本連載は
同書の第7章
2024年4月22日追記:同書の第7章
アクセシビリティに取り組む人を一定以上に増やすためには、開発プロジェクトでコツコツと取り組むだけでなく、
- 従業員採用の募集要項にアクセシビリティを入れる
- 入社時の研修に含める
- コアスキルと位置付け、スキル評価に加える
- 実施結果をスキルとして評価する
従業員採用の募集要項にアクセシビリティを入れる
まずエンジニア採用やデザイナー採用の募集要項に
募集要項では、必須スキルと歓迎スキルに分けて記載するケースがよくあります。残念ながら現時点では採用市場においてアクセシビリティ改善を経験したことがある人はまだまだ限られているため、ひとまずは歓迎スキル側に記載します。
本書の著者陣や、筆者が関わっている企業の多くで、プロダクトデザイナーの募集においてアクセシビリティを歓迎スキルとする旨が明示されています。
なお、歓迎スキルにアクセシビリティについて書くことを止める人はいないはずです。アクセシビリティの理解があるということは、デザインや実装への理解が期待できることへの裏付けでもあり、そのことはプラスになりこそすれ、マイナスになることはないからです。
インターンで小規模な改善を実施する
インターンの課題として、アクセシビリティの小規模な改善を実施してみるのも有効です。アクセシビリティはほかの問題と切り分けて課題にしやすく、かつ改善には適切な問題把握やデザインやフロントエンドの理解が求められます。
実際にfreeeではこのような取り組みを行い、その経緯をブログに記載してもらったケースもあります
ほかにも
会社紹介ガイダンスでアクセシビリティに触れる
カジュアル面談や会社説明会などで用いる資料に、これまで取り組んできたアクセシビリティへのアプローチを記載します。
スライド1〜2枚でも十分
必ずしもボリュームを大きくする必要はなく、ダイジェストとしてスライド1〜2枚にまとめる程度でもかまいません。なぜ取り組んでいるか、これまでの施策、今後の展望などを、社内説明用の資料から流用して記載します。
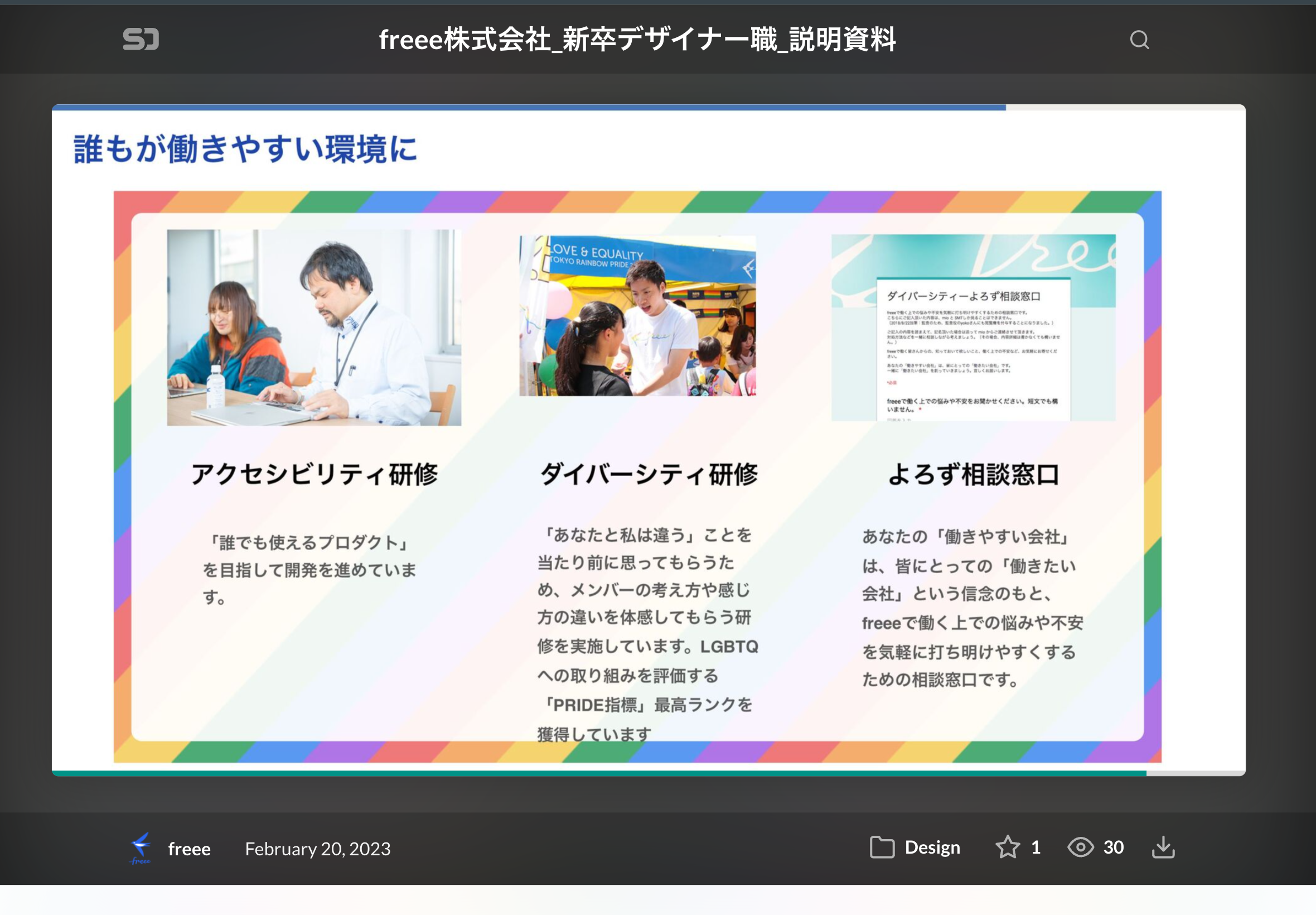
こうしたスライドが1枚入っているだけでも、募集要項で触れていたアクセシビリティへの取り組みが本当に実施されていることが伝わり、採用候補者に認知してもらうことができます。例としてfreeeの新卒デザイナー職の説明資料をご覧ください


会社の理念を実現するための技術的アプローチとして示せる
これらの記載は、アクセシビリティに取り組みたい人にとっての呼び水になることは言うまでもありません。さらに、これまでアクセシビリティに触れたことがなかった人に対しても、
採用候補者は複数の会社を並行して検討しています。その中で、
入社時の研修にアクセシビリティを含める
採用時の印象から一貫するように、入社時の研修を実施する際にはアクセシビリティに関する研修も行います。
会社の前提だと理解してもらえる
アクセシビリティに限らず、あとになってから言われるとどうしても後付感やチャレンジ感が出るものですが、最初に言われていればそれが前提なんだなと理解できます。ゆえに、会社の前提であることを理解してもらうのに最適なタイミングは、入社時の研修です。
2時間ほどのプログラムを実施する
研修の担当者にかけ合い、2時間ほどの枠をもらえるとベストです。以下のような内容を解説するプログラムを実施します。
- アクセシビリティとは何なのか
- 会社がアクセシビリティに取り組む意味
- どういった問題が生じやすいか、その問題があると何が起きるか
- 問題を防ぐためのチェックの方法、デザインや実装での改善の例
研修の内容については、freeeの開発情報ポータルサイトに公開されている全てのメンバーにアクセシビリティー研修を実施しはじめました + 研修資料を公開しますが参考になります

これまでの取り組みや、こうした資料の存在をもとに適切に話し合えば、交渉はうまくいくでしょう。入社したての人の2時間の工数に対して大きな懸念を持つ人はいないでしょうし、知識として知っておくことにマイナスはないからです。
「食わず嫌い」にならず、ハードルを取り除ける
入社時研修によるアプローチは非常に効果があります。
アクセシビリティの組織導入における最大の課題のひとつは
逆にオンボーディングのプロセスの中でアクセシビリティを知っていければ、少なくとも
この状態であれば、今後取り組みへの参加を持ちかけたときも、あらかじめ一定のハードルが取り除かれています。そのため、
新卒研修にもぜひ加える
新卒採用を行っている会社であれば、新卒研修にもプログラムを入れていくことをお勧めします。
freeeでは中途入社よりも手厚く、実際にチェックするワークショップを新卒入社のメンバーに実施しています
なおサイボウズでも同様に、新卒研修でアクセシビリティを扱っており、研修資料を公開しています
既存メンバーへも研修を広げる
メンバーが増加傾向にある会社なら、入社メンバーに研修を続けていれば、やがて
実際にfreeeでは、2020年1月から開発関係の新入社員向けの研修をスタートし、2021年10月には対象をすべての新入社員に拡大し、そして2022年6月からは既存メンバーに対する研修も実施するようになりました
なお、大量のメンバーを一同に集めて単発で説明するアプローチは、一見合理的ではありますが、定着の度合いはあまり良くないと感じます。時間はかかるものの、こういった積み重ねのアプローチのほうが将来に効いてくるのです。
コアスキルと位置付け、スキル評価に加える
会社がアクセシビリティについての説明を行ったら、さらに
デザイナーのコアスキルとする
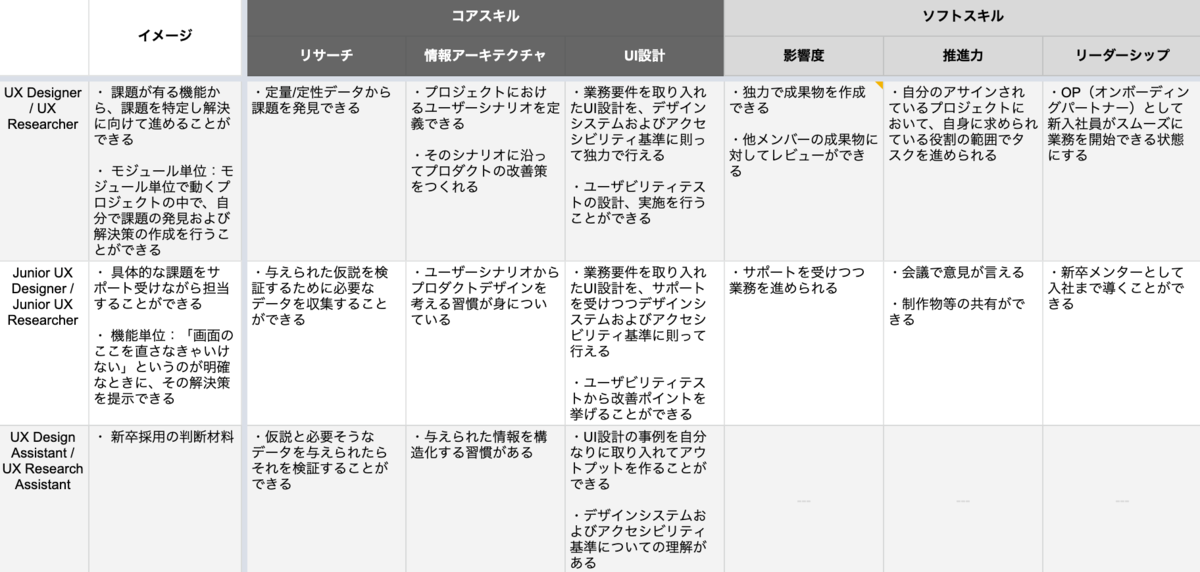
たとえばfreeeでは、デザイナーのコアスキルとしてアクセシビリティを据えています。
デザイナーが獲得すべきスキルを図示したスキルマップにおいて、

同書の第6章で紹介したデザインシステムでは、そのシステムがもたらす品質のひとつにアクセシビリティがあります。ゆえに、デザインシステムにのっとり、正しく使いこなしていくために、アクセシビリティの理解は避けて通れない、必要不可欠なスキルとなっているのです。
ほかにも、Chatworkによる
クライアントサイドのエンジニアのスキル評価に加える
サイバーエージェントでもアクセシビリティを注力技術領域としており、クライアントサイドのエンジニアのスキル評価に
このスキルは2段階に分かれています。1段階目は
個人のボランティアではなく、自身のベネフィットとなる
評価基準にアクセシビリティを加えると、アクセシビリティの取り組みは個人のボランティア的なものではなく、自身へのベネフィットにつながります。
また、評価は定期的に行われるので、現在地がどのあたりか、今後どういったことを実施すればよいかといった点も踏まえて継続的に取り組む道筋も見えます。したがって、この施策は、会社として取り組みを維持継続していく点でも重要です。
取り組むメンバーを増やせる
取り組むメンバーを増やす点でも効果的です。
アクセシビリティが入社後の必須スキルとなっていれば、一定以上のランクを目指そうとすると、必ずアクセシビリティのスキルを保持する必要が生まれます。結果的に、対象者がデザイナーやエンジニアほぼ全員となります。
特にサイバーエージェントの場合はエンジニアの人数が多いため、アクセシビリティに取り組むメンバーはかなり増加し、取り組みの対外発信も増加しました。
評価のためのアクセシビリティは不純か?
評価のためにアクセシビリティに取り組むのは不純である、正しいものを作るのは当たり前であるという考え方もあるかもしれません。しかし、取り組んでいても貢献の実感がなく、評価もされないのでは、モチベーションは続きません。
なお、freeeのマネージャーとしての筆者の所感ですが、このしくみはあくまで個人が納得を持って取り組み始めるためのきっかけにすぎず、
これは、デザイナーの採用時点で会社のミッション・
どうやって評価基準に入れるか?
では、どうすればアクセシビリティを評価基準に入れられるのでしょう。
それには、評価基準を作っているメンバーとともに、
筆者もfreeeのデザインチームのマネージャーとして、ほかのマネージャーとともにこの作業をしました。この作業において、アクセシビリティはあくまでひとつの要素にすぎません。純粋に成果で評価するのか、スキルも評価に入れるのか、スキル評価はどういう位置付けにするのか。さらにそのスキルにおいても、リサーチスキル、情報設計スキル、UI設計スキル、実装スキルといったハードスキルに加えて、ファシリテーションやリーダーシップといったソフトスキルも交えて、さまざまな方向から検討しています。
なお、こうしたスキルアセスメントの検討には、コンセントが公開している技術マトリクスが参考になります

評価に入れることは重要な意思決定である
逆に言えば、単に
会社のビジョンに近付くために、またそこに参加してくれるメンバーのために、身に付けたほうが良さそうなものは無数にあります。その中で、なぜ今アクセシビリティなのか? それを伸ばすメンバーが増えることで会社に何がもたらされるのか? それをスキルとして持つメンバーが増えたときにどういうチームになるのか? といったことに、自分なりに仮説を持って望む必要があります。仮説は、会社ごとに、状況ごとに、そして主張するあなたの立場ごとに変わってきます。
評価に入れることは、チームの未来を決めることであり、金銭的な責任を伴うことでもあり、重要な意思決定です。ですが、取り組みをこれまで進めてきたあなたと、それを見守ってきたマネージャー陣であれば、適切に対話できるはずです。
スキルアップをフォローする体制を作る
評価対象としてのスキルに据えるには、そのスキルを身につけていける環境が必要です。評価プロセスに組み込むことで、スキルを身に着けようとする人の数も格段に増えるからです。
自助努力から抜け出すために、メンター役となる人を増やす
これまでのアクセシビリティ向上活動により、研修で使う資料やデザインシステムなど、自分で学んでいくためのコンテンツは存在しているでしょう。質疑応答をするためのチャンネルも存在しているはすです。また、何をやればよいか、どう改善すればよいかを知っている人は、デザイン・
しかし、それだけでは、メンバーの自助努力や、偶然のアサインの組み合わせに依存してしまいます。全体としてのスキルを獲得するスピードは衰え、スキルを評価できる局面も減少してしまいます。
ここを突破するには、プロジェクトごとに生じるアクセシビリティの質疑応答に適切に対応したり、メンバーの成長をサポートしていったりという、能動的な働きかけをするリソースが必要です。
つまり、アクセシビリティに関するメンター役を買って出られる人を増やさねばなりません。そのために実施すべき施策はふたつあります。
チームごとの「アクセシビリティレビュー会」を開催する
ひとつは、デザインチームや開発チームごとに、同期的な
アクセシビリティに詳しいメンバーが入り、チェック結果や成果物に対するアクセシビリティ視点でのレビューを行います。そして
この会を繰り返すことで、どういう観点でレビューしていけばよいのか、どのように解決していけばよいのかの肌感をつかんでもらうのです。これまで実施してきた感覚では、週次〜隔週開催で数ヵ月程度実施すると、ある程度まで定着します。
アクセシビリティガイドラインなどを読み込む会を開催する
もうひとつは、各社のアクセシビリティガイドラインやチェックリスト、WCAG 2.
適切なレビューや改善をマネージャーやリードが実施していくには、一定レベルまで詳しくなる必要があります。そのためには、
サイバーエージェントでは
地道に積み重ねを続ければ、必ず成果は得られる
どちらも、普及啓発していく側には大きな稼働と粘り強さが必要です。アクセシビリティチームのメンバーは、アクセシビリティに専任アサインされるか、少なくとも半分程度までは稼働を割かないと回らなくなってくるはずです。
また、スキルを受け取る側であるマネージャーやリードの協力なくしては立ちいきません。必要スキルに据えた時点で予見されることでもあり、協力は得られると思いますが、現場ではほかにも日々さまざまな課題が生じています。あなたが思うほどの進捗は出ないかもしれません。
しかし、そんな中でも地道に積み重ねを続ければ、必ず成果は出現します。
やがてあなたがレビューに関わる機会は減っていき、自分と同等、あるいはそれ以上にアクセシビリティに詳しいメンバーも出現します。同書の著者陣はこれまでの取り組みから、その実感を持っています。






