ネットで見かけたWebテク
1. 27 Must-Have Starter Kits For Web Designers | Graphicshttp://www.hongkiat.com/blog/27-must-have-starter-kits-for-web-designers/
Webデザイナーのためのスターターキットが紹介されています。デザインを始めるときに、
ブラウザで表示されるフォームやボタンのエレメント、
ブラウザとディスプレイサイズごとのセーフエリアのテンプレートや、
iPhoneのインターフェイスのパーツもあれば、

2. The Ultimate List Of Online Color Tools For Web Developershttp://www.webdesignbooth.com/the-ultimate-list-of-online-color-tools-for-web-developers/
色を選ぶツールや配色を決める手助けとなるページなど、
- カラーホイール
- カラースキーム
- カラーパレット
- いろいろなカラーツール
といったツールが多数紹介されています。

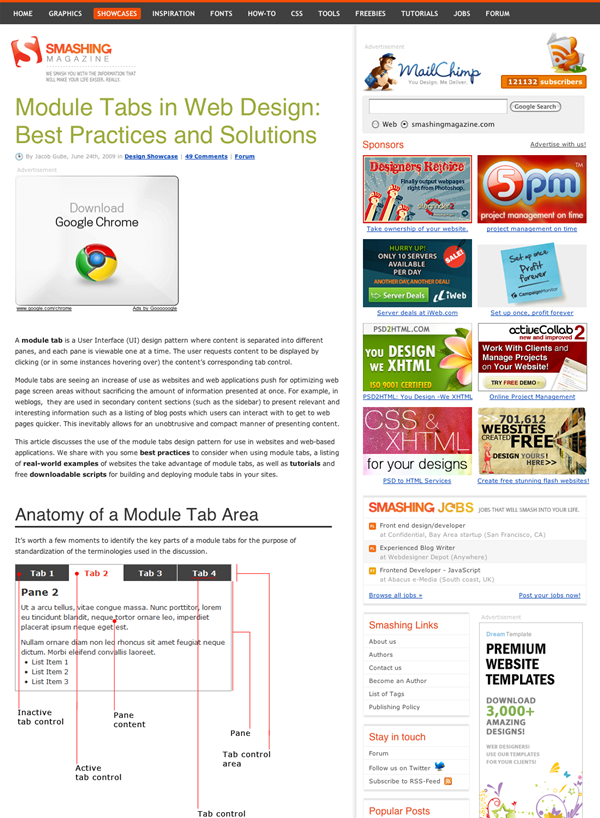
3. Module Tabs in Web Design: Best Practices and Solutions | Design Showcase | Smashing Magazinehttp://www.smashingmagazine.com/2009/06/24/module-tabs-in-web-design-best-practices-and-solutions/
Webデザインにおけるタブインターフェイスについてのまとめ記事です。タブのモジュールの各パーツの名称の紹介から始まり、
タブは素早く切り替わらなくてはいけない、
タブを実現するフレームワークにどれを使うかを検討するときにも、

4. 30 Best Photoshop Web Layout Design Tutorials to Design Decent Websites | Dzine Bloghttp://dzineblog.com/2009/06/best-photoshop-web-layout-design-tutorials.html
Adobe PhotoshopでWebページのレイアウトデザインを行うチュートリアルが多数紹介されています。凝ったデザインのものが目立ちますが、
編集可能なPSDファイルをダウンロードできるチュートリアルもありますね。

5. CSS3 Unleashed -- Tips, Tricks and Techniques | W3Avenuehttp://www.w3avenue.com/2009/06/22/css3-unleashed-tips-tricks-and-techniques/
CSS3に関するTipsやテクニックなどのリンク集です。
CSS3でのセレクタや背景とボーダー、

以上、
そのほか先週の記事から、
- 50 Inspiring Examples of Minimalism in Web Design
ミニマルなWebデザインのショーケースです。 - 23 Colorful And Inspiring Web Designs Where Textures Are In Full Action @ SmashingApps
テクスチャが効果的に使われたWebサイトのデザインギャラリー。 - 74 Fresh Examples Of Beautiful Single Page Website Designs | Showcases | instantShift
シングルページ完結のWebサイトのショーケースです。 - 25+ Useful Infographics for Web Designers | Webdesigner Depot
Webデザイナーに役立ちそうなインフォグラフィックいろいろ。
先週の気になるWebサービス
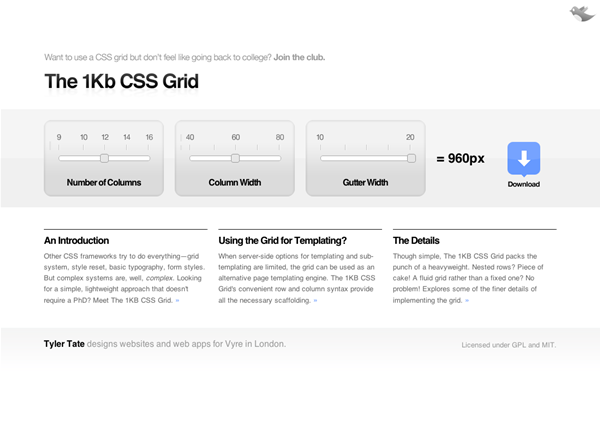
The 1KB CSS Grid by Tyler Tate :: A simple, lightweight approachhttp://www.1kbgrid.com/
グリッドシステムのCSSフレームワークを作ることができるジェネレーターです。
カラム数、
プレビューなどの機能がないので、