ネットで見かけたWebテク
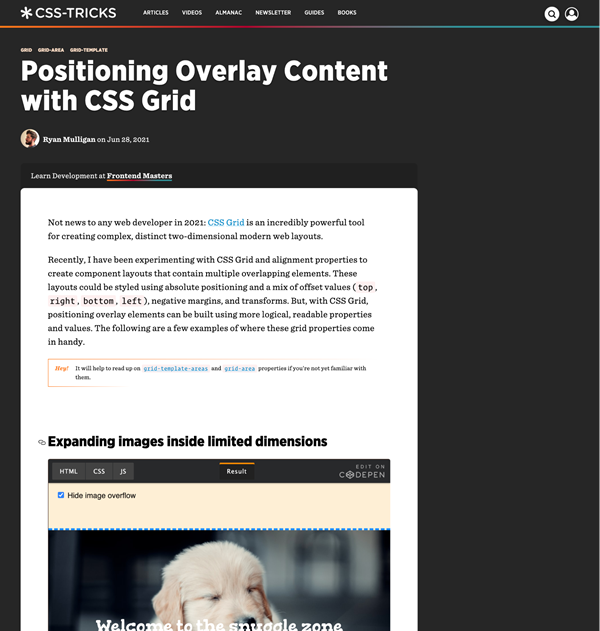
1. Positioning Overlay Content with CSS Grid | CSS-Trickshttps://css-tricks.com/positioning-overlay-content-with-css-grid/
CSSグリッドを使って、
以前よく使われていたposition:absoluteを使った絶対配置の手法に比べて、
以下の3つのパターンでのCSSグリッドでの記述方法を紹介しています。もちろんレスポンシブ対応です。
- メインビジュアルで画像の中央に文字を重ねる方法
- メインビジュアルをカルーセルにした場合にボタンを配置する方法
- 画像の上に文字と複数のボタン類を配置する方法

2. UI & UX Micro-Tips: Volume Six. | Marc Andrewhttps://marcandrew.me/ui-ux-micro-tips-volume-six/
UI/
- モバイルアプリでは常にタブバーを表示し続ける
- 文字の太さの違いだけで強調や上下関係を作れる
- モバイルではタップできる領域を大きくする
- 可能な限り一貫性のあるナビゲーションにする
- コンテンツの多いサイトでは検索機能を目立たせる
- 文字サイズを適当に選ばずタイプスケールを使う

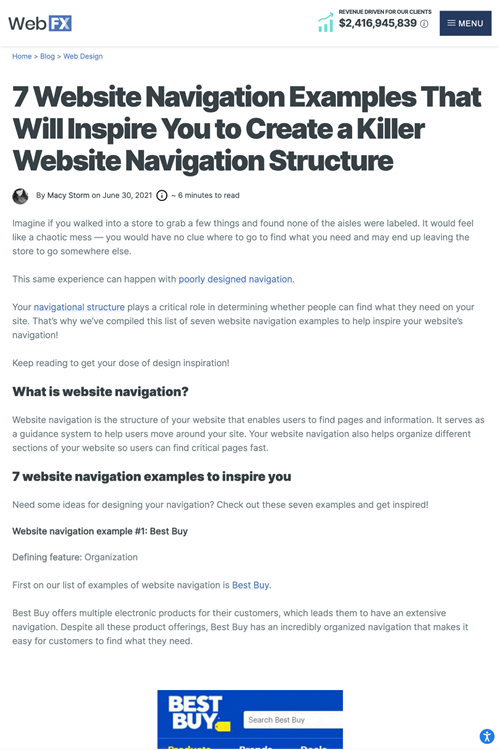
3. 7 Website Navigation Examples That Will Inspire Your Designhttps://www.webfx.com/blog/web-design/website-navigation-examples/
Webサイトのナビゲーションの優れた例を7つ紹介した記事です。
構成/

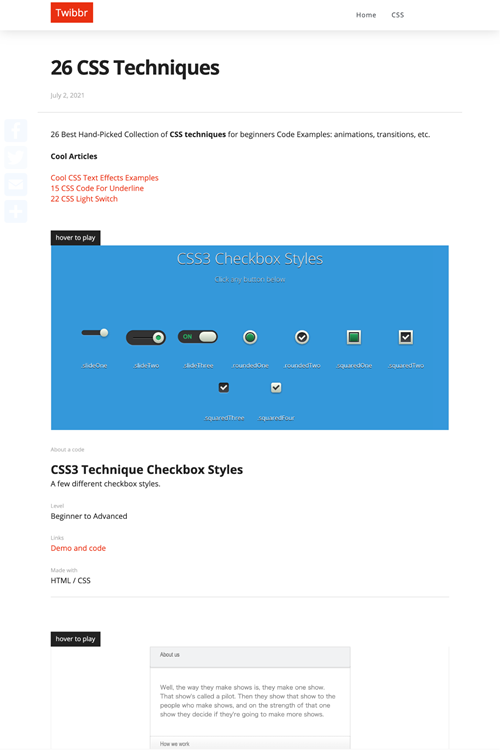
4. 26 CSS Techniques Free Code - Twibbrhttps://twibbr.com/css-techniques/
アニメーションやトランジションを中心にCSSのテクニックをまとめた記事です。
JavaScriptを使わずCSSだけで実現した複雑なアニメーションや動きのあるUIなどを紹介しています。

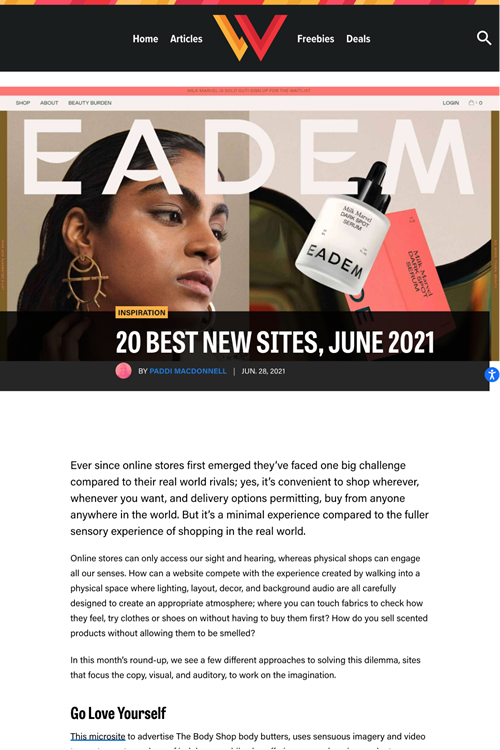
5. 20 Best New Sites, June 2021 | Webdesigner Depot Webdesigner Depot » Blog Archivehttps://www.webdesignerdepot.com/2021/06/20-best-new-sites-june-2021/
D2C系のページ中心に優れた新しいWebサイトをまとめた記事です。コピー、
紹介されているMama Joyce Peppa Sauceのサイトは、

そのほか、
- 広告ゼロのサブスク型検索エンジン登場 米スタートアップが提供、
月4. 95ドル - ITmedia NEWS
Medium、Quoraの記事作成者に収益を配分する仕組みもあるんですね - Slack、
立ち話感覚の 「ハドルミーティング」 など複数の新機能 - CNET Japan
Discordのように音声で会話できる機能が登場するようです - Facebook、
ニュースレター配信サービス 「Bulletin」 を提供開始 - CNET Japan
「Bulletinのライターは、サブスクリプション収益の全額を受け取ることが可能」 とのこと
先週の気になるWebサービス
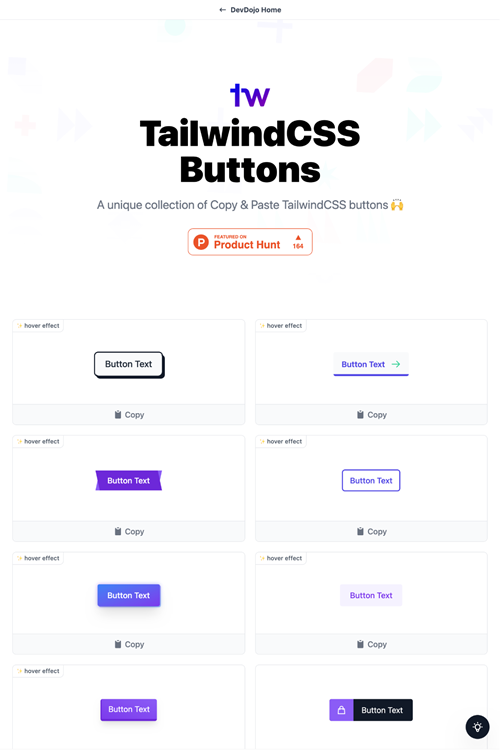
TailwindCSS Buttonshttps://devdojo.com/tailwindcss/buttons
Foxtail CSShttps://foxtailcss.com/
今回は、
TailwindCSS ButtonsはTailwindCSSで記述したボタン集で、
Foxtail CSSを使うと、
Tailwind CSSのCSSをすべて読み込んでいるわけではなく、