ネットで見かけたWebテク
1. The art of progressive disclosure in web design | Webflow Bloghttps://webflow.com/blog/the-art-of-progressive-disclosure-in-web-design
段階的に情報を開示していくといった意味の
以下のようなユーザーインターフェイスが、
- 拡張するナビゲーションメニュー
(ドロップダウン、 メガメニュー) - スライダーとカルーセル
- ハンバーガーメニュー
- 「続きを読む」
リンク - ページネーション
- アコーディオン要素
なお、

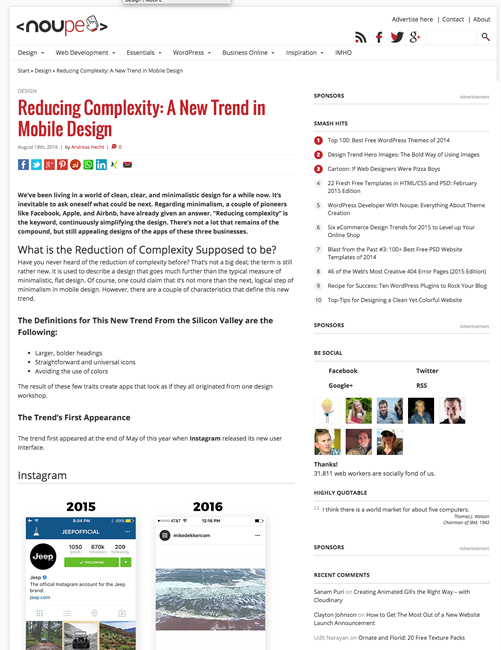
2. Reducing Complexity: A New Trend in Mobile Design | NOUPEhttp://www.noupe.com/design/reducing-complexity-98575.html
「複雑さを減らす
Instagram、
- 色をなくす
- 見出しと文字をより大きく太く黒くする
- シンプルでミニマルなアイコンを使う
- ホワイトスペース
(空白) を3倍、 4倍にする - アプリアイコンを明るく輝いたものにする
5は、

3. The Pros and Cons of Long-Scrolling in Web Design - Speckyboy Design Magazinehttps://speckyboy.com/2016/08/16/pros-cons-long-scrolling-web-design/
ロングスクロールサイトの良い点悪い点などをまとめています。
長いスクロールとアニメーションとホバーエフェクトの組み合わせは強力で、
悪い点としては、

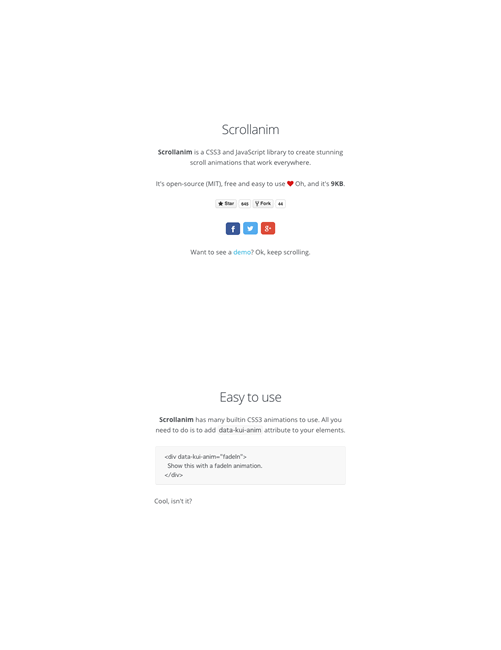
4. Kissui.scrollanim - CSS3 and JavaScript scroll animationhttp://scrollanim.kissui.io/
スクロールに合わせてアニメーション効果を加えるCSS3&JavaScriptのライブラリです。
非常に軽量で簡単に使うことができます。

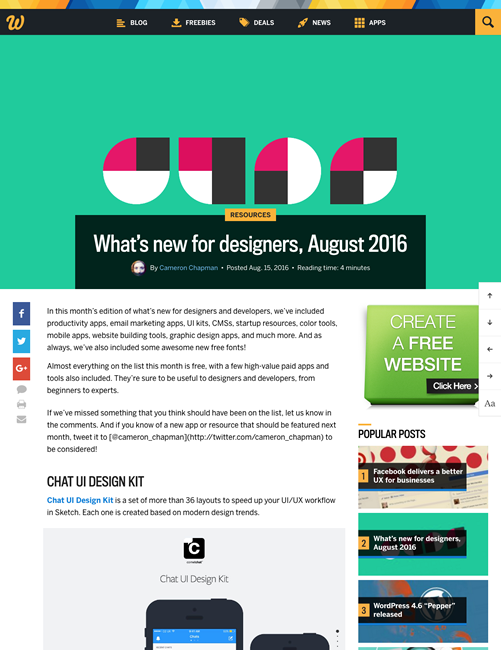
5. What’s new for designers, August 2016 | Webdesigner Depothttp://www.webdesignerdepot.com/2016/08/whats-new-for-designers-august-2016/
Webデザインに役立つツールや素材、
UIキット、

そのほか、
- Google、
ブラウザ向け 「Chromeアプリ」 の提供を2018年までに段階的に終了へ (Chromebook向けは対象外) - ITmedia ニュース
Chromeアプリ関連の機能が全てなくなってしまうのは残念です - Google+の
「ハングアウトオンエア」 が廃止へ-- 「YouTubeライブ」 に移行 - CNET Japan
似たような機能のものが増えすぎているので整理ですね - ASCII.
jp:Twitter、 通知機能にフィルターを追加
通知を受け取る相手を自分がフォローしている相手からのみに設定できるなどの機能強化です
先週の気になるWebサービス
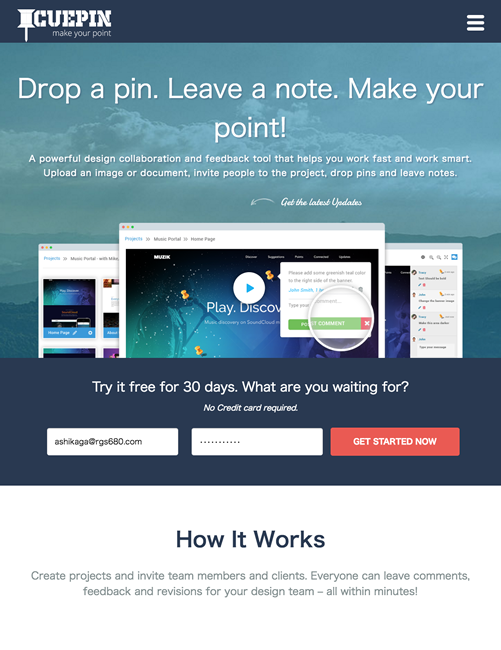
CuePin.com - Design Collaboration Toolhttps://www.cuepin.com/
CuePinは、
アップロードした画像上の特定の箇所に
複数の画像を扱えるのはもちろんですが、