11月21日、22日の2日間に渡ってFlutterKaigi 2024が開催されました。カンファレンスでは、セッショントークや懇親会、当日企画であるスタンプラリーなどが行われたほか、今年は前夜祭も催されました。
この記事では、前夜祭の内容も合わせてFlutterKaigi 2024の模様をレポートします。

前夜祭
FlutterKaigi初の試みである前夜祭が11月20日に開催されました。
前夜祭では、登壇者とスポンサーブース担当者、個人スポンサーを招待しました。小規模な懇親会を通して開催に関わるメンバーの親睦を深めつつ、和やかな雰囲気の中で3つのLTが行われました。


LTではFlutterのUI改善やLinterの設定、UI実装といったどれも面白くためになるネタが共有されました。
- Flutterを言い訳にしない!
アプリの使い心地改善テクニック5選🔥 by kuno - 「FlutterとネイティブのUIの細かい差異をどうやって改善するのか?」
というネタでLTを行い、その多くが 「力技で解決💪」 というパワフルなもので会場の笑いを誘いました。 - FlutterKaigi 2024 - より良いLint設定を追い求めて by 野瀬田 裕樹
- より良いLinterの設定を求めてLintパッケージやLintルールを紹介しました。最新のDartバージョンで追加されるLintルールの紹介など、有益な情報が共有されました。
- CustomMultiChildLayoutを使って、あなたの思い描く自由なレイアウトを作ろう! by すぎー
- CustomMultiChildLayoutを使ったレイアウトを使って、円環やピアノの鍵盤といったUIを作る方法を共有しました。一般的なアプリケーションだとなかなか実装する機会のないレイアウトですが、どう実装するのかということで楽しく聞くことができました。


懇親会の裏では準備作業も並行して行われ、改めてFlutterKaigi 2024を良いカンファレンスにしようという意気込みの確認も行い、前夜祭は閉幕しました。
セッション
FlutterKaigi 2024ではDay1とDay2の2日間で、基調講演とLTも含め全30セッションありました。
今回はその中から5つのセッションを紹介します。
Flutterアプリで可用性を向上させたFeatureFlagの運用戦略とその方法
batchさんによる

UIの実装でFeature Flagを扱うときにオリジナル実装しているuseFlagというCustom HooksやFlagBuilderというWidgetを使っている点、シンプルなbool値による分岐で発生しうる不具合をなくすためにFlagBuilderのインターフェースを変更したという点が印象的でした。
トランクベース開発において重要なFeature Flagの運用と、FlutterにおいてのFeature Flagの実装をどのように行っているかという観点で、チーム開発を行う上で非常に参考になるセッションでした。
Flutterによる効率的なAndroid・iOS・Webアプリケーション開発の事例 - スタディサプリ for SCHOOL
若宮さんによる

Flutterを採用する理由として開発コストの削減というのはよく聞く話ではありますが、単にFlutter or ネイティブという話ではなく
また、モバイルだけではなくWebもFlutterでリプレイスしたということで、国内での活用事例が少ないFlutter Webを実際に活用した知見を聞くことができたのも良かったポイントでした。
アニメーションを最深まで理解してパフォーマンスを向上させる
みねさんによる

アニメーションの解説で言及されることの少ないTickerの動作に関して詳細に説明されている点が、まさに
特に、アニメーションの実装方法を詳細にまとめていたり、パフォーマンス改善の方針が提示されていたりと、Flutterのアニメーションに関して一段と詳しくなれる内容となっており、普段アニメーションについて意識する機会が少ないアプリ開発初学者〜中級者にとって参考になるセッションでした。
体験!マクロ時代のFlutterアプリ開発
ちゅーやんさんによる

デモを中心とした構成で実際にマクロによりコード生成がされる様子や、実際にマクロを実装する様子をわかりやすく解説している点が印象的でした。
今、Dartにおいてマクロのstable releaseは多くの方に期待されています。まだAPIとして変更が入る可能性は大いにあるものの、stableになったら何ができるか、というのを具体的にイメージしやすい内容でした。
ImpellerとSkiaについて
moriさんによる

FlutterのレンダリングエンジンがSkiaからImpellerに変わったことにより、パフォーマンスが向上したという表面的な話ではなく、Skiaがどういったもので、FlutterにおいてSkiaの何が問題だったのか、Impellerによって何が解決されたのかといった話題を深掘りした内容となっていました。
SkiaやImpellerに辿り着くまでのFlutterの描画フローについても紹介しており、普段の開発で意識しないアプリケーションロジックの下にある実装の話を聞くことができたのが興味深かったです。
懇親会
Day1のセッション終了後に、参加者による懇親会が開催されました。代表のkikuchyさんの挨拶から始まり、飲食しつつ参加者と歓談を楽しみました。
同じ技術分野に興味のあるメンバーが一堂に会して語り合える場というのは普段味わえない体験で、非常に楽しい時間を過ごすことができました。



企画
FlutterKaigi 2024で行われた企画を紹介します。
スタンプラリー
当日企画としてスタンプラリーが開催されました。
スタンプラリーは各社スポンサーブースを周ってスポンサーのスタンプを集めることで、景品と交換できるというもの。スタンプラリーを行いつつスポンサー企業が提供しているサービスについて聞いたり、Flutterをどこで活用しているのかといった団欒をできるのもスタンプラリーの魅力の一つです。
スポンサーラリーの景品には、FlutterKaigiのノベルティの他、特賞には”


会場アンケート
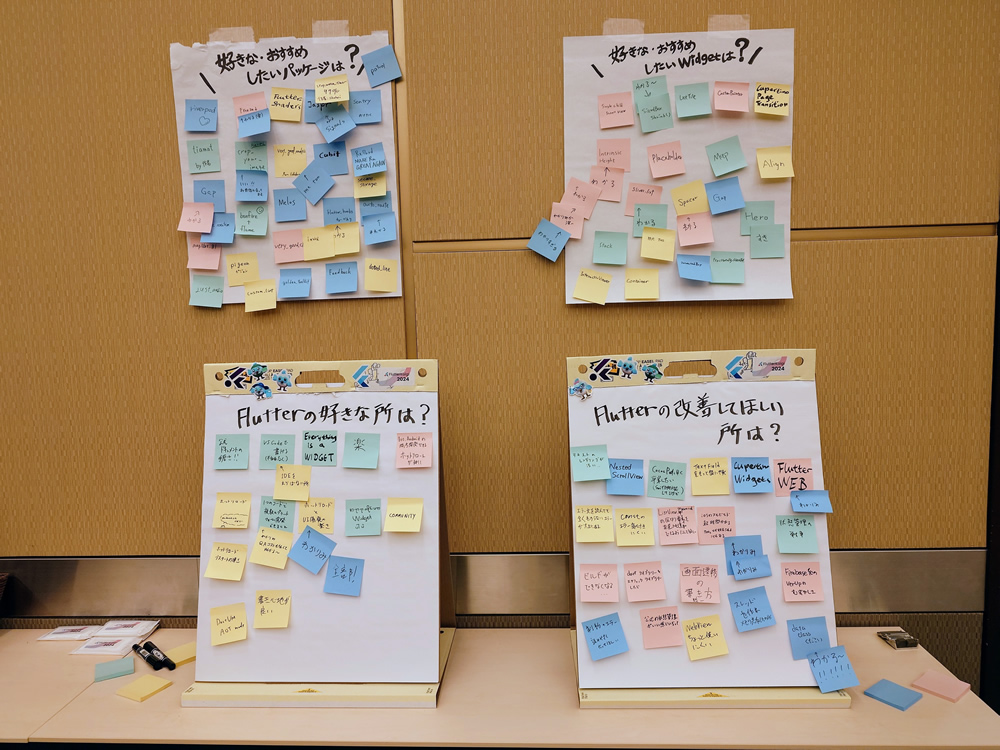
スポンサールーム兼休憩スペースにはアンケートボードを設置しており、多くの回答が集まっていました。
集まったアンケートの一部を紹介します。
- 好きな、おすすめしたいパッケージは?
-
- Freezed
- Gap
- Jaspr
- very_
good_ analysis - auto_
route - flutter_
hooks - crop_
your_ image
- 好きな、おすすめしたいWidgetは?
-
- SizedBox
- IntrinsicHeight
- SliverList
- Spacer
- Hero
- Flutterの好きなところは?
-
- VSCodeで書ける、IDEを選ばないところ
- ホットリロードとUI開発の楽しさ
- 1つのコードで複数のプラットフォーム開発をできること
- Flutterの改善してほしいところは?
-
- Flutter Web
- iOSのフルビルド時間かかる

ジャンケン大会
Day2のFlutterKaigi 2024閉幕後に、残っている参加者で集まってノベルティのFlutter Tシャツを巡ったジャンケン大会が行われました。最後まで多くの参加者が集まり、ジャンケン大会を楽しんでいました。


公式アプリ & チケット管理システム
今回、公式サイトの他に公式アプリとチケット管理システムをFlutterで作成して運用しました。
チケットシステムは購入したチケットのQRコードをスマホで表示してもらい、それを運営側のアプリケーションで読み込んで受付をします。スムーズな受付が行われていました。


公式アプリはFlutterKaigiの当日のスケジュールや会場マップの確認をできるというもの。当日気になるセッションをブックマークしたりして活用できるようになっていました。
これらのアプリはリポジトリが公開されているため、興味がある方は実装を読んでみるのも面白いかもしれません。
まとめ
先述したとおりFlutterKaigi 2024は前夜祭のLTも含めると33セッションあり、ここで紹介したのはほんの一部です。カンファレンスではFlutterでアプリケーションを実装する時のちょっとしたテクニックから、Flutterそのものの仕組み、Dartの新機能を用いたFlutterの開発例、Flutterを用いたプロダクト開発事例と幅広い内容のセッションが行われました。
当日のセッションについては、後日改めて再編したものをYouTubeに公開&公式サイトに掲載しますので、まだ観れていないセッションなどあればご活用ください。
FlutterKaigiでは年1回の大規模カンファレンスの他にも、FlutterKaigi miniといったLTイベントも開催しており、今後も引き続き開催していきます。
また次回のFlutterKaigiでもお会いしましょう。




