ネットで見かけたWebテク
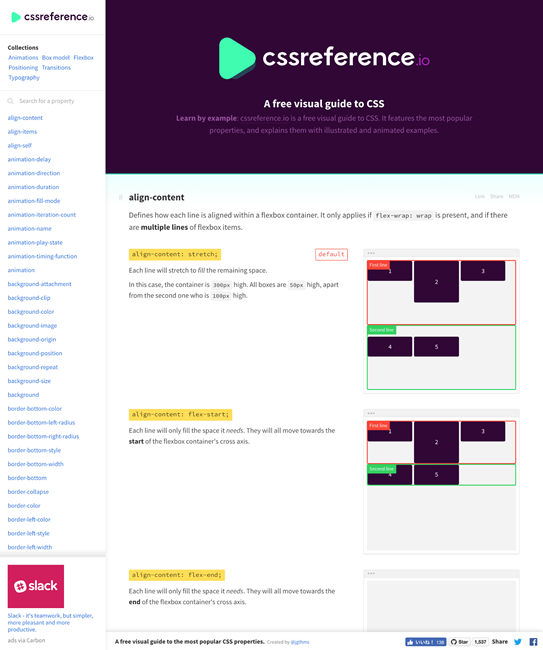
1. CSS Reference - A free visual guide to the most popular CSS properties.http://cssreference.io/
CSSのプロパティを、
CSSプロパティはアルファベット順に並んだ左メニューから選べますし、

2. 4 fresh alternatives to the hamburger menu | Webdesigner Depothttp://www.webdesignerdepot.com/2016/11/4-fresh-alternatives-to-the-hamburger-menu/
ハンバーガーメニューの代わりになるナビゲーションメニューを4つ紹介しています。
- 縦書き文字によるナビゲーション
- 画面の四隅や周辺部にバラバラに配置されたメニュー
- とても細いスライドメニュー
- 垂直メニュー
紹介されている実例のサイトを見ると、

3. Scrolling in Web Design: How Much Is Too Much?https://speckyboy.com/scrolling-web-design/
Webデザインのスクロールについてまとめた記事です。
- 長いスクロール
- 固定した要素のある長いスクロール
- 無限スクロール
- 視差スクロール
スクロールの種類については上記の4つが紹介されています。スクロールしても画面に残るスティッキーナビゲーションは非常に有効とのことでした。

4. 20 Typography Animations, Experiments and Small Solutions for Your Next Web Projecthttp://www.onextrapixel.com/2016/11/22/20-typography-animations-experiments-and-small-solutions-for-your-next-web-project/
文字を使ったアニメーションのいろいろな例をまとめています。それぞれコード共有サイトのCodepenがネタ元で、
Chrome以外では問題があったり動作しないものも多いとのことで、

5. Enhancing a comment form: From basic to custom error message to BackgroundSync | justmarkuphttps://justmarkup.com/log/2016/10/enhancing-a-comment-form/
コメントフォームを機能アップするためのテクニックを紹介しています。HTMLとJavaScriptを使い、
空欄チェックのエラーメッセージのカスタマイズや、

そのほか、
「忘れられたサービス」、 ウェブサイト構築ツールのGoogle Sitesが全面リニューアル | TechCrunch Japan
Google Sitesが今どきな感じのWebサイトビルダーに生まれ変わりました- Adobeの調査結果:ユーザーは新アプリをインストールせず、
既存アプリを頻繁に使う | TechCrunch Japan
新規でどんどんアプリをインストールする人は少数派のようです - スティックライトを上に向けてアンケート回収--ニフティがイベント向けシステム開発 - CNET Japan
アイドルを応援するような光る棒で来場者アンケートなどが可能になるシステムです
先週の気になるWebサービス
LogoMiner - Catalog of logo designs for analysis and free downloadhttp://logominer.com/
ロゴを探して詳細情報を見たりダウンロードできるサービスです。ロゴデザインをいろいろな切り口で検索することが可能です。
業種別、
それぞれのロゴは、




