本連載では、Blenderの基本的な知識、機能についてイラストを交えながら紹介しています。
第34回目は、作成したアクションに対して、ストリップ化という操作を行い、アニメーションをより管理しやすくしていきます。
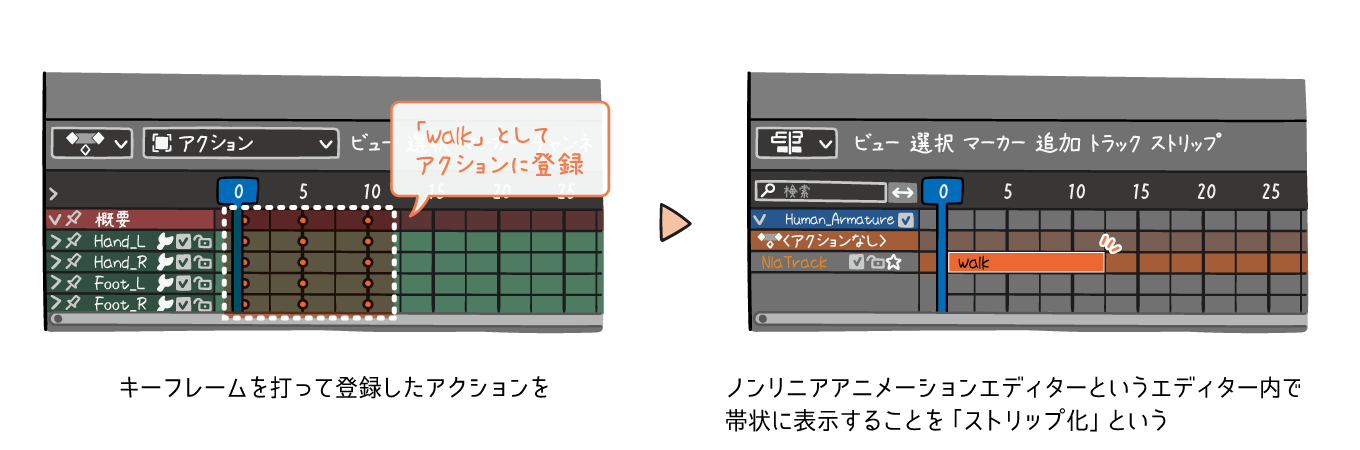
ストリップ化とは
前回も少し触れましたが、ストリップ化とは、

ノンリニアアニメーションエディター(NLAエディター)とは
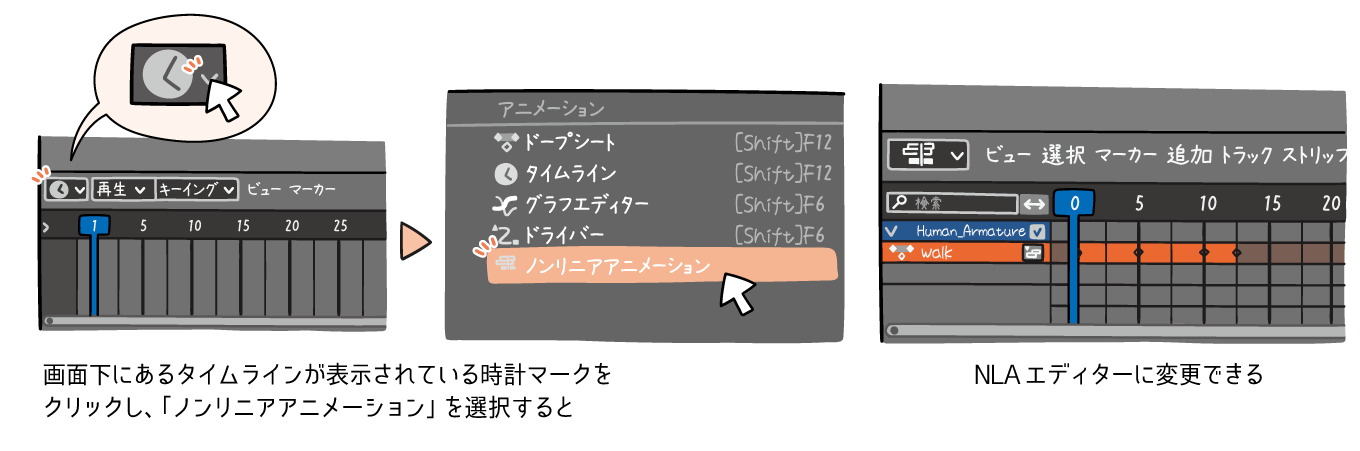
ノンリニアアニメーションエディター

切り替え方は、画面下にある時計マークをクリックし、表示されたメニューから

ストリップ化する方法
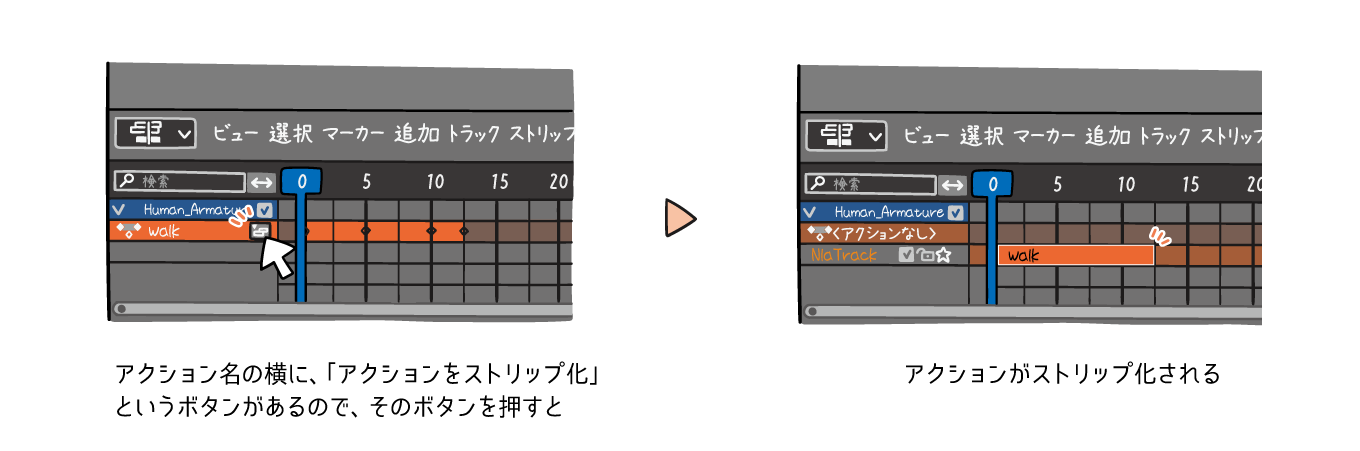
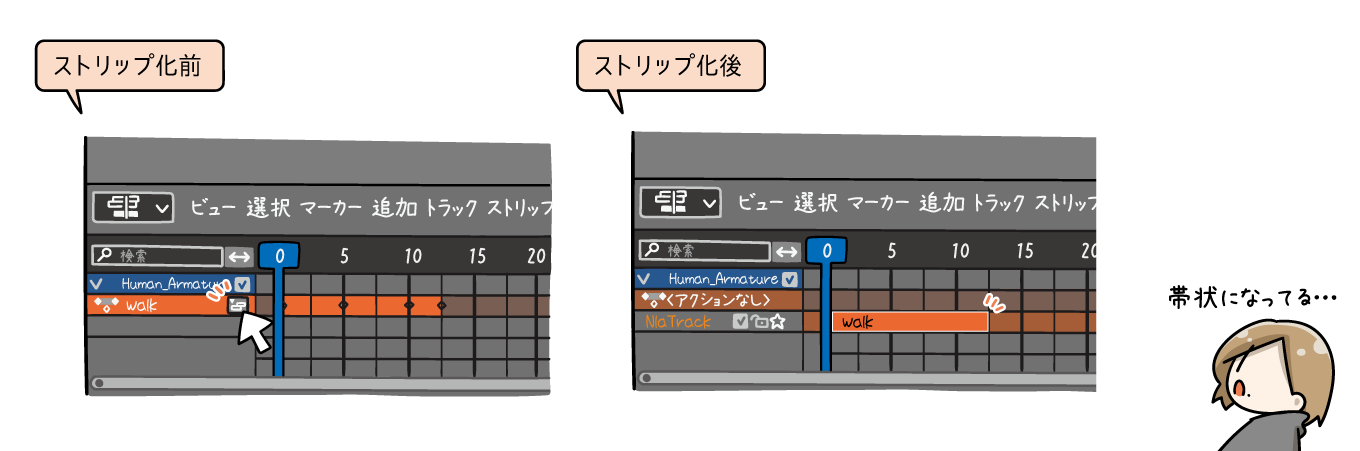
NLAエディターに切り替えることができたら、アクションをストリップ化してみましょう。
アクション名の横に

ストリップ化する前はキーフレームとして表示されていたアクションが、ストリップ化後には1つの帯状に表示されるようになります。

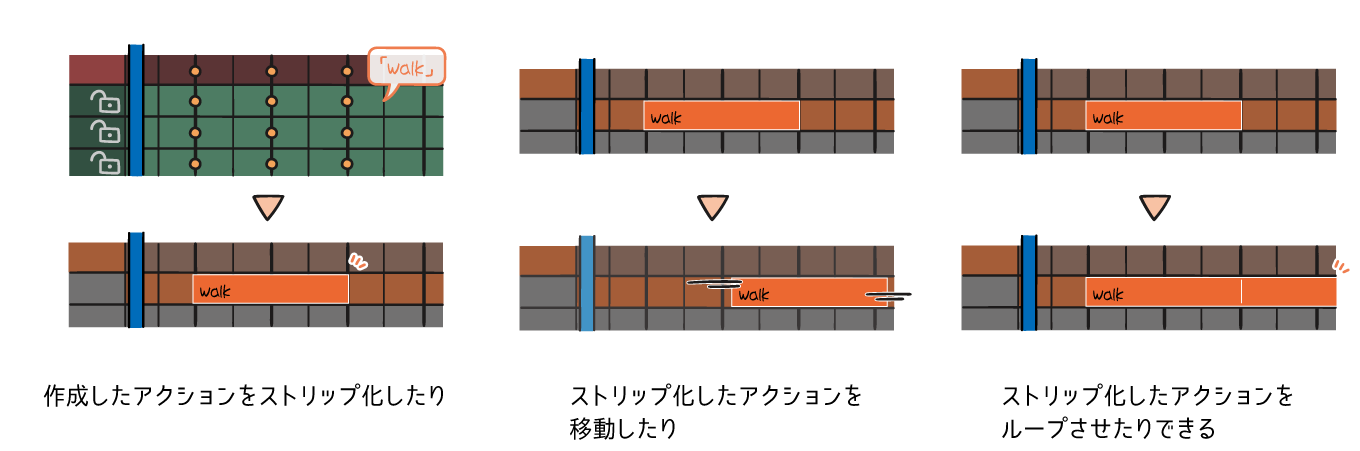
ストリップ化したことでできること
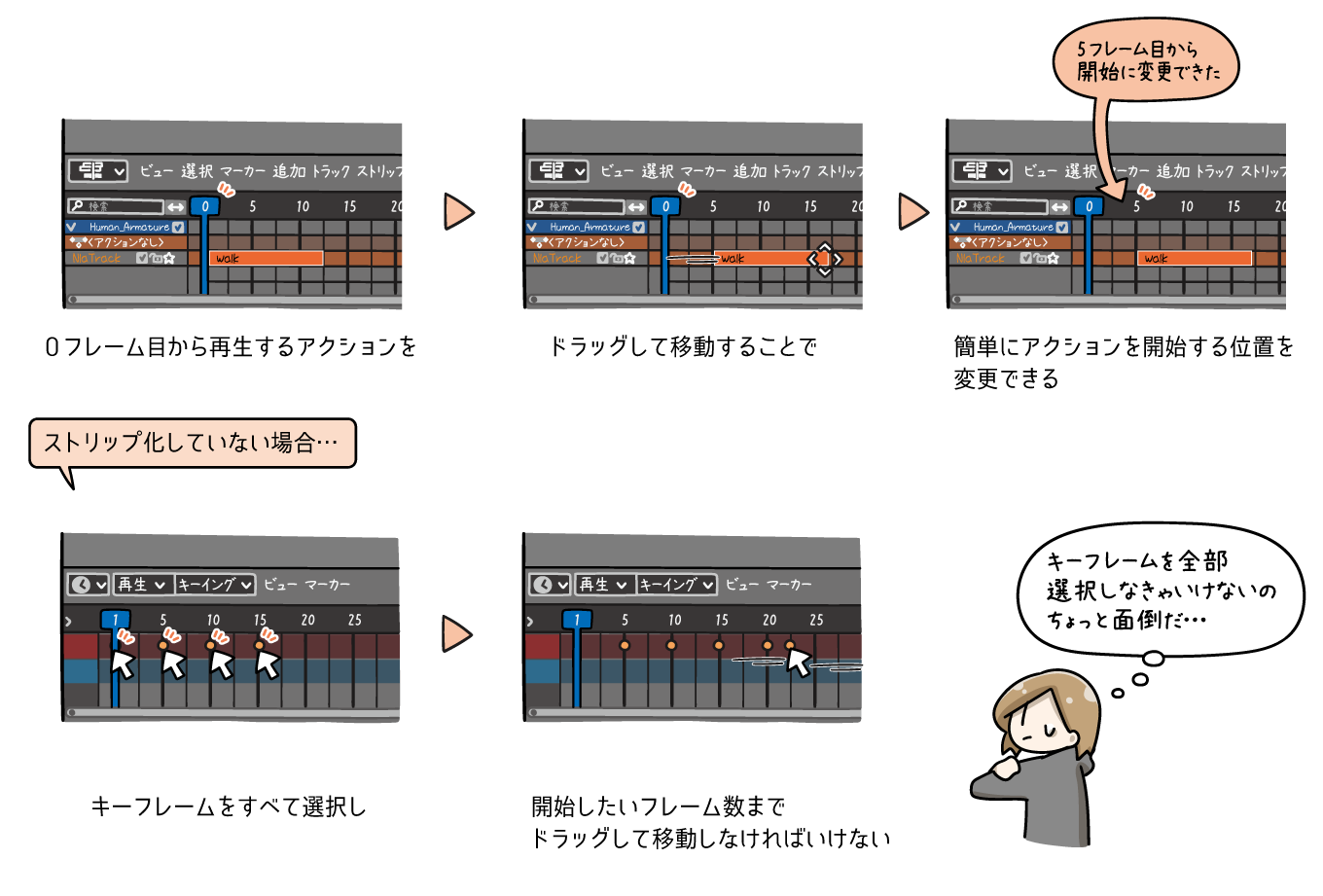
ストリップ化を行うことで、アクションの管理がとてもしやすくなります。例えば、ストリップ化したアクションを選択しドラッグすることで、アクションの開始するタイミングを簡単に変更できます。

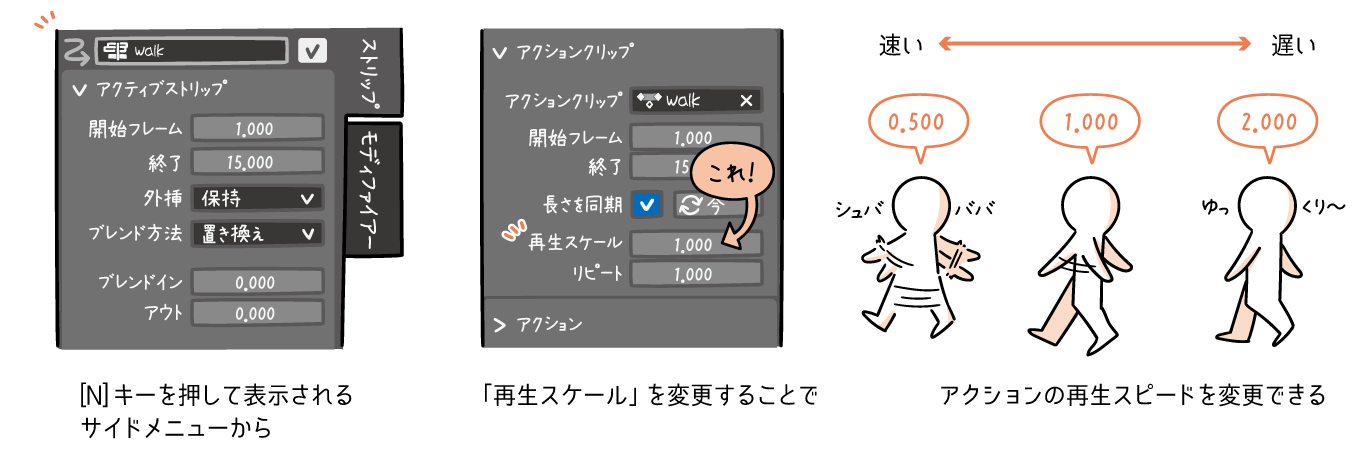
他にも、NLAエディター内でNキーを押して表示させるサイドメニューから、ストリップ化したアクションをどれくらいのスピードで再生させるかという指定を行うことができます。また、

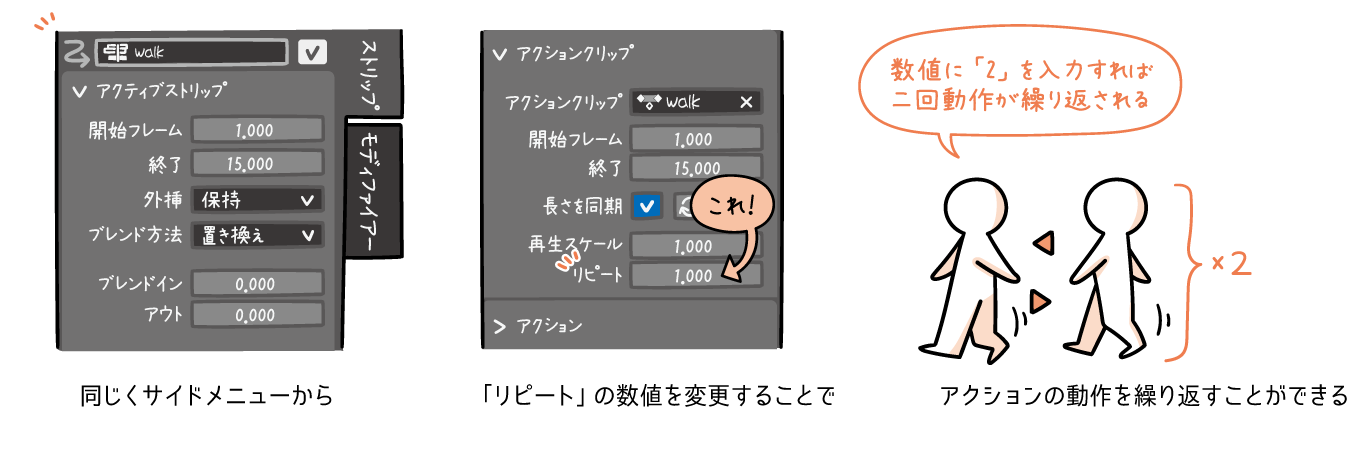
同じくサイドメニューから、ストリップ化したアクションを何回ループさせるか、なんてことも指定可能です。

ストリップ化させていない場合、
このように、アクションをストリップ化することで、作成したアニメーションを効率よく管理できるようになります 。とても便利なので、使ってみるといいでしょう!
今回は、アクションのストリップ化について見ていきました。次回はシェイプキーなどについて見ていこうと思います。次回も読んでくださと嬉しいです!



