ネットで見かけたWebテク
1. Absolute Resources To Flat Designhttp://www.9kdesigns.com/resources/flat-design-resources
フラットデザインの素材、
以下の項目に分けて、
- インスピレーションを得られそうな実例
- アイコンなどのグラフィック素材
- カラーパレットや配色ツール
- フォント
- WordPressのテーマ

2. 28 Free Resource Websites for Designers and Developers - DesignM.aghttp://designm.ag/web-designs/28-free-resources-for-designers-developers/
Web制作のための素材やツールを提供しているサイトを多数紹介した記事です。
コードを共有するCodePenやパターン画像を配布しているSubtle Patternsなど、

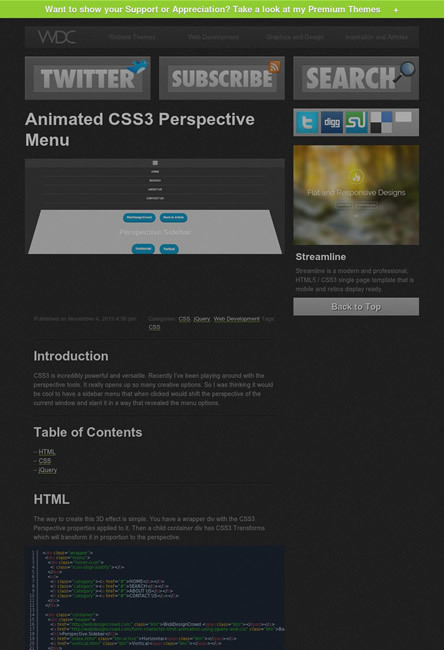
3. Animated CSS3 Perspective Menu - webdesigncrowd.comhttp://www.webdesigncrowd.com/animated-css3-perspective-menu/
コンテンツ全体が立体的に移動して、
水平メニュー版と垂直メニュー版があります。レスポンシブにも対応していました。

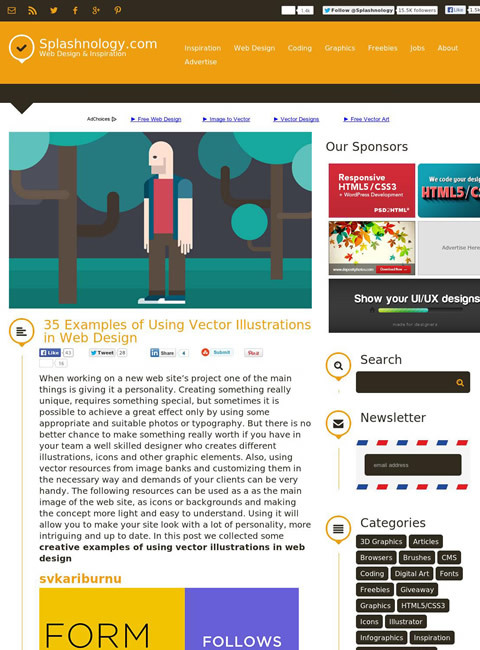
4. 35 Examples of Using Vector Illustrations in Web Design | Splashnology.comhttp://www.splashnology.com/article/vector-illustrations-web-design/10356/
ベクターイラストを使ったWebデザインのギャラリーです。特にフラットデザインでは、
フラットな塗りの、

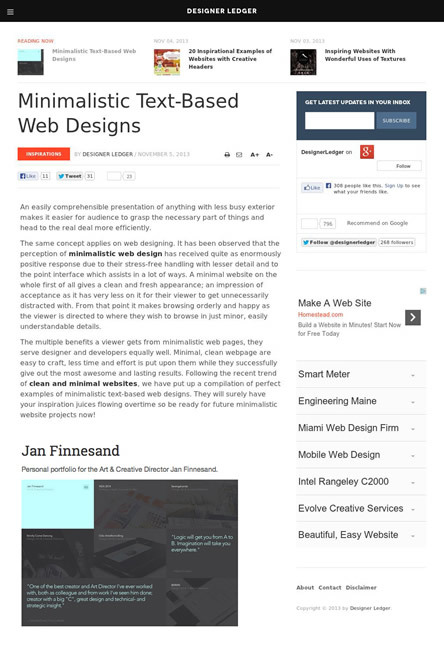
5. Minimalistic Text-Based Web Designs | Inspirationshttp://www.designerledger.com/minimalistic-text-based-web-designs/
ミニマルな文字中心のWebデザインのギャラリーです。
Webフォントが使える英語のサイトだからこそというのはありますが、

そのほか、
- ニュース - Facebook、
Likeボタンのデザインを変更、 親指マークは消滅:ITpro
いいね!ボタンがロゴアイコン+文字のデザインに変わりました - YouTube動画をGoogle+へ共有すると、
投稿内容やコメントがYouTubeのコメント欄にも反映される! 対処方法についてまとめてみた : 見て歩く者 by 鷹野凌
Google+とYouTubeのコメント連携についての解説と対処法です
先週の気になるWebサービス
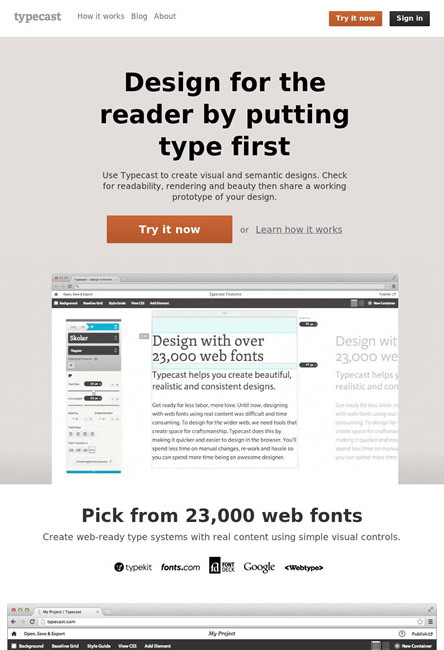
Home | Design in the browser with web fonts and real content ? Typecasthttp://typecast.com/
Typecastは読みやすいサイトを作るための、
見出し、
作成したデザインを共有する機能もあります。フォントを変更した複数パターンのデザインをチームで共有して検討するといった使われ方を想定してるようです。