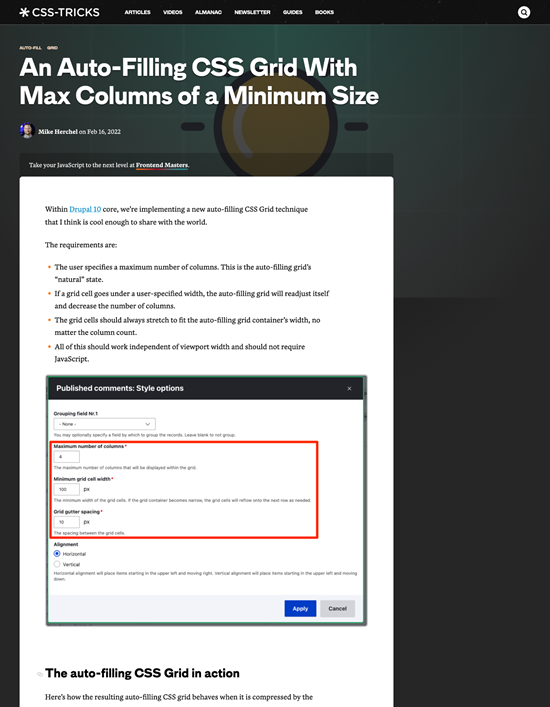
2. An Auto-Filling CSS Grid With Max Columns of a Minimum Size | CSS-Tricks - CSS-Trickshttps://css-tricks.com/an-auto-filling-css-grid-with-max-columns/
CSSグリッドでレスポンシブなタイルレイアウトを作るテクニックを紹介しています。最大のカラム数と最小のサイズを指定することで、
横に並ぶセルの最大数と、

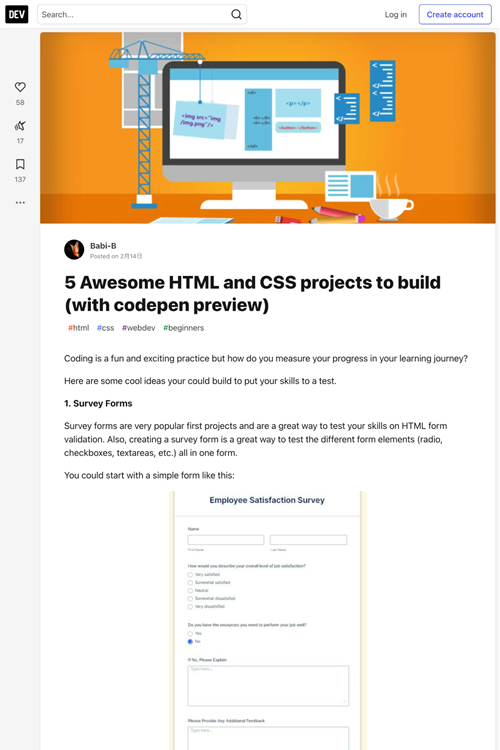
3. 5 Awesome HTML and CSS projects to build (with codepen preview) - DEV Communityhttps://dev.to/babib/5-awesome-html-and-css-projects-to-build-5en5
いろいろなパターンのページのHTML&CSSでのコーディング例をまとめた記事です。
以下の項目に分けてCodePenで共有されているコードを紹介しています。
- アンケートフォーム
- トリビュートページ
- ランディングページ
- 技術資料
- 個人ポートフォリオ

4. Web UI Design Examples and What You Can Learn From Themhttps://www.uxpin.com/studio/blog/web-ui-design-examples/
UIデザインのいくつかの例と、
4つ目に紹介されているBennet Teaのページが印象に残りました。スクロールとともに商品が切り替わり、

5. Toools.design – Design Resources Archive & Newsletterhttps://www.toools.design/
デザイン素材やツールをカテゴリ別にまとめたサイトです。イラスト素材、
週に1回5つの新しいデザインリソースを紹介するニュースレターも発行しています。

そのほか、
- パワポの図形1万3000個でできたアイドルグループ、
フリー素材デビュー サントリーが配布 - ITmedia NEWS
パワポ絵師がPowerPointの図形データのみで作ったキャラクターという発想が面白いです - グーグル、
古いPCを無料でよみがえらせる 「Chrome OS Flex」 を発表 - CNET Japan
今のところは早期アクセスで開発版が利用可能とのことです 「エンガジェット日本版」 「TechCrunch Japan」 終了へ 5月1日で閉鎖 - ITmedia NEWS
終了後はサイトを閉鎖、過去の記事は見られなくなるようで残念です
先週の気になるツール/サービス
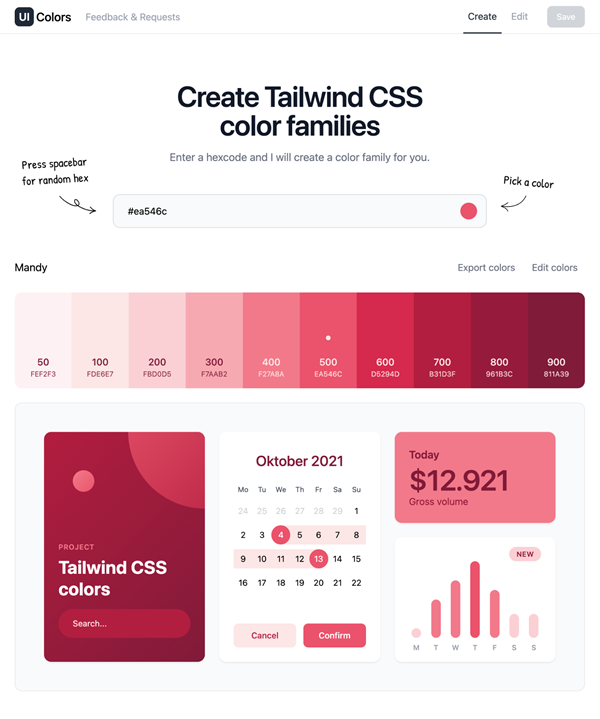
UI Colors | Tailwind CSS Color Shades Generator & Editorhttps://uicolors.app/create
カラーファミリーを作るサービスです。Tailwind CSSカラーシェードジェネレーターという名前ですがTailwind CSSを使っていない場合にも役立つはずです。
キーとなる色を選ぶと、
完成したカラーファミリーは、