ネットで見かけたWebテク
1. 50 Useful and Instructive CSS3 Tutorials: 2012 Editioncshttp://www.1stwebdesigner.com/tutorials/css3-tutorials-2012/
便利で有用なCSS3のチュートリアル記事をまとめて紹介しています。
- テキストとタイポグラフィ
- メニュー、
ナビゲーション、 スライダー - 複雑な仕組みが簡単に作成できるもの
- Tipsやテクニック
といったジャンルごとに掲載されており、
CSS3のチュートリアルのまとめとして、

2. Zen-Coding、0.7のすすめ : Web Design KOJIKA17http://kojika17.com/2012/07/zen-coding-ver07.php
Zen-Codingの各エディタでの対応状況と、
ときどき忘れたころに話題になる気がするZen-Codingですが、

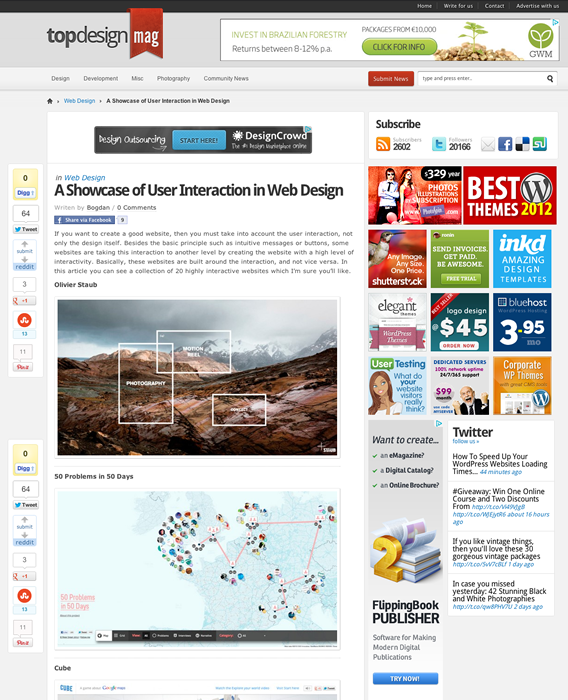
3. A Showcase of User Interaction in Web Design | Top Design Magazine - Web Design and Digital Contenthttp://www.topdesignmag.com/a-showcase-of-user-interaction-in-web-design/
インタラクティブ性の高いWebサイトのショーケースです。
オリジナリティの高い操作方法ながらも、

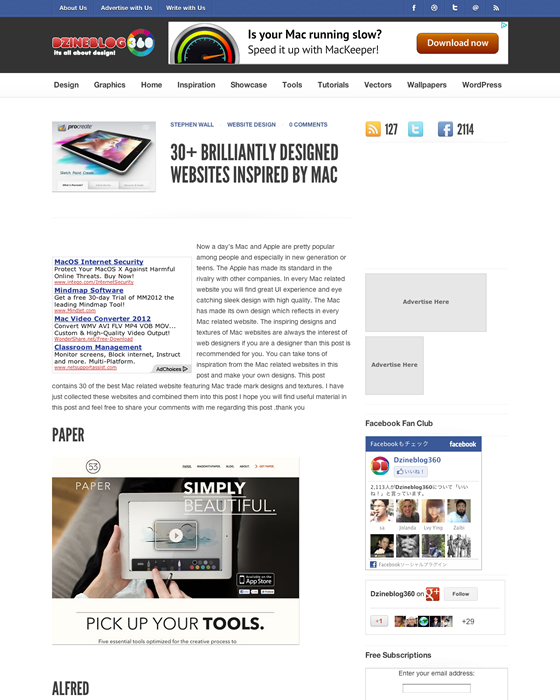
4. 30+ Brilliantly Designed Websites Inspired By Mac | Dzineblog360http://www.dzineblog360.com/2012/06/30-brilliantly-designed-websites-inspired-by-mac/
Mac/
当然というか、

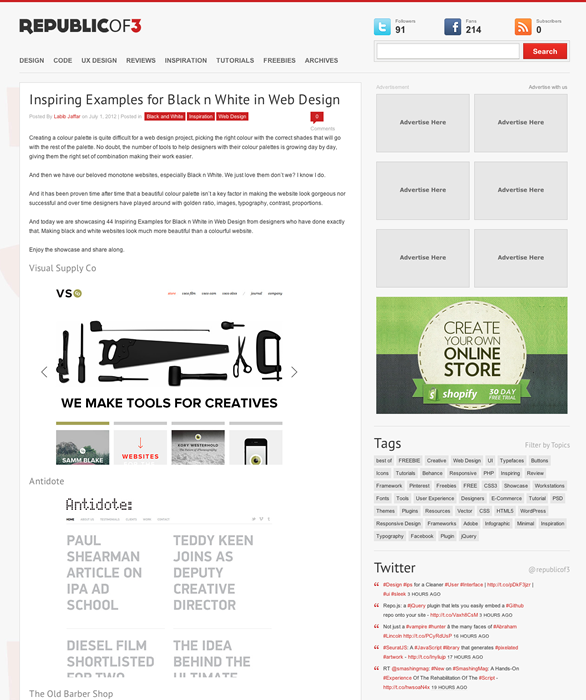
5. Inspiring Examples for Black n White in Web Design - REPUBLICOF3 | REPUBLICOF3http://www.republicof3.com/examples-of-black-n-white-webdesign/
白黒のWebデザインのショーケースです。すべてをグレースケールでまとめたものもあれば、

そのほか、
- デザイン提案時に重宝する、
ブラウザーフレームのPSD素材まとめ15個 - W3Q
ブラウザのフレーム画像素材を多数紹介しています - PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン
「CSS3Ps」 :phpspot開発日誌
PhotoshopのシェイプをCSS3のコードに変換するプラグインの紹介です - Ligature Icon フォントセットの自作方法とWebFont - くらげだらけ
(くだくらげのBLOG)
合字を利用したアイコンフォントの自作に関する記事です
先週の気になるWebサービス
Premailer: pre-flight for HTML emailhttp://premailer.dialect.ca/
Premailerを使うと、
ページのURLを指定するか、
- CSSをインラインに変換
- 相対パスを絶対パスに変換
- eメールクライアントで使えないCSSプロパティをチェック
といった処理をして、
また、
このプレインテキストは、
サイトリニューアルのときに原稿を拾うときなど、