ネットで見かけたWebテク
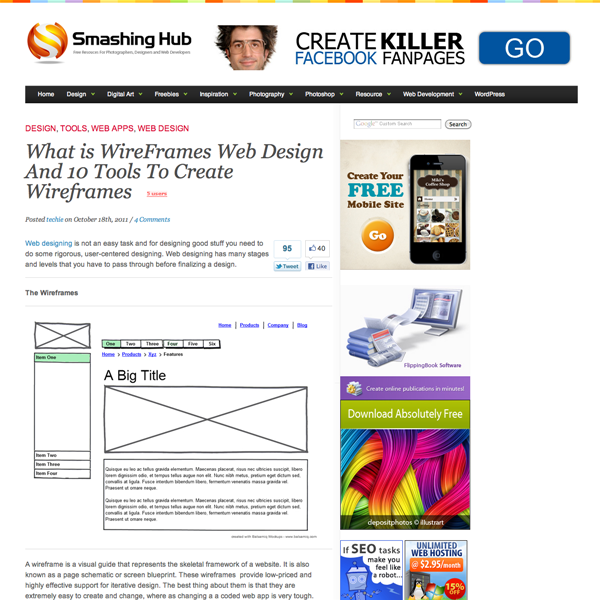
1. What is WireFrames Web Design And 10 Tools To Create Wireframeshttp://smashinghub.com/wireframes-web-design-and-10-tools-to-create-wireframes.htm
Webデザインのワイヤーフレームを作るためのツールが10個紹介されています。
Adobe IllustratorやVisio
実際にリンクを設定してページ遷移できたり、
紹介されているうちの一つCacooは日本発のプロダクトで、
Adobeからタブレット端末用のワイヤーフレーム/

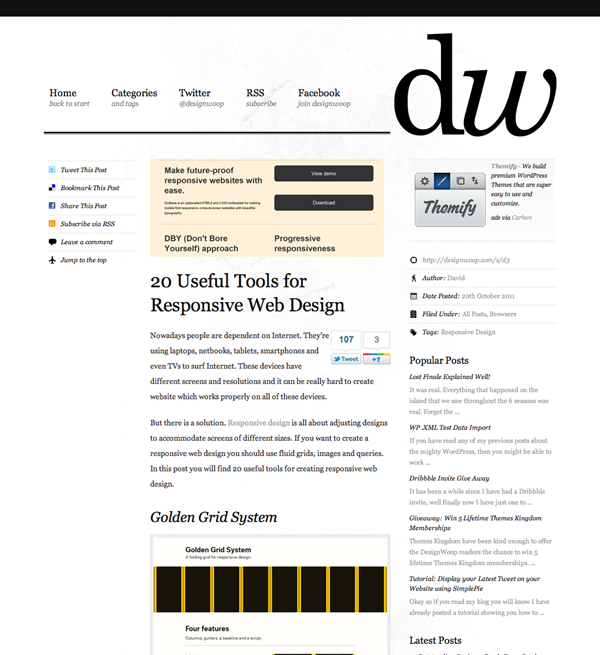
2. 20 Useful Tools for Responsive Web Design | Design Woop | The Web Design and Development Bloghttp://designwoop.com/2011/10/20-useful-tools-for-responsive-web-design/
レスポンシブWebデザインのための便利なツールを紹介しています。
グリッドシステムやHTML5・

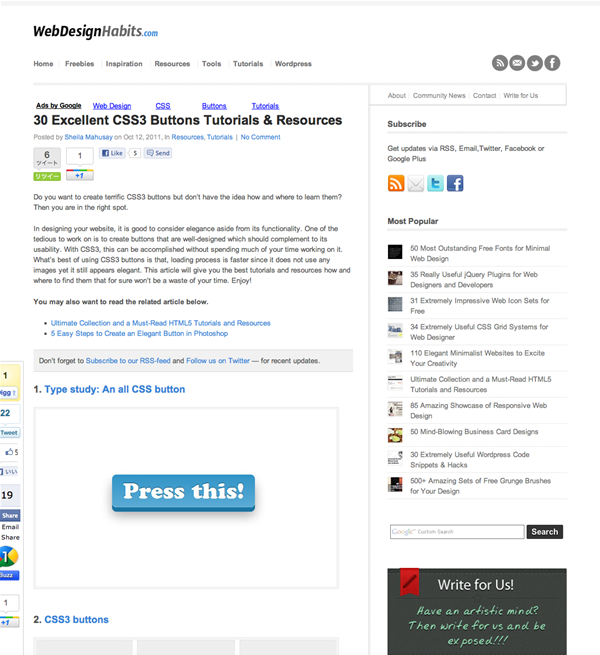
3. 30 Excellent CSS3 Buttons Tutorials & Resources | Web Design Habitshttp://webdesignhabits.com/30-excellent-css3-buttons-tutorials-resources/
CSS3ボタンのチュートリアルやフレームワークを紹介しています。似たような角丸ボタンが多いので、

4. 30 Free Adobe Photoshop Patterns Sets - DesignModohttp://designmodo.com/adobe-photoshop-patterns/
フリーのパターン素材を30個紹介しています。シンプルでページ全体の背景に使えそうな繰り返しパターンが揃っています。記事タイトルを見るとPhotoshop用パターンファイルのようですが、
すべて

5. Showcase of Amazing Personal Websites (40) | IdentyMe - Bloghttp://blog.identyme.com/showcase-of-amazing-personal-websites-40/
自己紹介

そのほか、
- 100 Blog & Website Elements .PSDs to Download Today for Free | WPLift
Webサイト向けエレメントのPSDファイルを100個紹介しています。 - 50 High Quality Free PSD Files for Designers | The Finished Box
Webデザインのパーツに使えそうなフリーのPSDファイルを50個紹介しています。
先週の気になるWebサービス
Is It Old?http://isitold.com/
「Is It Old?」
ソーシャルメディアなどでブログ記事などを紹介するときに、
そのページについて、
単純なアイデアですが、
この