Adobe IllustratorにAIを使った再配色機能
生成再配色はIllustratorに従来からある再配色機能に生成AI機能を追加したもので、
この記事では、AIによる生成再配色がどんなシーンで使えるかを実験してみます。
使いたいイメージにあわせて、ベクター素材の配色を変更する
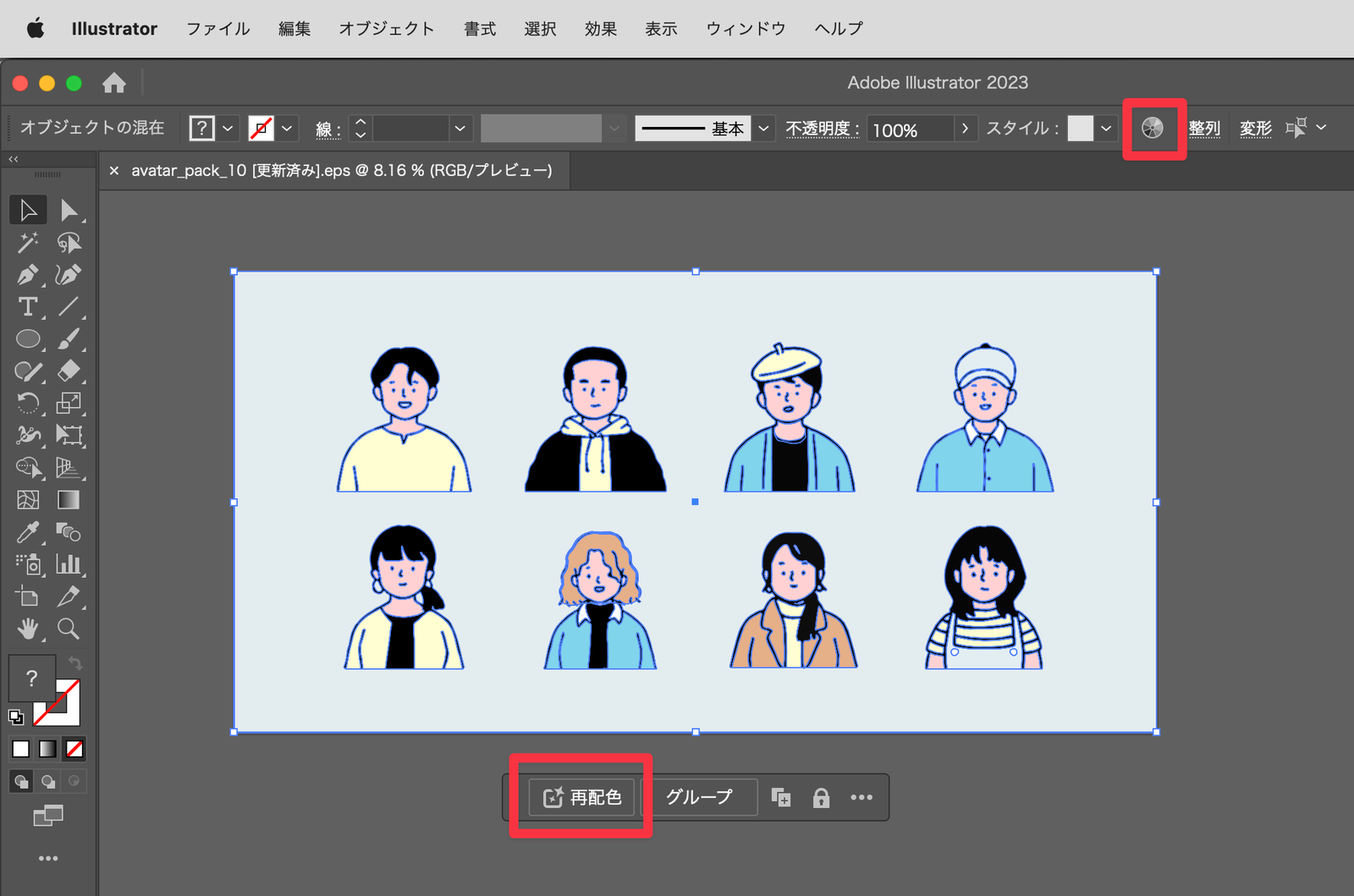
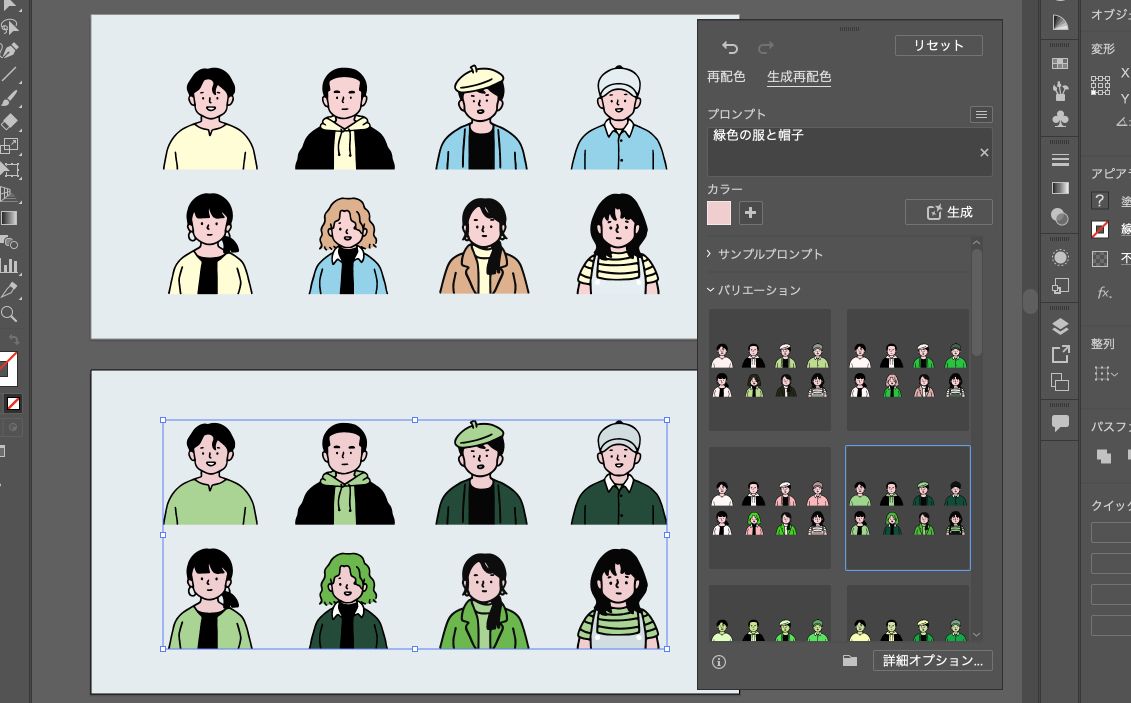
まずは、素材サイトで入手したベクター形式の素材を、利用するシーンに合わせるために配色を変えてみましょう。人物のイラストの場合、顔が変な色にならないようにAIが配慮してくれるかどうかも気になるところです。
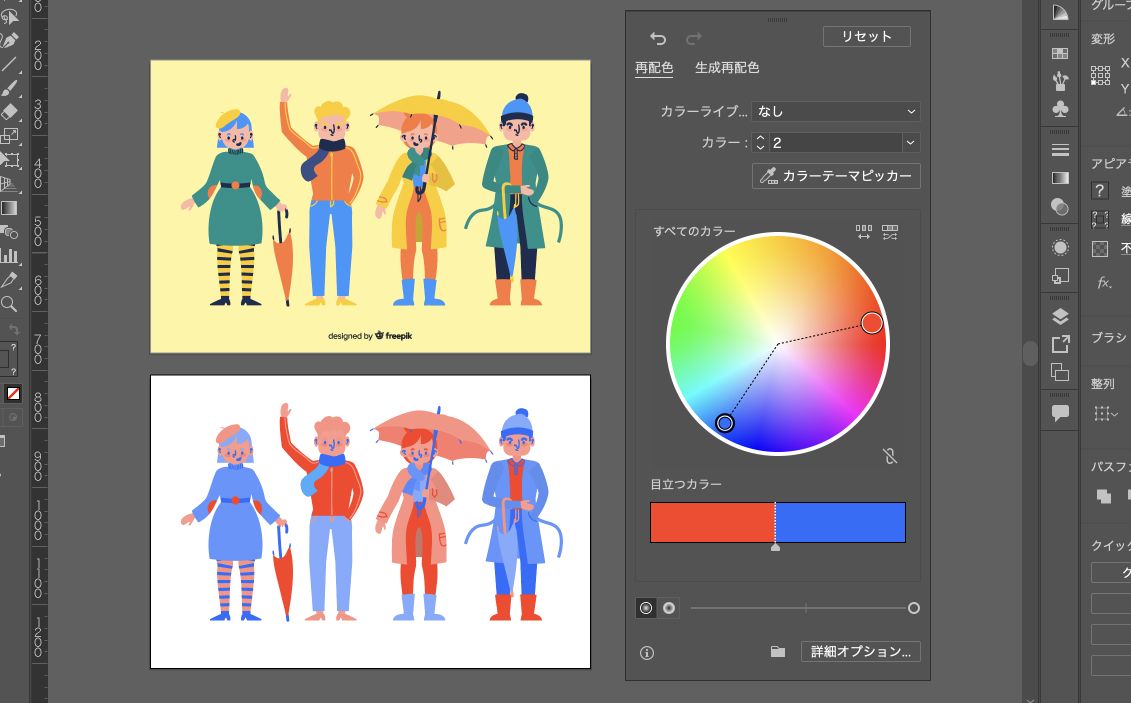
生成再配色機能を使うには、要素を選択したあとコンテキストタスクバーに表示される

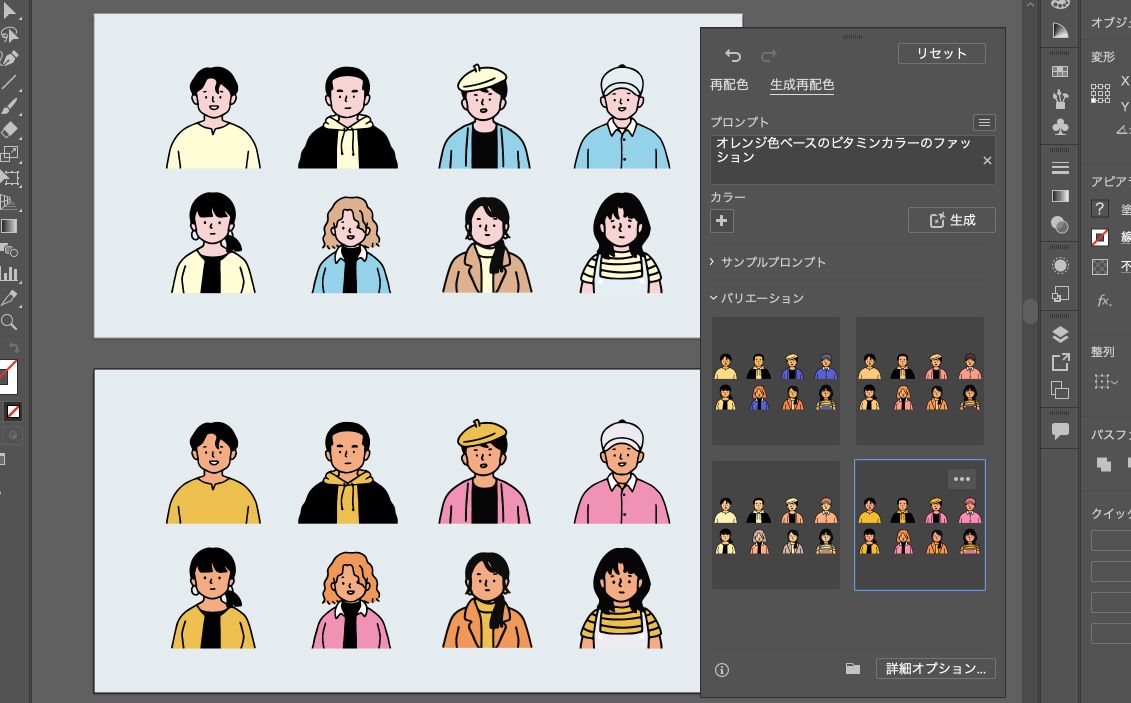
プロンプトを入力して

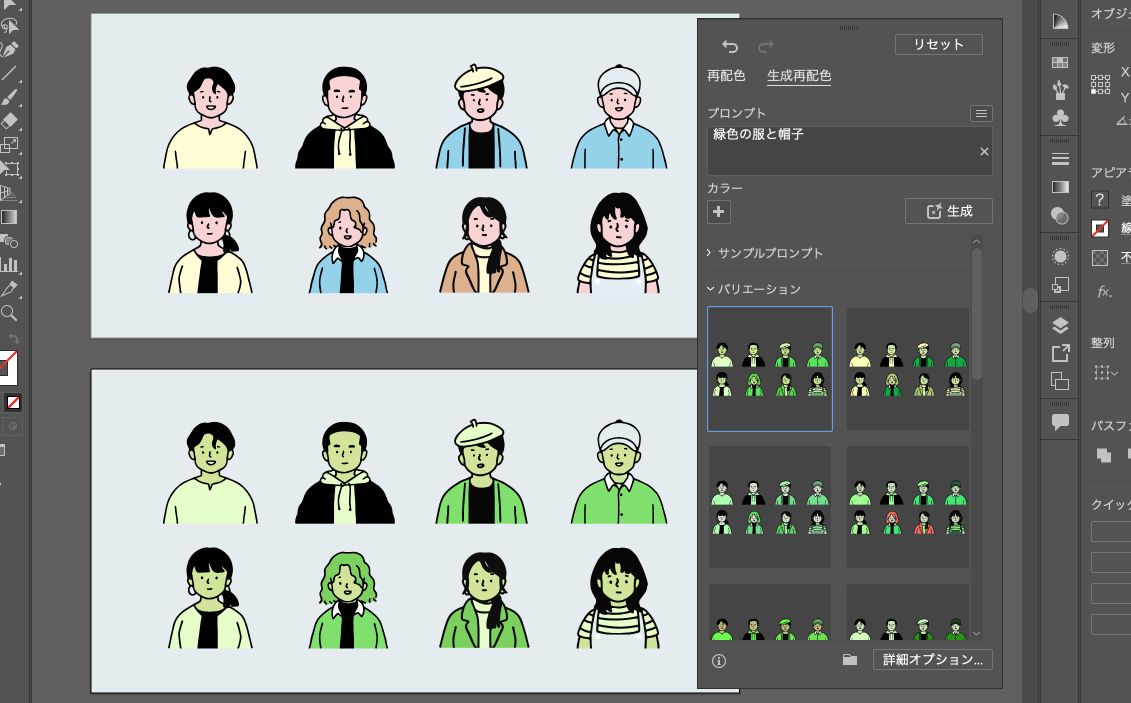
そこで、緑色ベースの配色にしてみると、やはり顔も緑色になってしまいました。

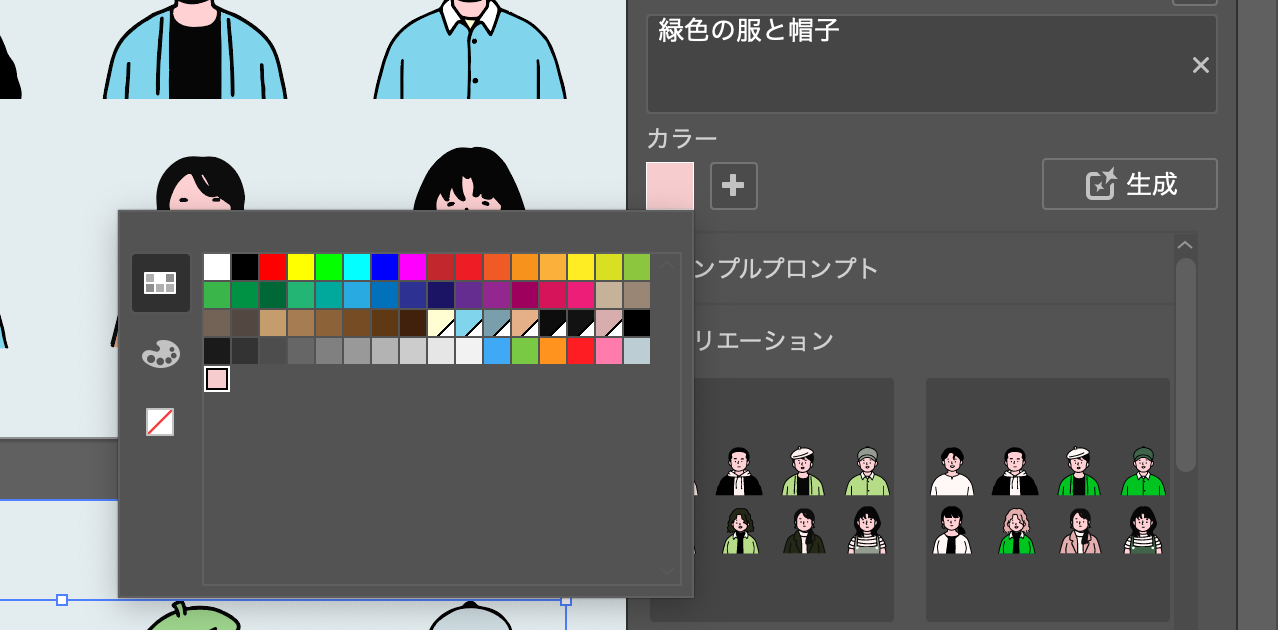
生成再配色機能には使用する色を指定する機能もあるので、元のイラストの肌の色を指定してみます。

生成再配色したところ、今度は肌の色を変えずに緑色ベースの配色にできました。

また、生成再配色を適用したあと、従来の再配色ツールを利用して微調整することも可能です。緑色をもっと鮮やかな色に変更してみました。

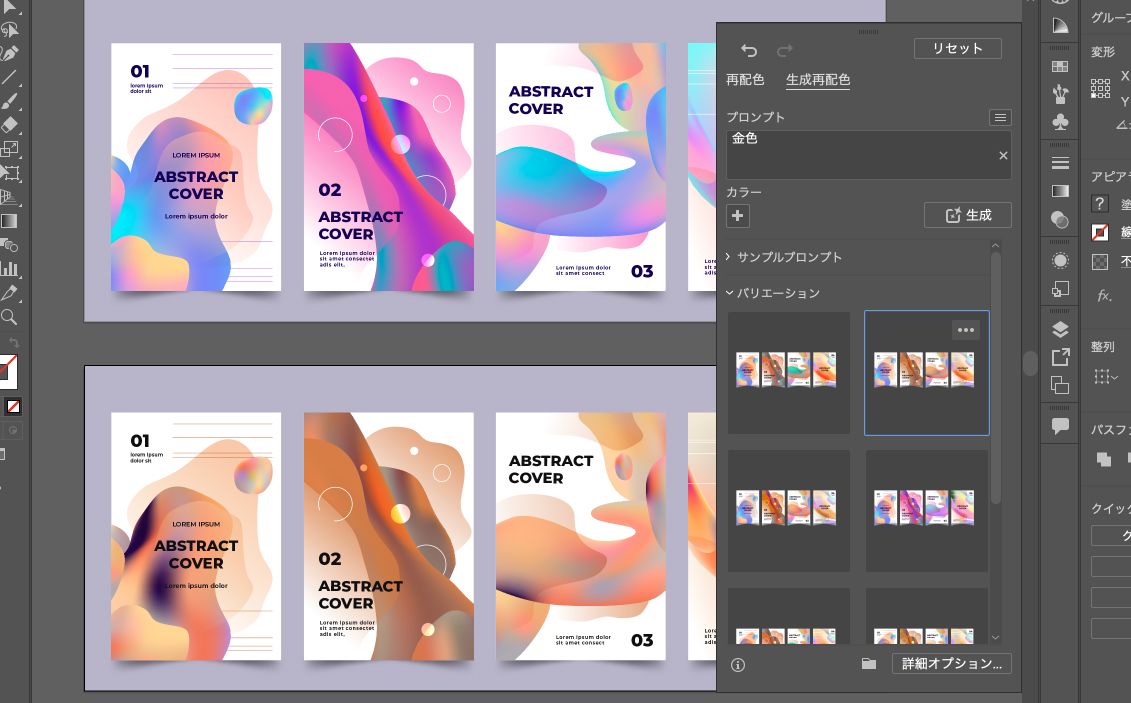
次に、金色や銀色を作ってみましょう。プロンプトが金色だけでは、いまひとつな候補しか出てきません。

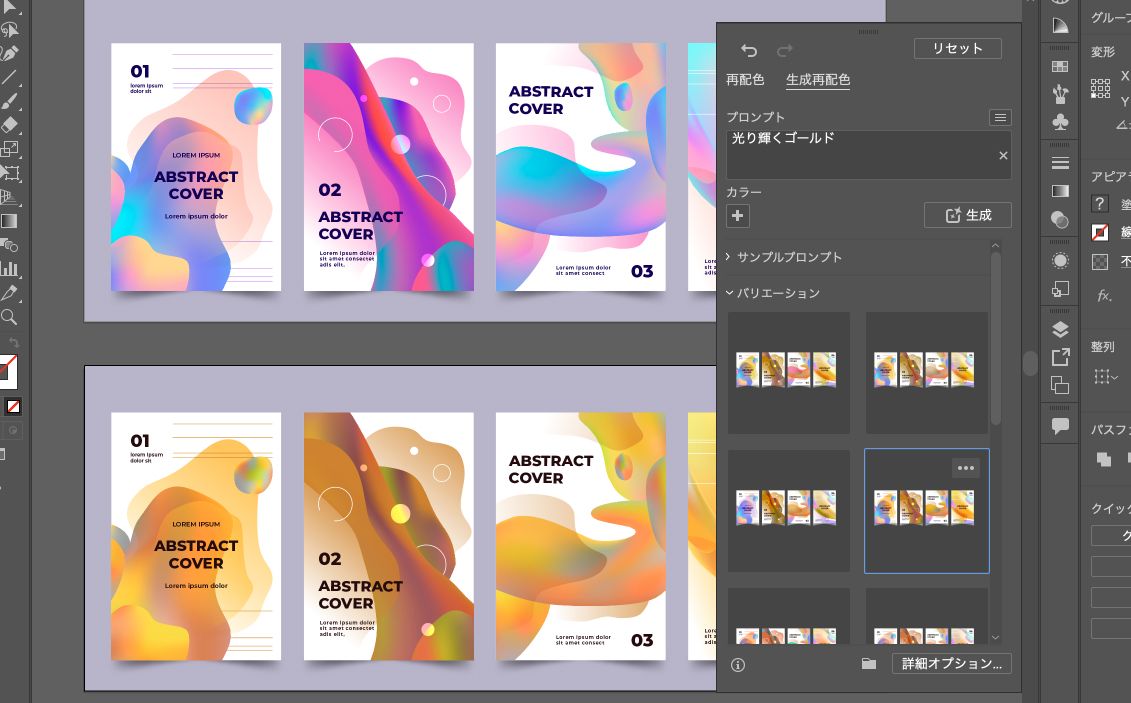
そこでプロンプトをいろいろ試してみて光り輝くゴールドで、まさに光り輝くような金色っぽい配色を作れました。

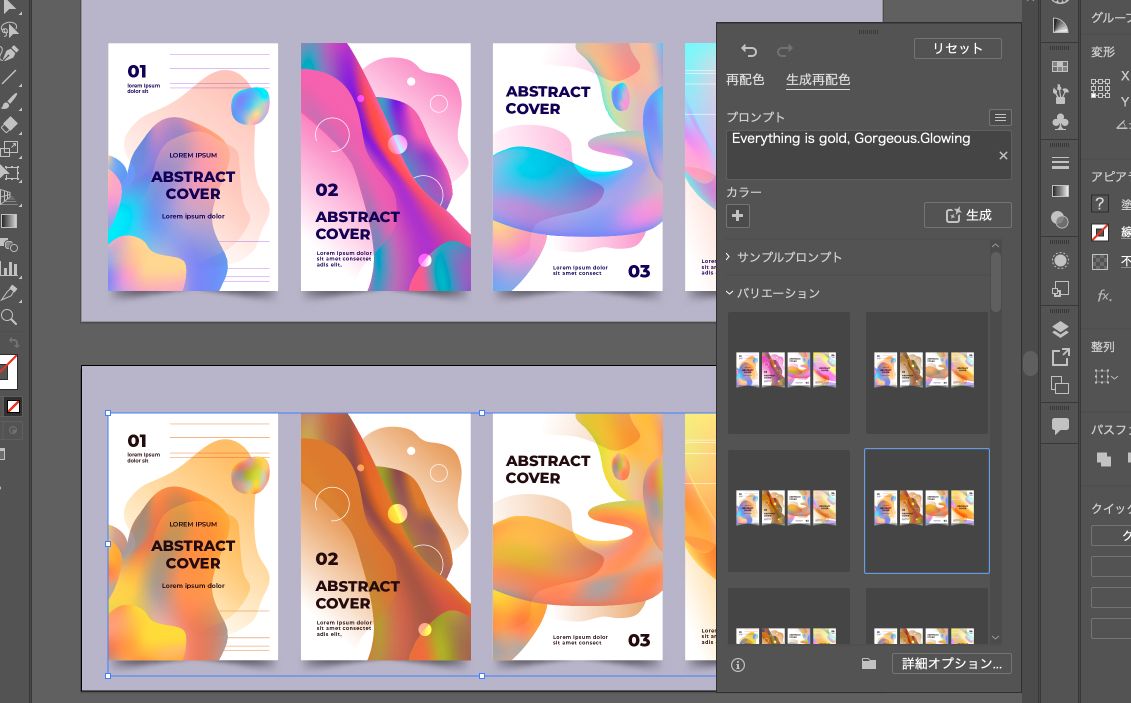
プロンプトを英語に変えてもそこまで変化はないようです。ほかの素材でもいろいろ試してみましたが、英語で指示したほうが良い結果が得られるという傾向はないとわたしは感じました。

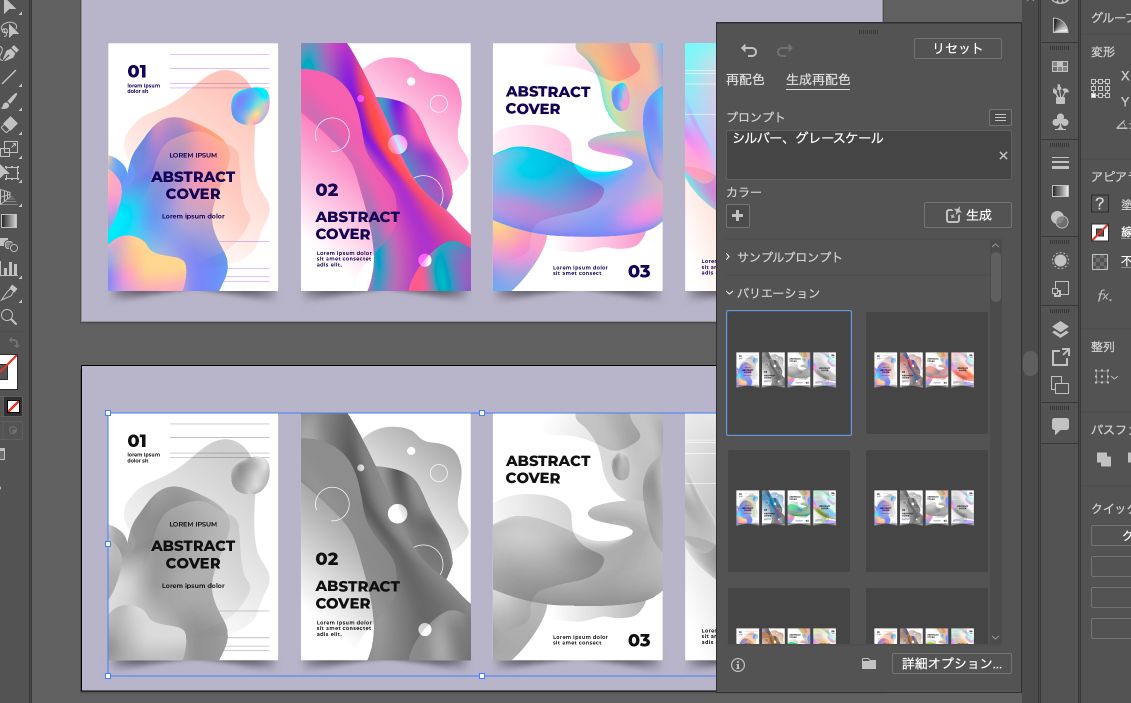
銀色にするのは金色より難しいようです。

シルバー グレースケールのプロンプトで、グレーにすることでちょっと無理矢理ですが銀色っぽくなりました。なお、このプロンプトでも生成した4つの候補には色のついた配色もあります。この場合に限らず、言葉に完全に忠実ではない候補をバリエーションとして出してくることも少なくありません。

グレーの素材にカラーリングする
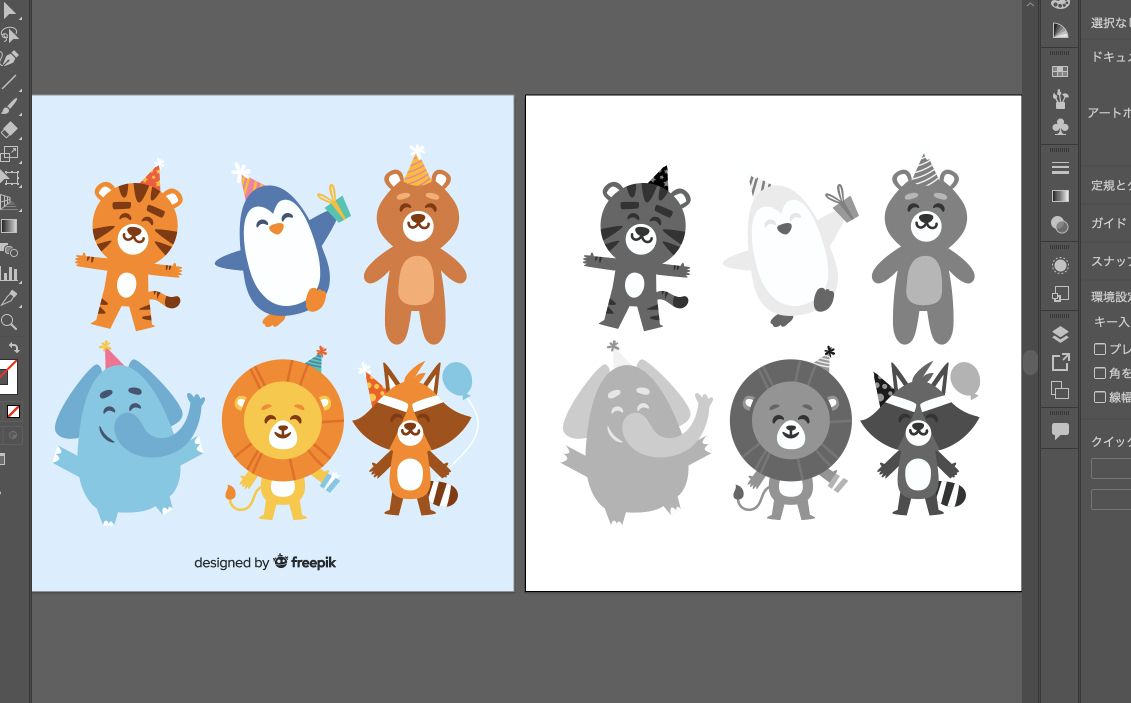
今度は、グレーのベクター素材に色を付けてみます。今回は、カラーの動物たちのイラスト素材を使い、グレーに変更したものをベースに実験してみましょう。

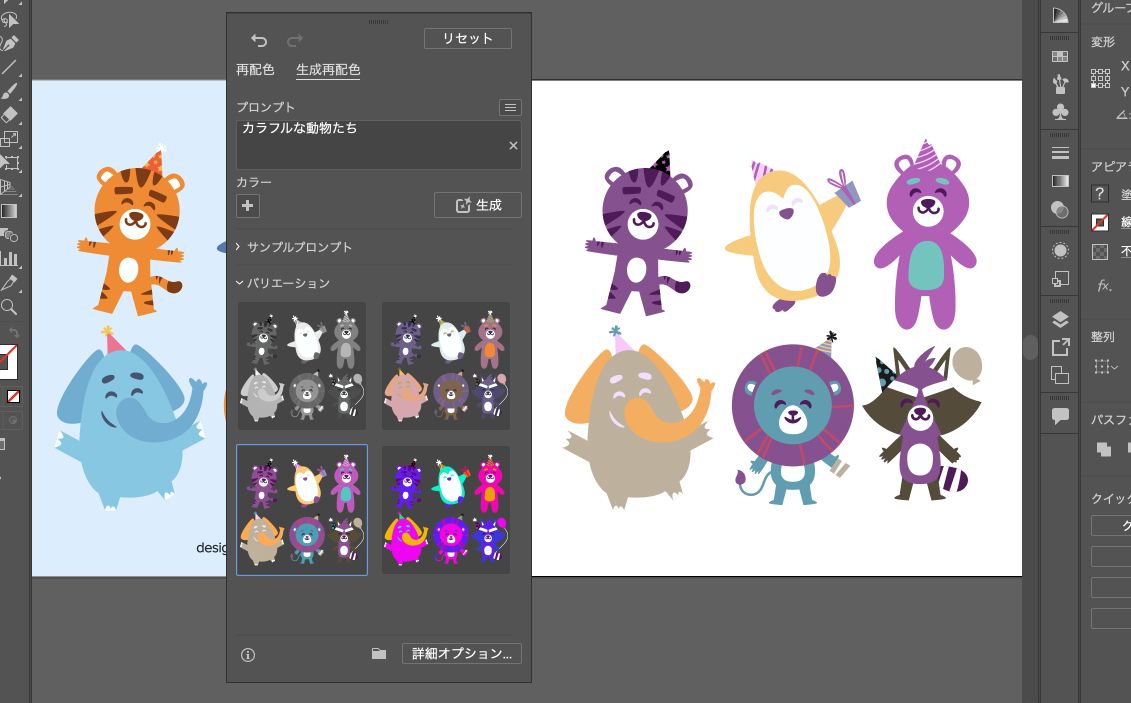
まずはカラフルな動物たちというプロンプトで生成再配色しました。これでそれぞれの動物っぽく配色されたらすごいと思ったのですが、さすがにそううまくはいきませんでした。元がグレーである影響で、あまり多くの色が使われないようです。

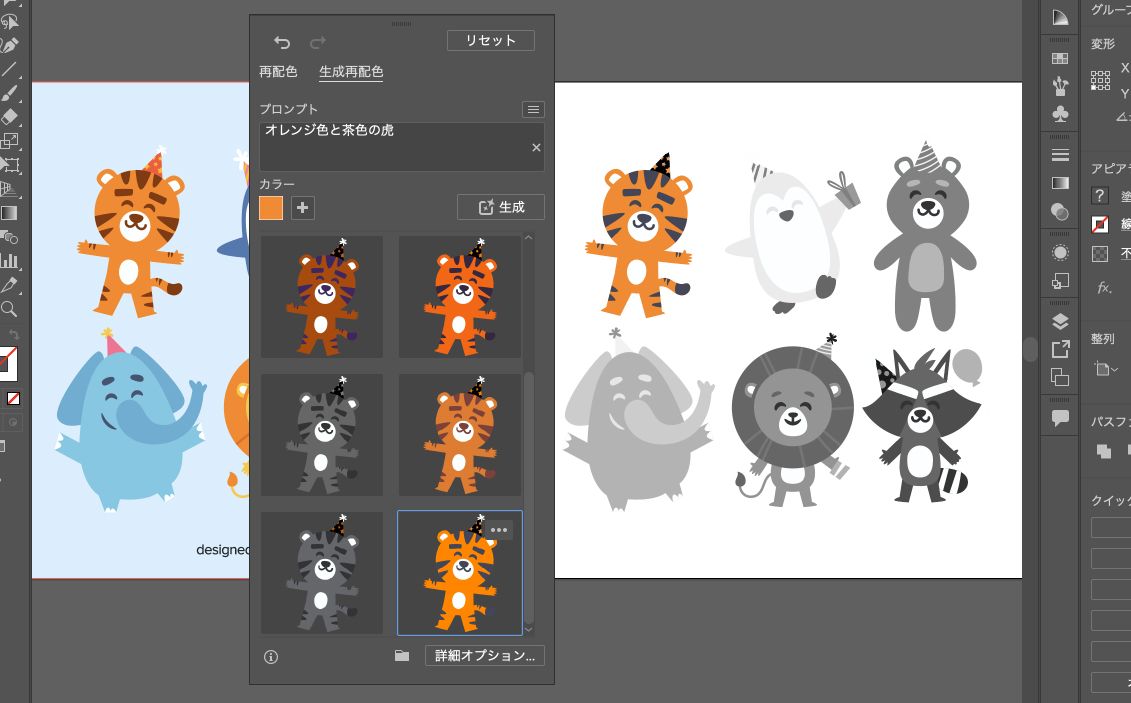
今度は虎だけを選択して、オレンジ色と茶色の虎で生成再配色しました。候補には茶色ベースの虎もいます。この方法で着色していけそうと考えたのですが、これなら手動で選択して色を選んだり、AI生成ではない方の

そもそも狙った色があるのなら手動で配色したほうがいいので、生成再配色を使ってグレーのベクター素材に色を付ける場合は、偶然性のある配色でも成立する抽象的なデザインなどが向いていると思います。
風景の季節や時間帯を変える
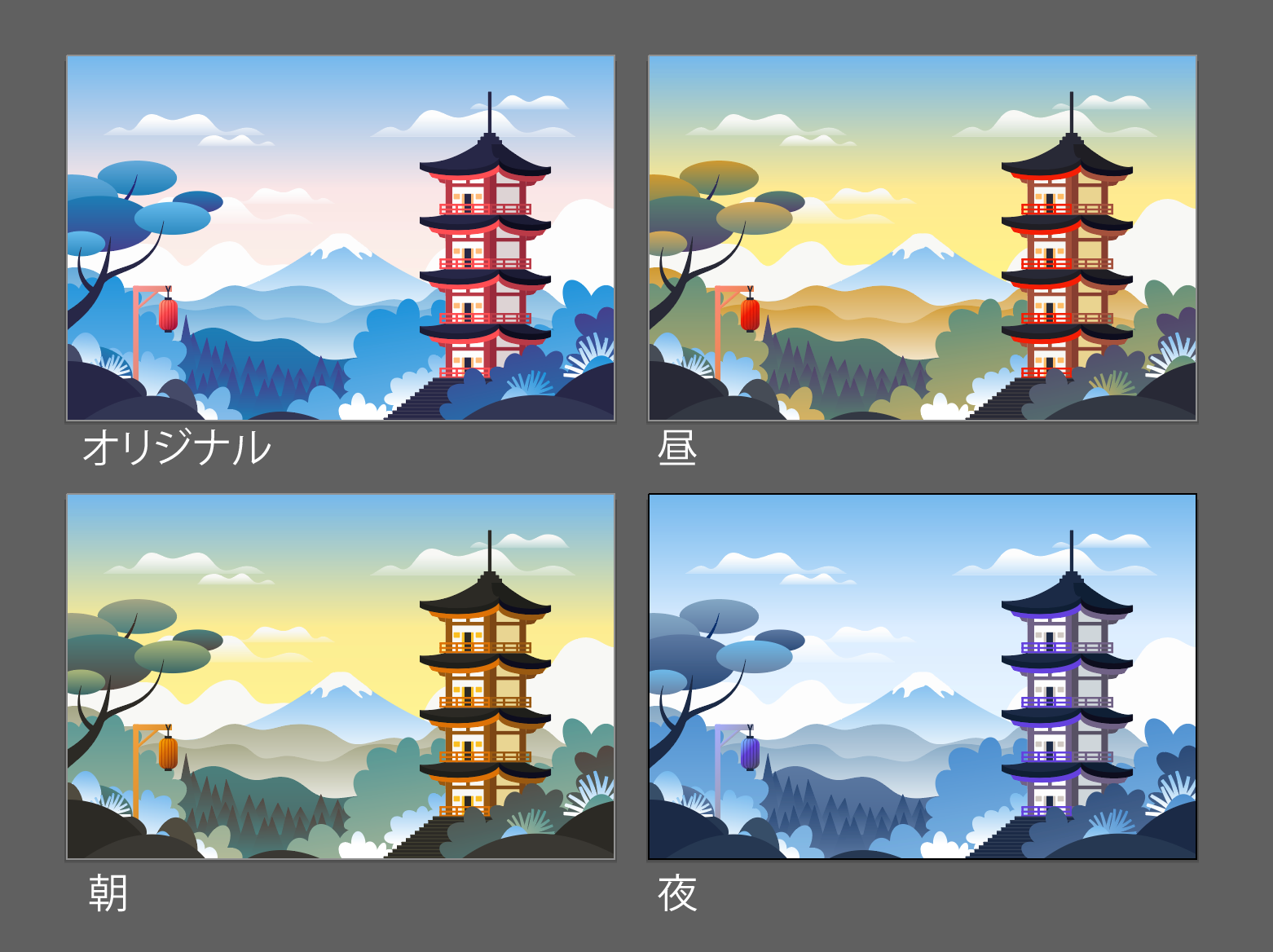
続いては、風景画像の季節や時間帯を変えてみましょう。冬の風景のベクター素材があったので、プロンプト夏の風景で生成再配色しました。なかなかいい感じです。

朝、昼、夜といったシンプルなプロンプトで時間帯による風景の違いを表現してもらいました。うまくいくかどうかは元の素材にもよるでしょうが、こちらの指示の意図と、空や木などの要素についてAIがきちんと認識していると感じられる結果になりました。

流行りの配色にする
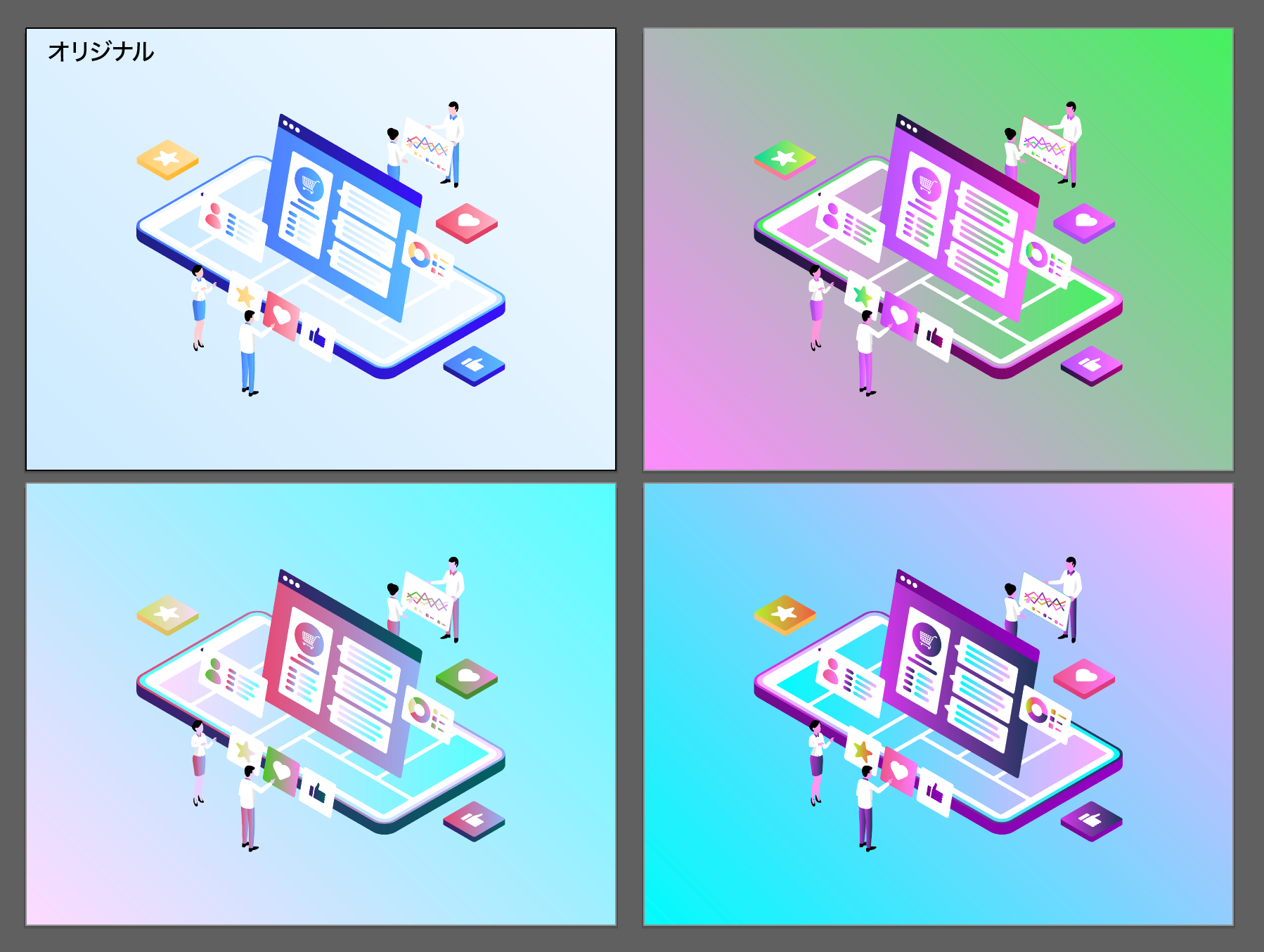
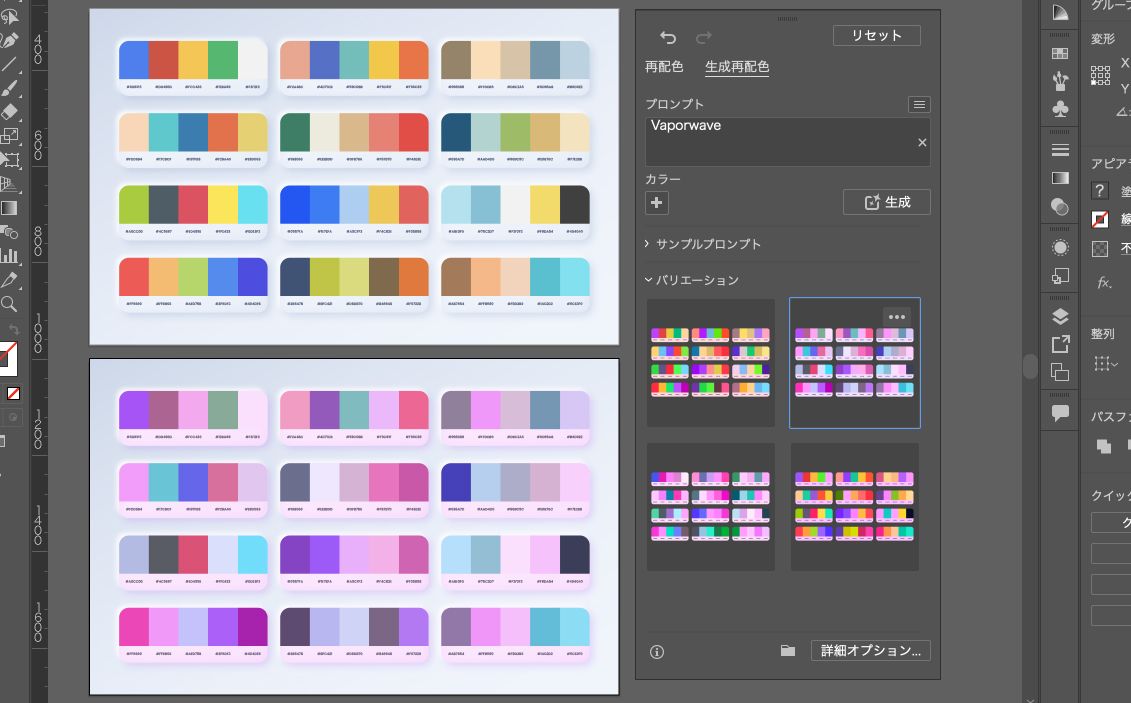
次に、生成再配色を使って、ベクター素材を最近流行りの配色に生まれ変わらせましょう。Z世代向けデザインでよく見かける
Vaporwaveだけのプロンプトでヴェイパーウェイブっぽい配色になりました。なお、Vaporwaveとヴェイパーウェイブのどちらでも同様の結果になります。


デザイントレンドに振り回されるのはよくないでしょうが、トレンドの配色を言葉で指示して簡単に試せるのはメリットが大きいはずです。今後も新しいトレンドをAIが学習し続けてくれる必要がありますが、そこはAdobeに期待しましょう。
ダブルトーンにする
続いて、カラフルな画像をダブルトーンにしてみる実験です。プロンプトとしてダブルトーン 赤で指示したところ、本来のダブルトーンではないですが、2色のインキで表現したような雰囲気の配色になりました。

さらに、プロンプトにダブルトーン 紫を入れた結果が以下のとおりです。

なお、色数を減らしたい場合は、

カラーパレットを作る
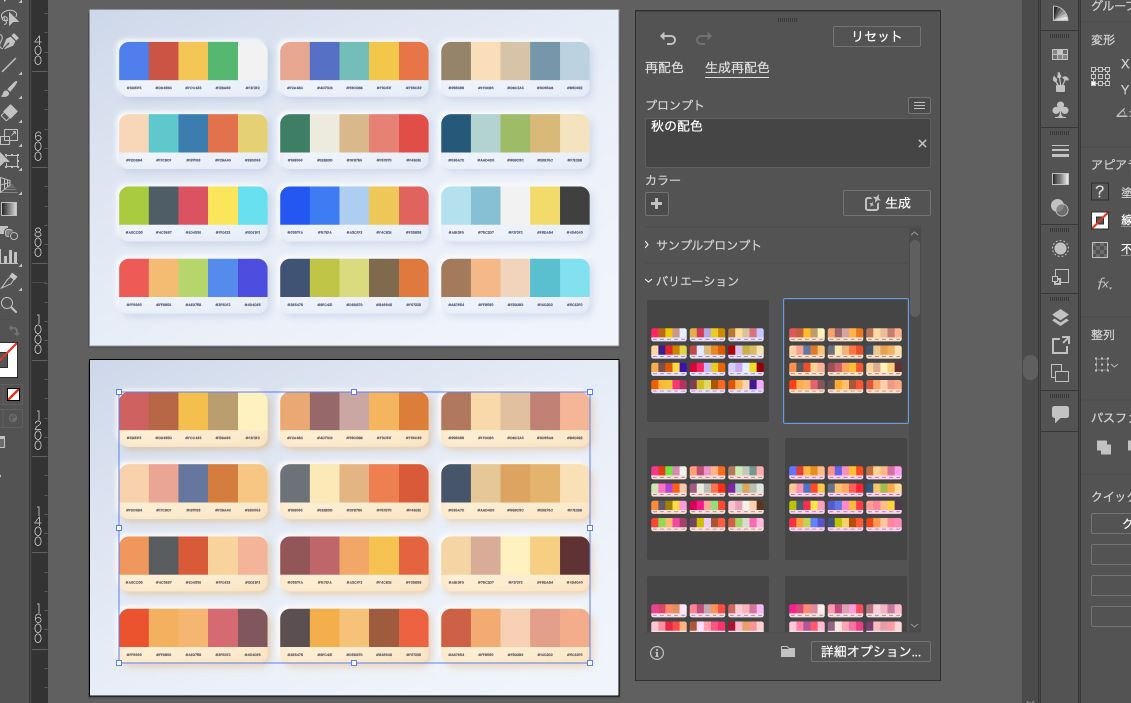
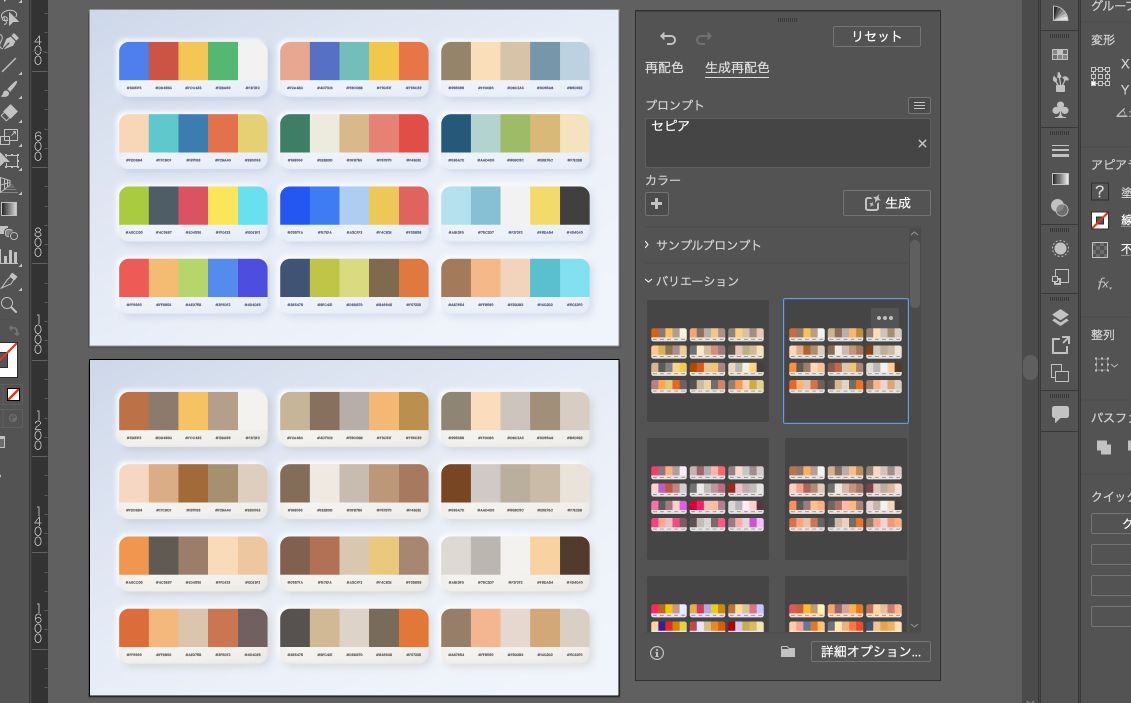
最後に、カラーパレットのデータをもとに
結果としては、偶然性は高いですがパレットを作るのにも活用できる可能性を感じました。



まとめ
この記事では、Illustratorの新機能
グレーで描いた絵を自動でいい感じに着色してくれるなど



