ネットで見かけたWebテク
1. Simple Methods for Improving UX with Subtle Motionhttps://speckyboy.com/ux-motion-design/
UXを改善するための簡単な手法として、
- ページ遷移時のアニメーション
- アニメーションと組み合わせた無限スクロール
- アニメーションするチャートとグラフ
- 雰囲気を出すためのスローモーションのアニメーション
- 制御された部分別のスクロール
- モーションデザインはフォームの入力を楽しくする
- リンクテキストのアニメーションをカスタマイズする

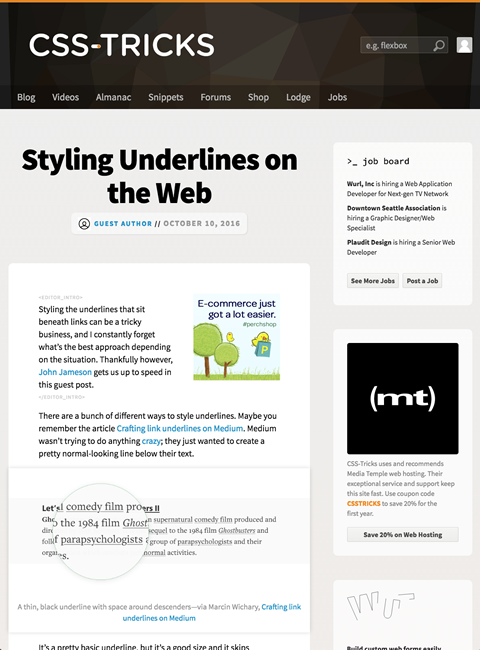
2. Styling Underlines on the Web | CSS-Trickshttps://css-tricks.com/styling-underlines-web/
テキストのアンダーラインをCSSでスタイリングする方法をまとめた記事です。
「y」

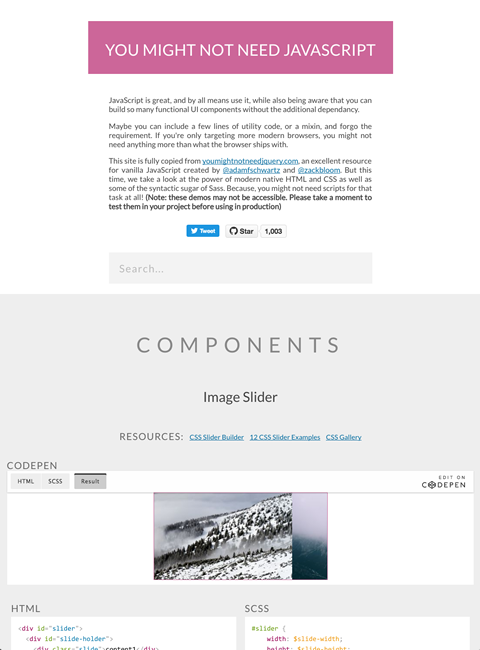
3. You Might Not Need JavaScripthttp://youmightnotneedjs.com/
JavaScriptを使わずに、
実用性から考えるとJavaScriptを使わないことにこだわる必要はないのですが、

4. 5 Top Landing Page Mistakeshttps://www.sitepoint.com/5-top-landing-page-mistakes/
ランディングページでよくある5つの失敗を紹介しています。
- コールトゥアクション
(行動を喚起するボタンなどの要素) の不足 - 雑然としている、
または醜いデザイン - 不正確な宣伝文句
- 非効率または複雑な
(会員登録、 資料請求、 商品の注文などの) 申し込みの手順 - トラッキングや最適化の失敗

5. Using Adobe XD for Commercial Projects — Isaac Powellhttp://www.subtleoffwhitecolouring.com/thoughts/2016/10/11/using-adobe-xd-in-production
Adobe Experience Design
高度なプロトタイプを作るFlintoのようなツールの代わりにはならないのと、

そのほか、
- クラウドワークスがCtoC型スキルマーケットプレイスに参入、
11月15日に新サービス 「WoWme」 提供へ | TechCrunch Japan
ココナラのようなサービスをクラウドワークスも始めるとのことです - ASCII.
jp:リコー 「THETA」 に低価格モデル! 3万円台で買える360度カメラ 「THETA SC」 が登場
まだ高いという人も多そうですが、ちょっとお手軽版のTHETAが登場します - SlackやYammerの競合:
「Facebook at Work」、 「Workplace」 として正式公開 - ITmedia ニュース
Facebookの仕組みをそのままグループウェアとして使うFacebook at Workが正式リリースされました
先週の気になるWebサービス
Launchaco - Name a businesshttp://launchaco.com/
Launchacoは新たにビジネスを始める場合などに名前を決める際に、
ドメインやソーシャルメディアのアカウントは、
また、