ネットで見かけたWebテク
1. Flat Design VS Metro UI Trend Exampleshttp://smashinghub.com/flat-design-vs-metro-ui-trends-examples.htm
フラットデザインとメトロUIについての解説と実例をまとめた記事です。
以下の項目と、
- フラットデザインのコンセプト
- フラットデザインのテクニック
- UI要素とアイコンをシンプルに
- フラットな階層構造
- メトロUIのコンセプト
- メトロUIの肯定的な側面
- メトロUIの必須条件
- タイポグラフィ

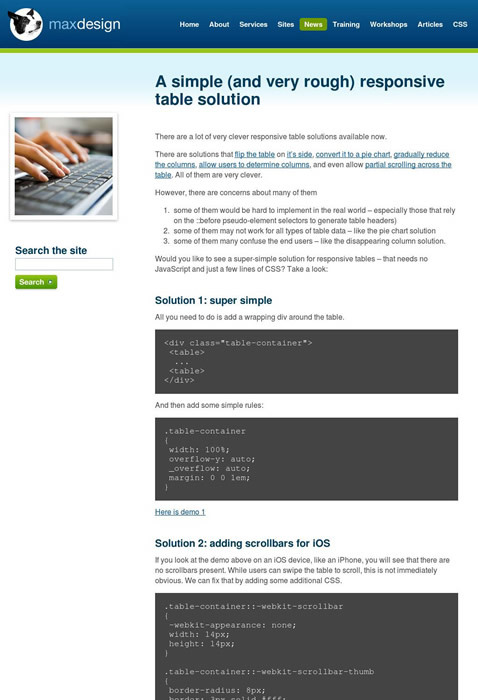
2. A simple (and very rough) responsive table solution | Max Designhttp://www.maxdesign.com.au/2013/03/22/simple-responsive-table/
レスポンシブに対応したテーブルの作り方の紹介です。横幅が狭い場合は、
画面に入りきれずスクロールさせる場合に、

3. 30 Free CSS Libraries and Resourceshttp://smashinghub.com/free-css-libraries-and-resources.htm
CSSライブラリなどのリンク集です。
- ボタン
- アイコンフォント
- グリッドシステム
- CSSのコードスニペット
などが紹介されています。

4. 30 Websites Featuring a Horizontal Stripe Layouthttp://line25.com/articles/30-websites-featuring-a-horizontal-stripe-layout
コンテンツが水平方向に区切られた、
シングルページWebデザインでよく使われているパターンで、

5. Crafty Multilayerness - Scrapbook Style in Web Design - Designmodohttp://designmodo.com/scrapbook-website-design/
スクラップブックのように、
紙の質感が感じられるアナログっぽいデザインが多いですが、

そのほか、
- BrowserLab is shutting down on March 13, 2013 ≪ Adobe BrowserLab Team Blog
Adobe Browserlabが終了するとのこと。乗り換え先候補としてBrowserStackとSauce Labsが紹介されています - ワコム Cintiq 13HD発表、
13. 3型フルHDで14mmの薄型液晶ペンタブレット - Engadget Japanese
ワコムから13インチの薄型液晶ペンタブレットが登場します
先週の気になるWebサービス
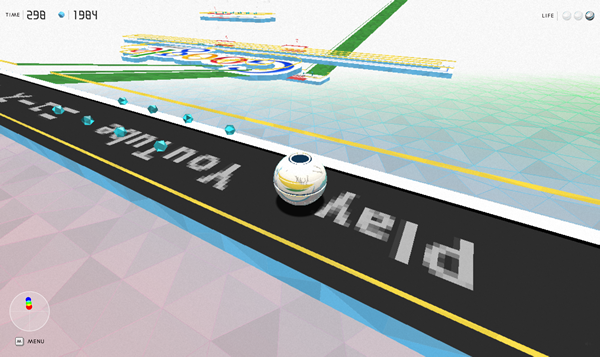
Chrome World Wide Mazehttp://chrome.com/maze/
Googleが提供する
パソコンのChromeとモバイルデバイスのChromeとを連動させ、
最初やってみたとき、
モバイル版のChromeアプリをインストールしてもらうためのプロモーションだと思うのですが、