ネットで見かけたWebテク
1. 7 Tips for Delighting Users With Great UX | Design Shackhttp://designshack.net/articles/ux-design/7-tips-for-delighting-users-with-great-ux/
すばらしいUX
- ユーザーごとにカスタマイズする
- アニメーションはシンプルに
- 一般的なデザインパターンを使用する
- 個性を持たせる
- 画面サイズで考える
- インタラクティブなコンテンツを組み込む
- 簡単で整然としたものを作る

2. Is your website layout doing more damage than you think? – Design Schoolhttps://designschool.canva.com/blog/web-layouts/
Webサイトのレイアウトのパターンを7つまとめた記事です。いろいろなケースに合わせて適用できる実用的なレイアウトとして紹介されています。
- フリーフォームグリッド
- 固定サイドバー
- テキスト主体
- 2カラム
- 焦点を当てる部分を目立たせる
- 見出し+画像ギャラリー
- モジュラー

3. Methods for Using Micro-Interactions on Your Sitehttp://speckyboy.com/2016/02/15/micro-interactions/
サイトにマイクロインタラクション
マイクロインタラクションの4つの柱

4. How to Use CSS3 Transitions & Animations to Highlight UI Changes - Hongkiathttp://www.hongkiat.com/blog/visualizing-change-css-transitions-animations/
CSS3のトランジション、
通常は隠れているメニューが、

5. Free Carousels and Sliders Based on Bootstrap - Designmodohttp://designmodo.com/free-sliders-bootstrap/
Bootstrapをベースとした、
Bootstrapを利用しているので、

そのほか、
- PayPal、
「PayPal Commerce」 を発表-- 「購入ボタン」 の設置を手軽に - CNET Japan
メール、ソーシャルメディア、 ブログなどに 「購入ボタン」 を入れられるようになるとのこと - Twitter、
顧客サービス向け新機能を発表--ダイレクトメッセージが容易に - CNET Japan
ツイートにプライベートメッセージを送るリンクボタンを埋め込めるようになるようです 「お客さま視点」 で解約金ナシ継続 格安スマホシェアNo1を目指す新生イオンモバイル -ITmedia Mobile
自らがMVNOとなり「イオンモバイル」 ブランドでの通信サービスを開始するそうで、 話題になりそうです
先週の気になるWebサービス
THE EMOJINI 3000 | powered by Curalatehttps://emojini.curalate.com/
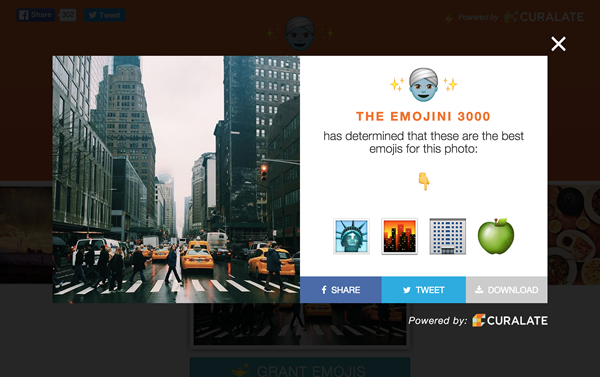
THE EMOJINI 3000は、
Instagramの自分のアカウントと接続すると、
画像のURLを入力する、