本記事は、2022年9月に開催された
「Webフロントエンドとアーキテクチャ事情の持論を喋る」
ハンドルネームは@ahomuと申します。Webフロントエンドがもともと専門ですけれども、最近はスタートアップで開発組織づくりなどをしております。

今回の内容は、以前TechFeed Conference 2022で話した内容をいくらか踏襲しています。当時は、SPA vs MPAという構図の不自然さと、その上で設計の肝がどこにあるのかということを簡単にご紹介しました。

今回は、設計の肝の話は残しつつ、前説として
あらためてフロントエンドとは
まず私がフロントエンドをどう捉えているかについてお話します。
技能領域としては、

もう少しフロントエンドについて話すと、Webフロントエンドというのは時代の変化を直接受けるような立場にあります。通信環境、デバイス、ユースケース、デザイントレンドといろいろありますが、いろいろな変化が影響してきます。しばしば揶揄されることもありますが、こういった変化に何も対応せず、そのままでいるとユーザー体験も開発体験も基本的に落ちていく一方です。そうならないように我々は技術をアップデートし続けていると認識しています。

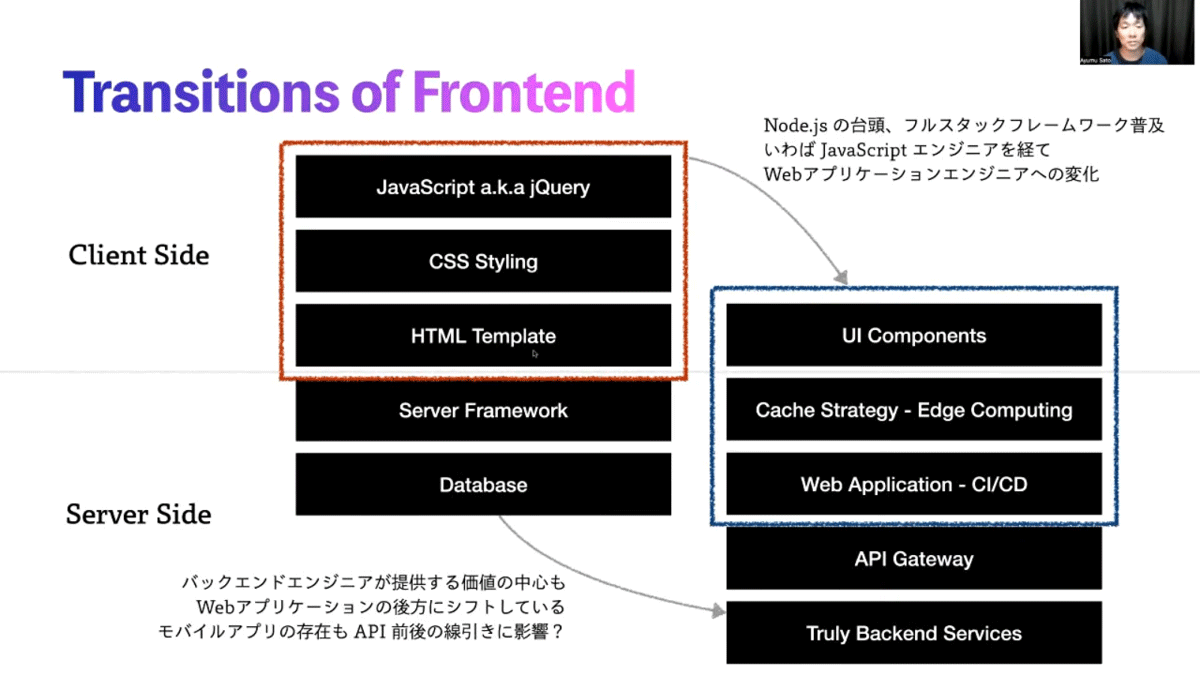
これを踏まえつつ、少し遡り過ぎかもしれませんが、MVCフレームワーク全盛期
一方でバックエンドおよび
今日このあとの他のみなさんのセッションでも、右側の青枠に含まれるような、けっこう広い話が展開されるのではないか、と思っています。

フロントエンドアーキテクチャとは
そんなフロントエンドのアーキテクチャを考えるということは何と向き合っていることになるのでしょうか。少し結論を急いでしまいますが、ソフトウェアにとって性能

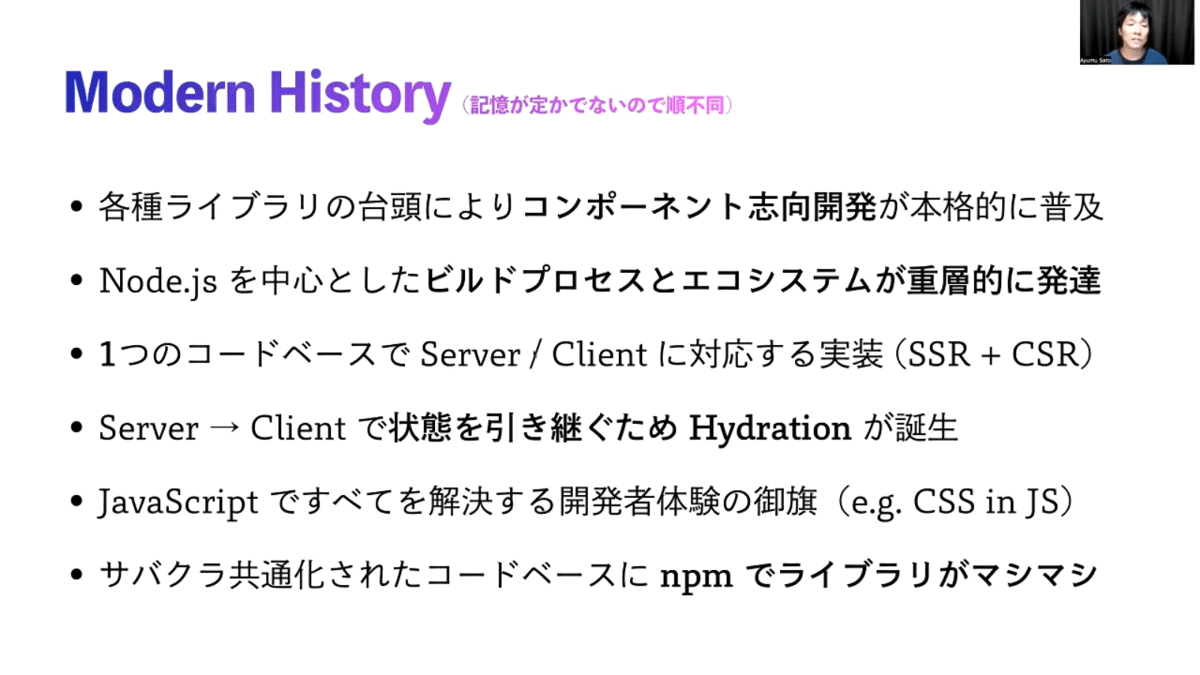
時間の都合上、説明を大幅に端折りますが、各種のUIコンポーネントライブラリが台頭して、劇的に開発体験も変化し、JavaScriptがフロントエンドを大きく取り巻くような一大エコシステムになりました。

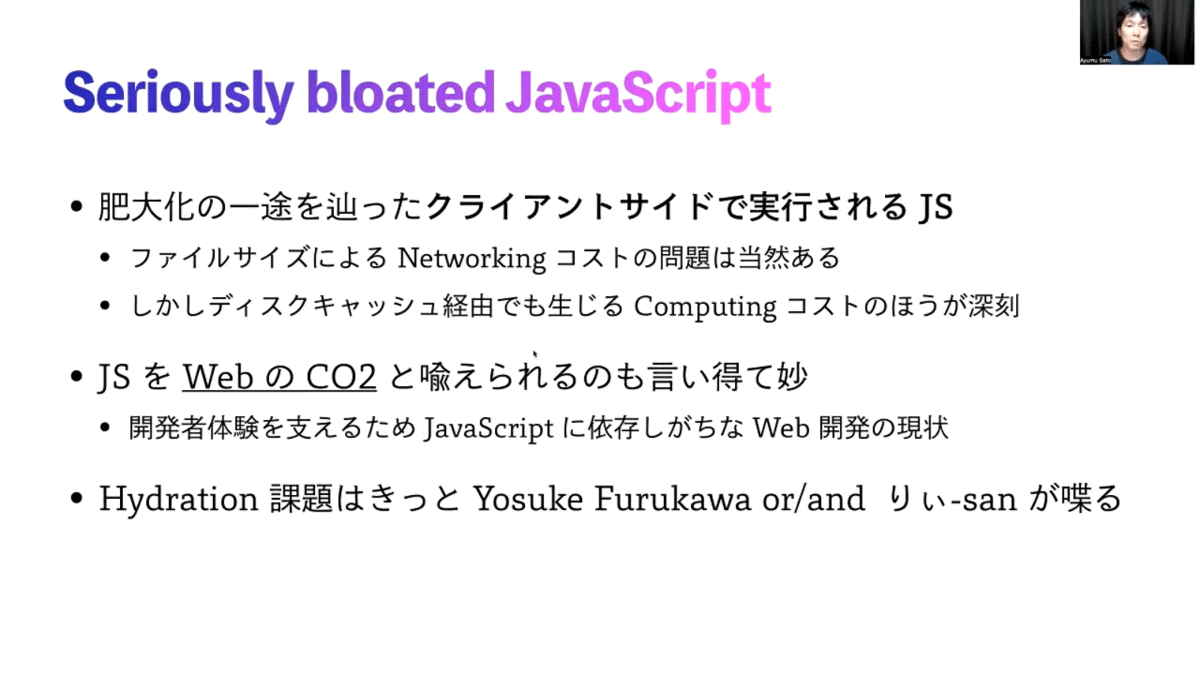
その結果、JavaScriptがHydration dataともどもかなり大きくなってしまったのが近年の状況です。これは誰もがある程度複雑なサービスを作るようになったという証拠でもあるので、何でもかんでもJSが悪いという話でもありません。とはいえ、JSというのはやはりダウンロードに伴うネットワーキングコストもそうですが、何よりプログラムとして実行するためにかかるコストが相当量あるので、現代のリッチなWebアプリケーションが遅くなる要因のけっこうな割合を占めてしまっているのは事実かなと思います。主にNext.

アーキテクチャ設計の要点
このようなフロントエンド事情を踏まえて考えるべき要点を簡単に3つ紹介します
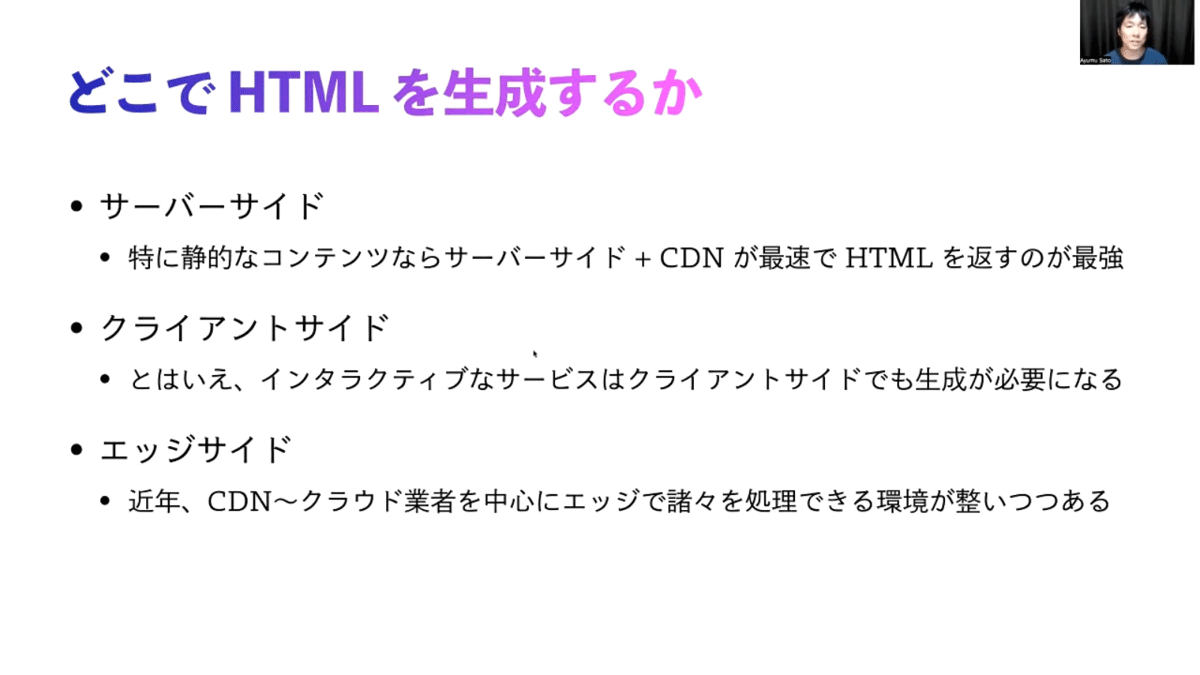
- どこでHTMLを生成するか
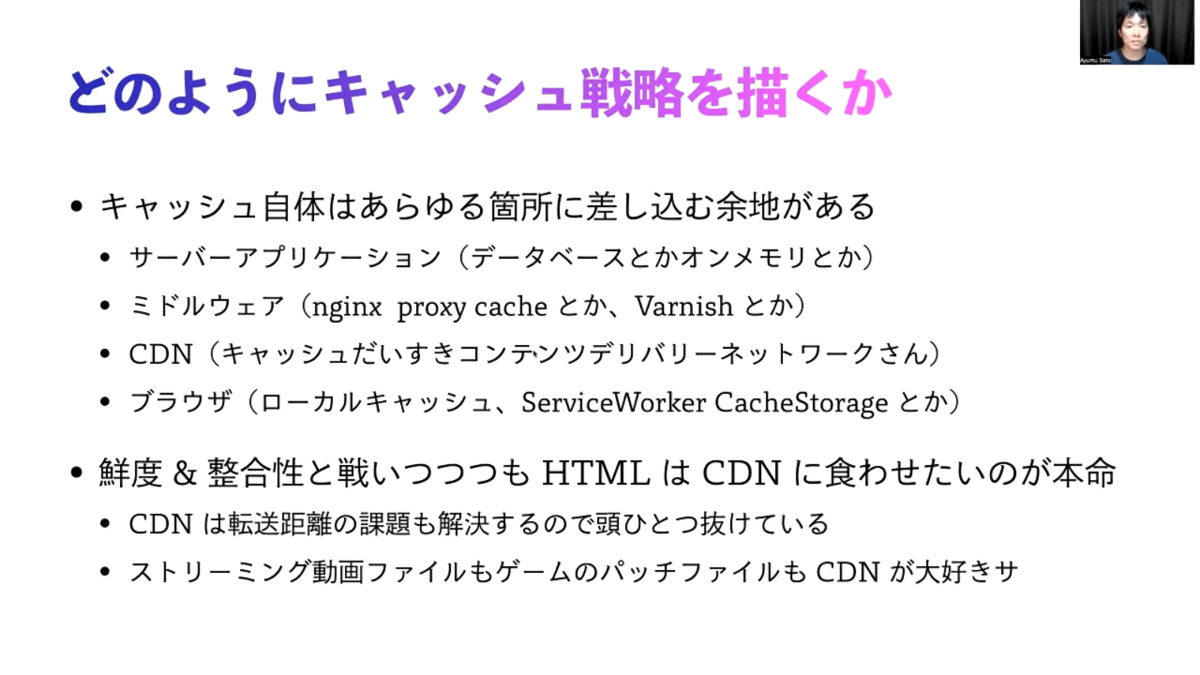
- どのようにキャッシュ戦略を描くか
- どれくらいJavaScriptを載せるか
どこでHTMLを生成するか
基本的にはサーバサイドか、エッジサイド

キャッシュ戦略
生成したHTMLやHTMLの材料となるデータ、CSSやJavaScriptなどのアセットをそれぞれどこでキャッシュするかによっても設計が変わってきます。このあたりのキャッシュ戦略に深入りするようになったのは現代フロントエンドの特徴かと思います。

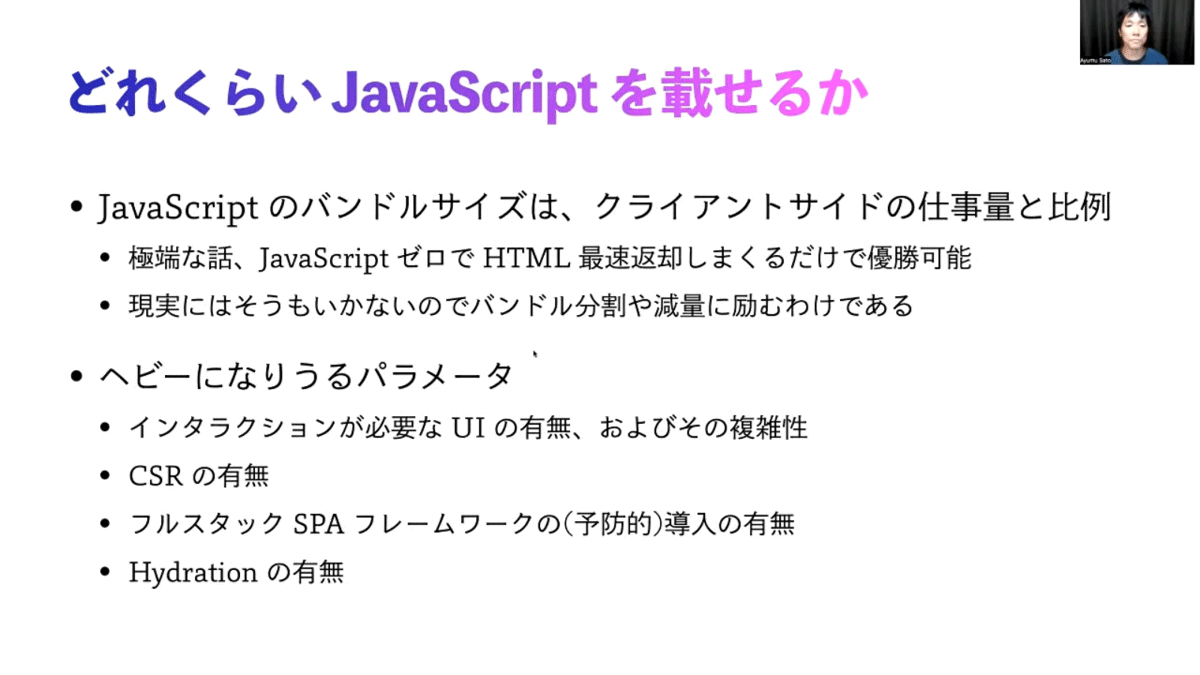
どれくらいJavaScriptを使う必要があるか
なるべく最小限に抑えつつ、とはいえ使うべきところでは使わなければいけないので、多くの場合は最適化を頑張るという話になると思います。一方で速度が大事なECサイトなどでJSヘビーなフレームワークを振り回して後ろ指を指される事例というのは、国内外でもしばしば見かけられます。

そうならないよう、要件に合わせて適切な手段を選び取っていく、そのために総合的に判断するというのが、基本的なフロントエンドの設計作業といえるのではないでしょうか。

おそらく私のあとに各位から紹介されるお話の中では、このような要点に触れたり、関係しつつうまく使い分けたり、要件に対して適切なソリューションを選ぶためのヒントになるお話が期待できるかと思います。
ケーススタディ
具体的にどういうふうに考えるのか、最後にイメージを共有して終わりたいと思います。
今回は勤務先のサービスを持ってきました。1つはOffers Magazineというもので、いわゆる静的なオウンドメディアで、リアルタイム性はほとんどありません。更新時に適切なCache purgeができればいいくらいで、ログインしてどうこうというものもありません。
そのうえで、どのような設計パターンが考えられるでしょうか。なんとなくここまでの話しぶりからわかる通り、私だったらフルスタックフレームワークでHydrationを含むJavaScriptバンドルで特盛にするというのは筋が悪いと思っています。であれば、HTMLはCDNに喰わせる前提でHydrationを伴わないサーバーサイドレンダリングをするか、事前にStatic generationするのがよさそう、というような考え方ができます。

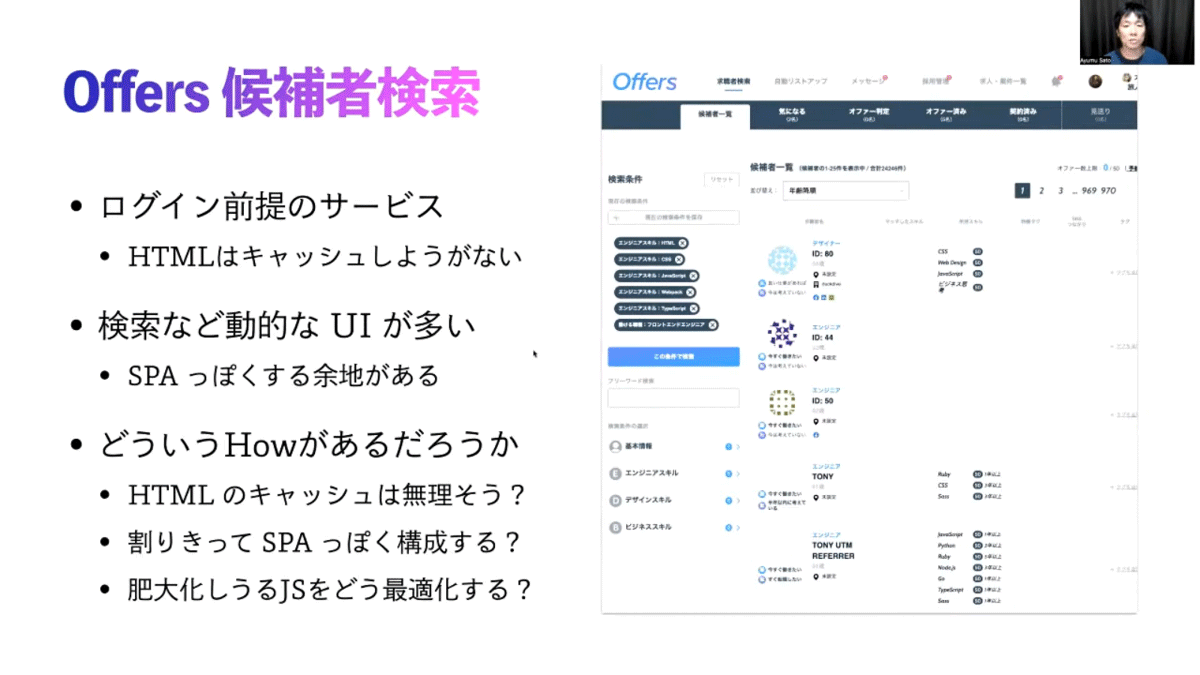
一方で、たとえば企業ユーザーがログインして使うSaaSっぽいアプリケーションならどうでしょう。検索やメッセージをはじめとして、動的なUIが多く、一定以上クライアントサイドで実行するUIコンポーネントのJavaScriptが必要になるイメージです。また、ログイン前提なので、HTMLのキャッシュのしようもありません。となるとさきほどと異なって、フルスタックフレームワークの導入メリットがデメリットを上回ってくる筋が見えてきます。1つの巨大なSPAにするのか、エントリポイントを適切に分割するのかといった議論の余地は残るかもしれません。

簡単ではありますが、特性に応じて設計を選ぶという基本的な考え方の例でした。
まとめ
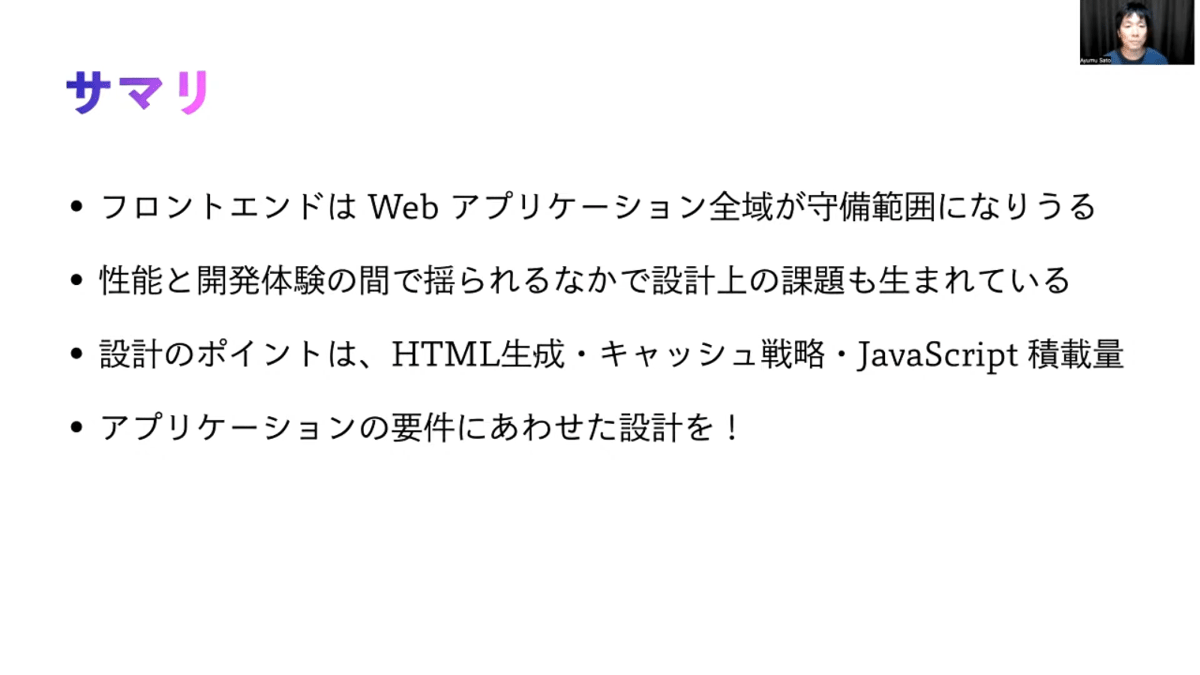
だいぶ駆け足で話しましたが、まとめです。
- フロントエンドはWebアプリケーション全域が守備範囲になりうる
- 性能と開発体験の間で揺られる中で、JavaScriptの肥大化などの課題もある
- 設計のポイントは私の持論ですが、HTML生成/キャッシュ戦略/JavaScript積載量
- あたりまえですが、要件に合わせて考えましょう!

最後に紹介したい言葉があります。前後の文章がもう少しありますが、平たく言うと、ある問題を解くとき、その問題よりも一般的な難しい問題を途中で解いてはならないという教訓です。人によって

以上です。ありがとうございました。




