ネットで見かけたWebテク
1. 6 Web Design Style Predictions for 2017https://envato.com/blog/6-web-design-style-predictions-2017/
2017年のWebデザインの手法を予測した記事です。
- ちょっとしたマイクロインタラクション
- 奥行きのある重なり合った要素
- 手描き風のアイコン
- 色鮮やかなグラデーション
- 最小限のモックアップ
- 大きな色つきの影
Googleのマテリアルデザインを意識しつつ、

2. Mobile Design Best Practiceshttp://babich.biz/mobile-design-best-practices/
モバイルデザインの最善の技法について解説しています。
- 1つの画面で1つのタスク
- 見えないユーザーインターフェイス
- 息をつくための間
- 簡単なナビゲーション
- 片手で操作できる
- アプリを速く見せる
- 賢くプッシュ通知を使う

3. 4 Ways to Improve Usability and User Experience by Decluttering Designs - Designmodohttps://designmodo.com/improve-usability-decluttering-designs/
余計なデザインを取り除くことで、
- コピーを短くする
- 見た目の装飾を取り除く
- デザイン要素を再利用する
- 常に一つのユーザー目標を念頭に置く

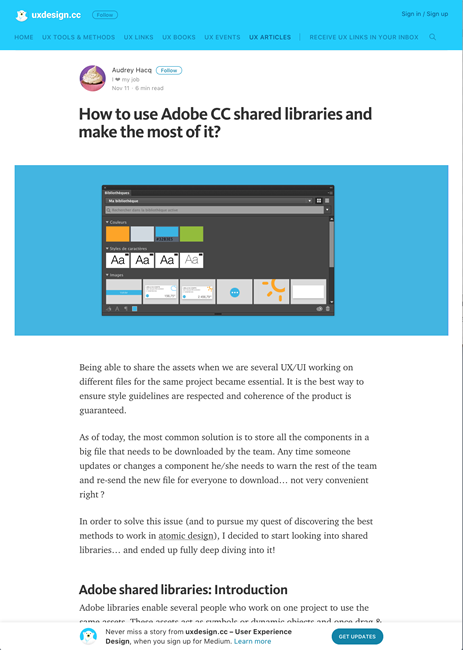
4. How to use Adobe CC shared libraries and make the most of it?https://uxdesign.cc/how-to-use-adobe-cc-shared-libraries-and-make-the-most-of-it-d5e114014170#.fi36rfeax
Adobe Creative Cloudの共有ライブラリの使い方と活用方法を解説した記事です。
複数人で同じアセットを利用できる共有ライブラリの使い方を初歩から説明しています。また、

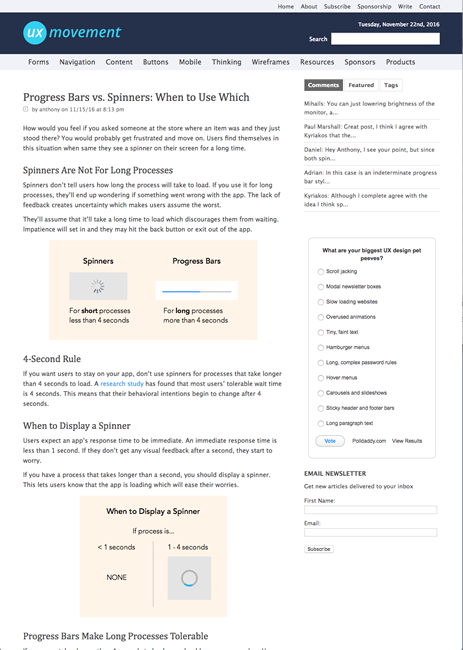
5. Progress Bars vs. Spinners: When to Use Which - UX Movementhttp://uxmovement.com/navigation/progress-bars-vs-spinners-when-to-use-which/
読み込み途中を表現するプログレスバーとスピナーについて、
待ち時間が4秒以上の場合はプログレスバー、

そのほか、
- Google Play Music」
が刷新--ユーザーの状況に合った楽曲を提案 - CNET Japan
新バージョンのアプリではパーソナライズ機能を強化したとのことです - Apple、
ジョブズに捧げる歴代Apple製品の写真集 「Designed by Apple in California」 を発売 - ITmedia PC USER
Apple銀座とオンラインストアでの取り扱いです - アマゾン、
1時間以内配送 「Prime Now (プライム ナウ)」が東京23区すべてで利用可能に - 週刊アスキー
東京では、調布市・ 狛江市の一部でも利用可能になっています
先週の気になるWebサービス
HTML Div Table Generatorhttp://divtable.com/generator/
HTMLの表組み
ビジュアルで編集して生成されたコードをコピーして使うというツールが多い中、
「Settings」