本記事は、2022年5月に開催されたTechFeed Conference 2022のセッション書き起こし記事
では始めていきます。
めちゃくちゃ可愛い猫を飼っています。tonkotsuboy_
こういった本を執筆しました。
「JavaScriptコードレシピ集」 / 技術評論社- 「JavaScript最新仕様 -ES2020-」
/ 日経ソフトウェア2020年9月号 - 「最新CSS」
/ 日経ソフトウェア2021年9月号
今日は2022年5月現在における全モダンブラウザ対応の最新CSSをいくつかピックアップして紹介します。
固定ヘッダーとアンカーリンクでスクロール位置の調整
1つめは
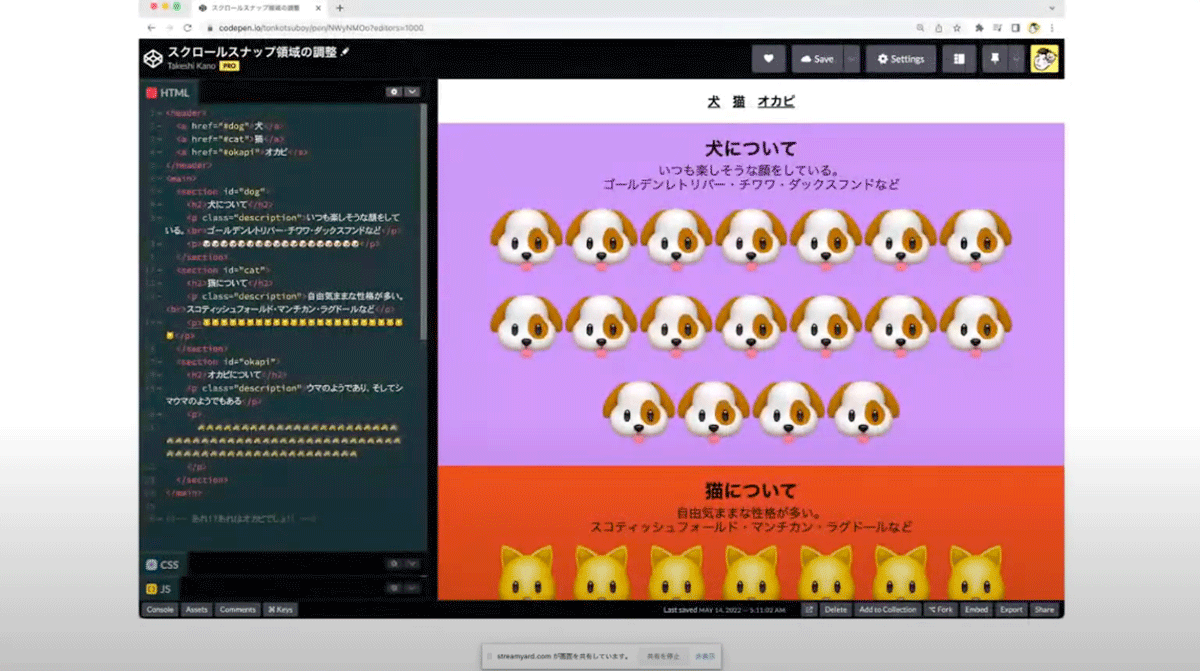
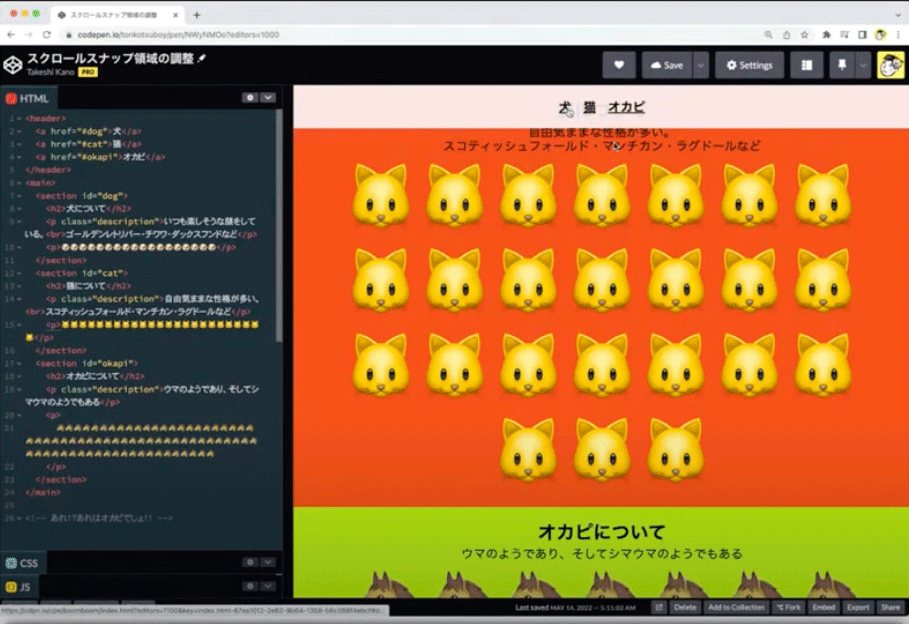
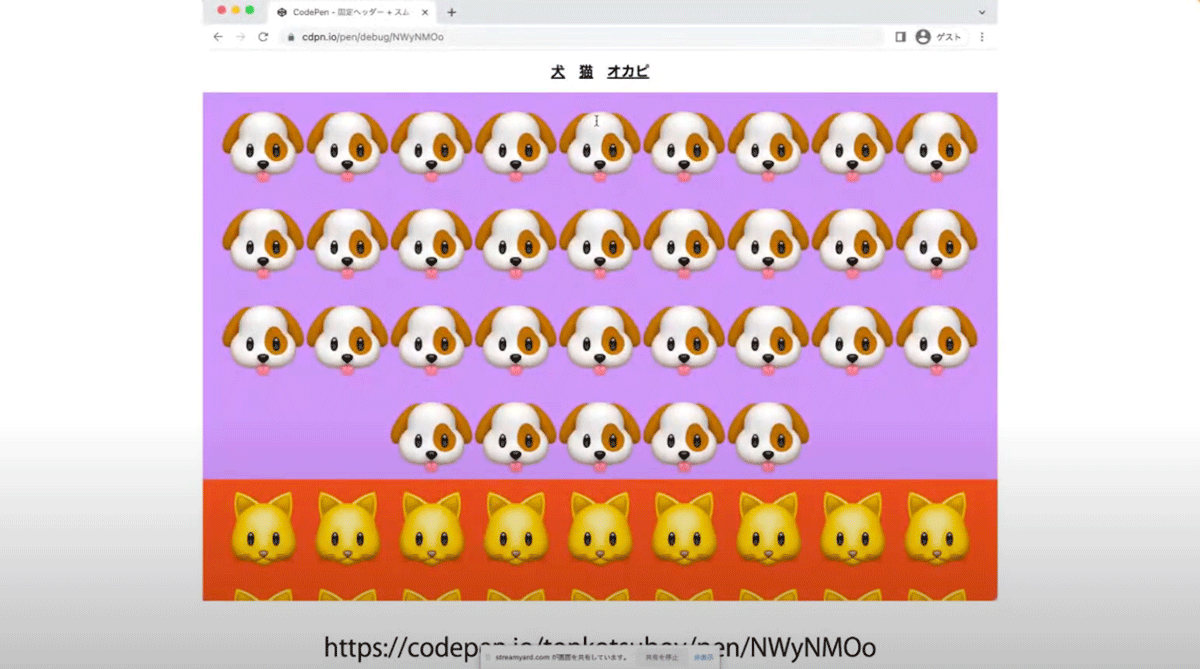
どういうことかというと、このように上のほうに固定のナビゲーションがあります。ここはアンカーリンクで、クリックしてその位置に移動しようとすると、固定ヘッダーのために要素が隠れてしまうんですね。


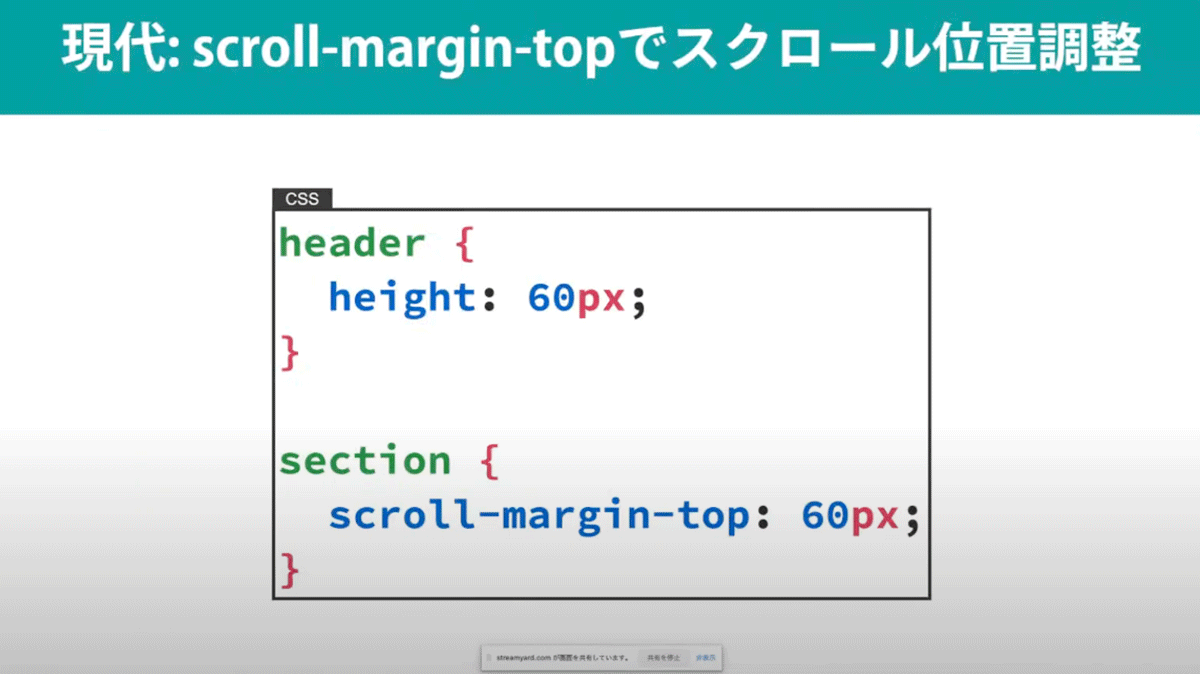
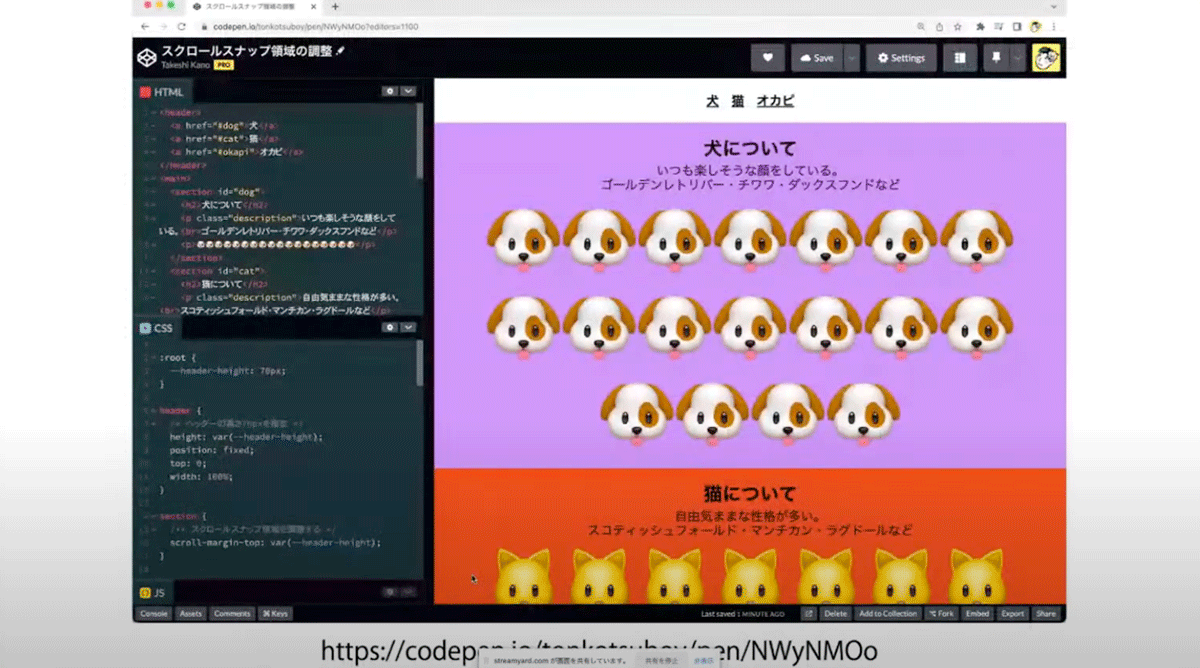
これを防ぐためにはどうしたらいいかというと、scroll-margin-topプロパティを使うことで、スクロール位置を調整することができます。これを実装してみましょう。

これを実装して、実際このアンカーリンクをクリックすると、正しく固定ヘッダーに要素が隠れることなくスクロールできています。便利ですね。

このデモはこちらから確認できます。
アンカーリンクでスムーススクロール
次は
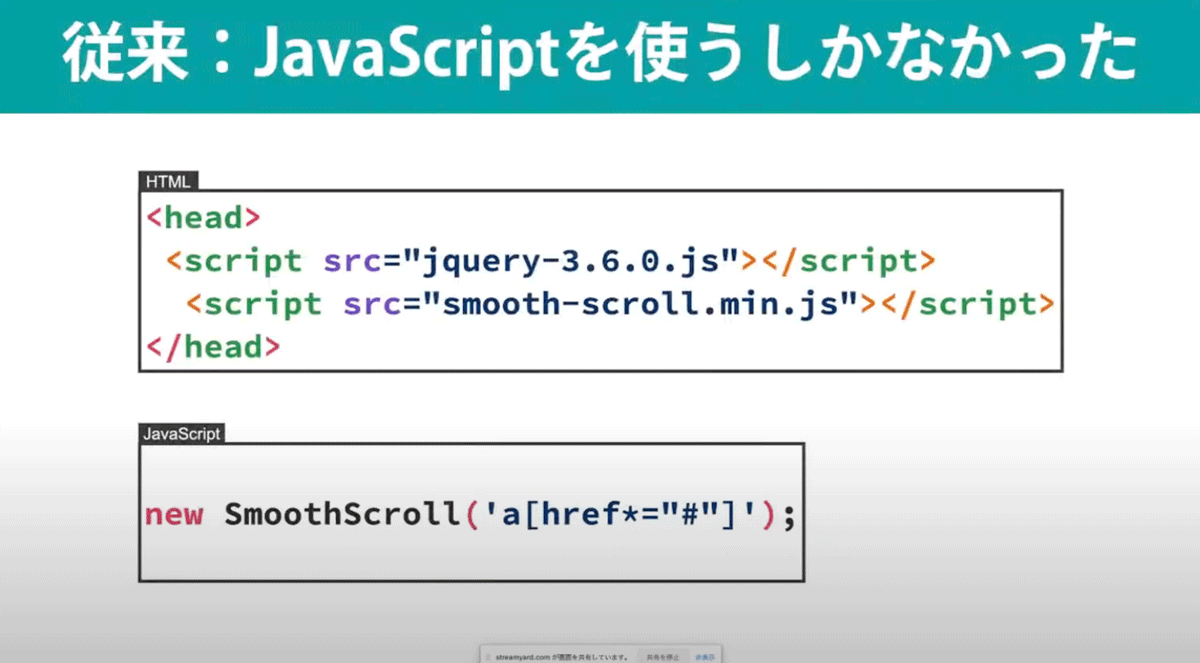
従来、スムーススクロールを使うためには、JavaScriptを使うしか方法がありませんでした。

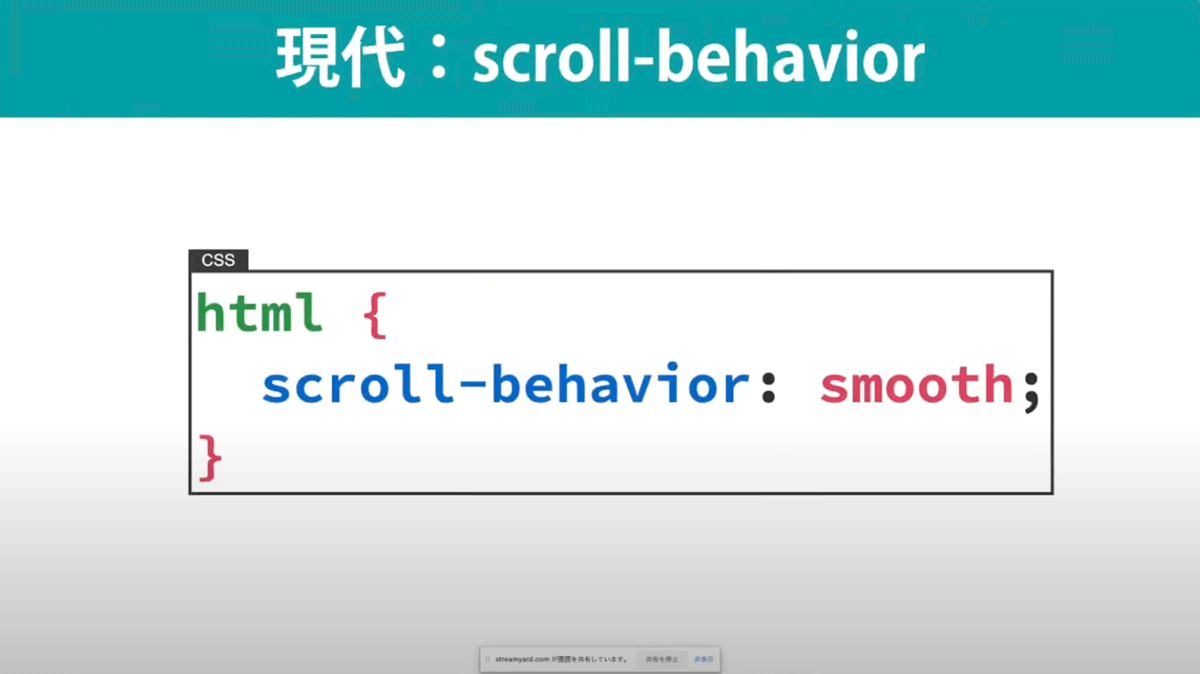
現代ではscroll-behaviorプロパティのsmooth値を使うことで、スムーススクロールが実装できます。

実際にこれを実装してみると、こうやって正しく実装できます。先ほどのscroll-margin-topプロパティと組み合わせることで

デモはこちらから確認できます。
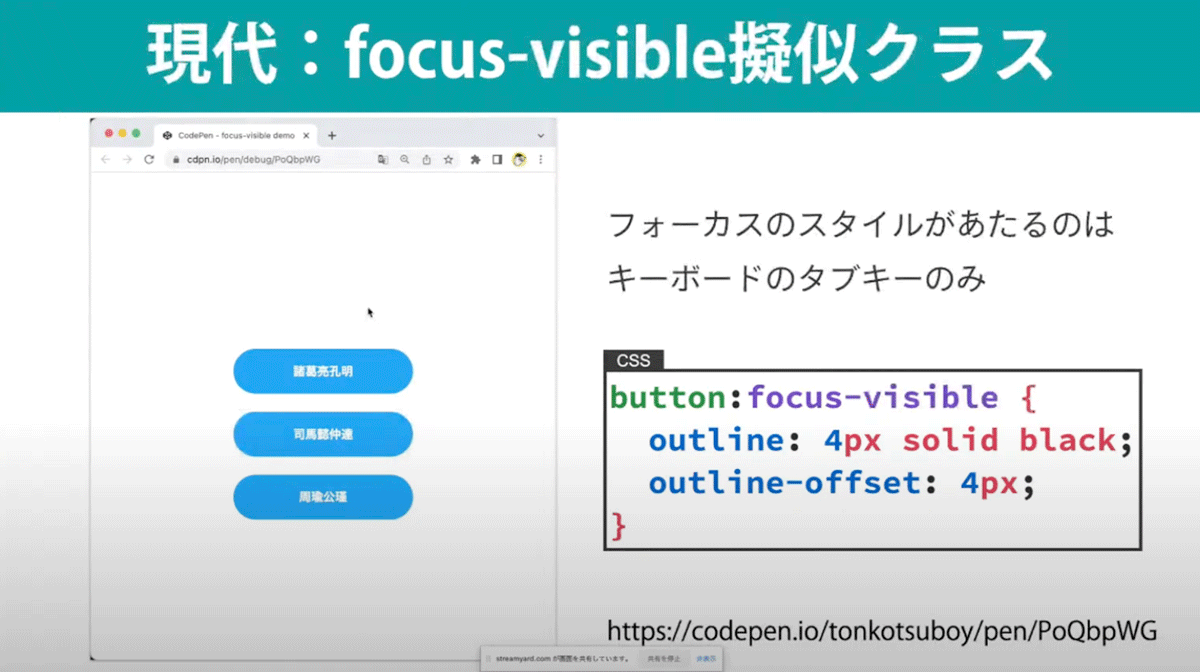
タブキーでフォーカスを当てたときだけボタンにスタイルを当てる
次は
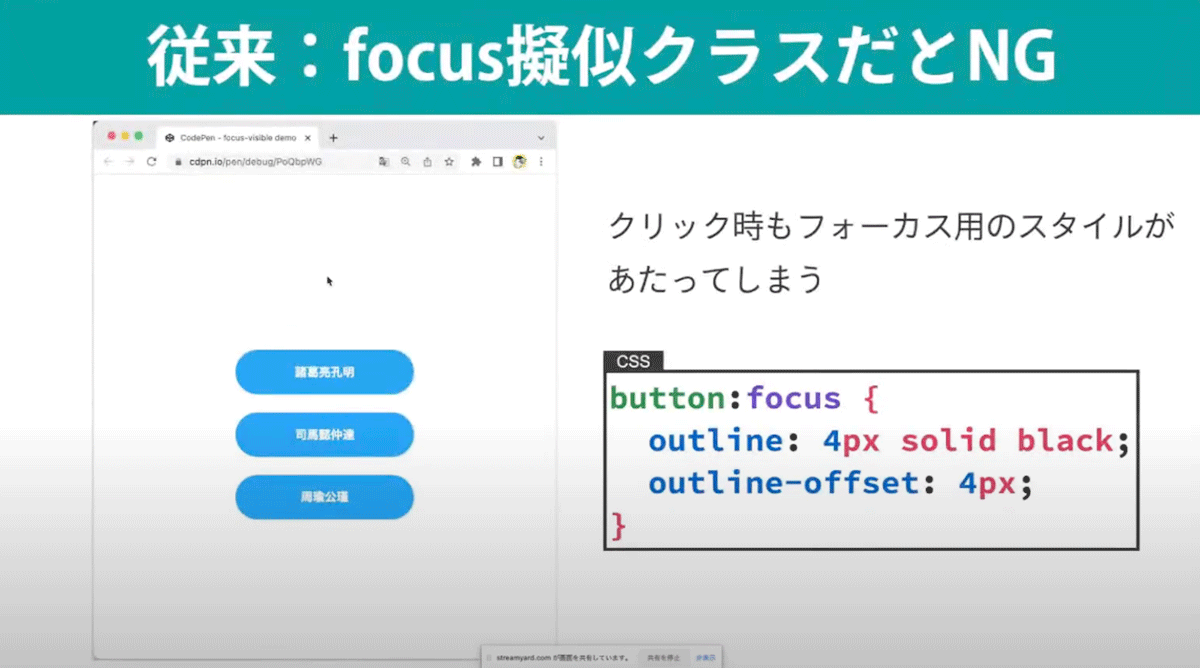
どういうことかというと、今、この3つのボタンに対して

ではどうやるか。現在、全モダンブラウザで対応している :focus-visible擬似クラスを使うことで、

デモはこちらから確認できます。
ここまでが今現在、全モダンブラウザ
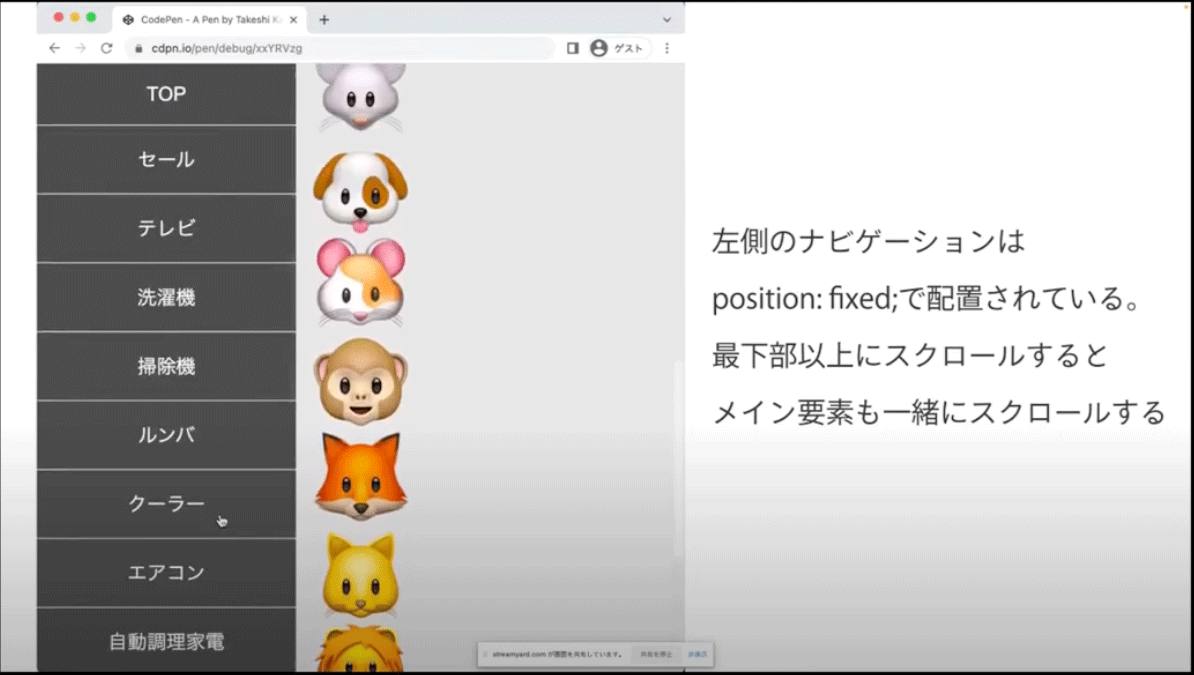
スマートフォンなどでスクロールの連動を防ぐ
まずは
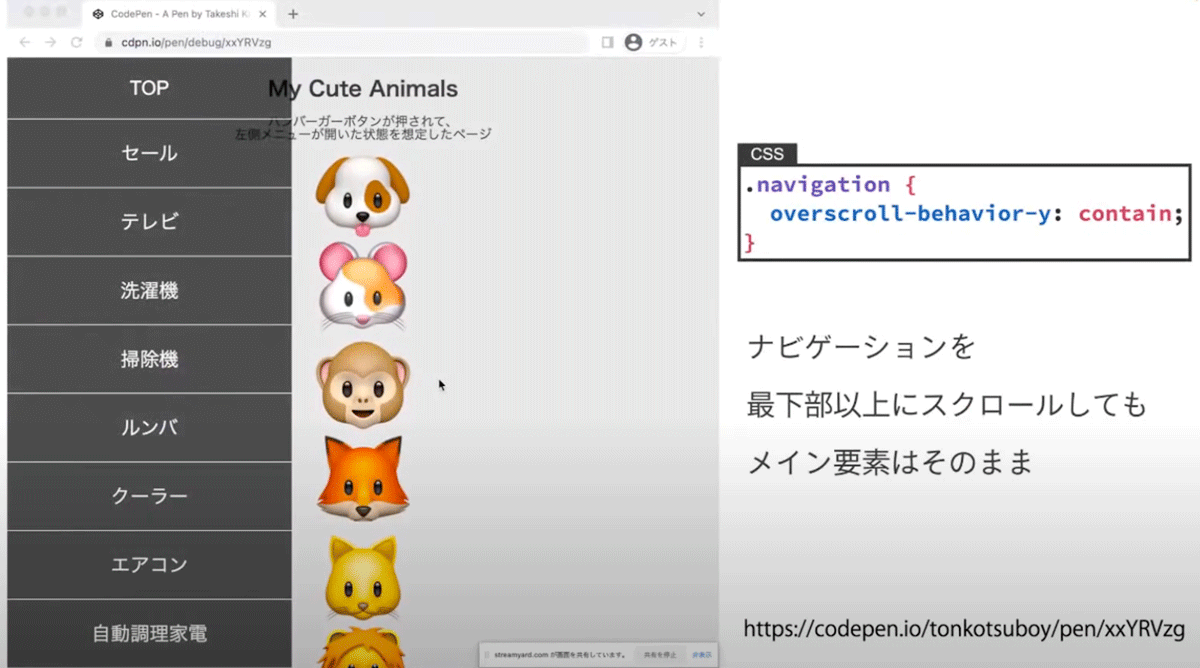
よくこういうレイアウトがありますよね。スマートフォンなどで左にナビゲーションがあってそれがposition:fixed;で配置されています。で、左側を最下部以上にスクロールしようとするとメイン要素も一緒にスクロールしてしまう。よくこうなってしまっているサイトがあるかと思います。

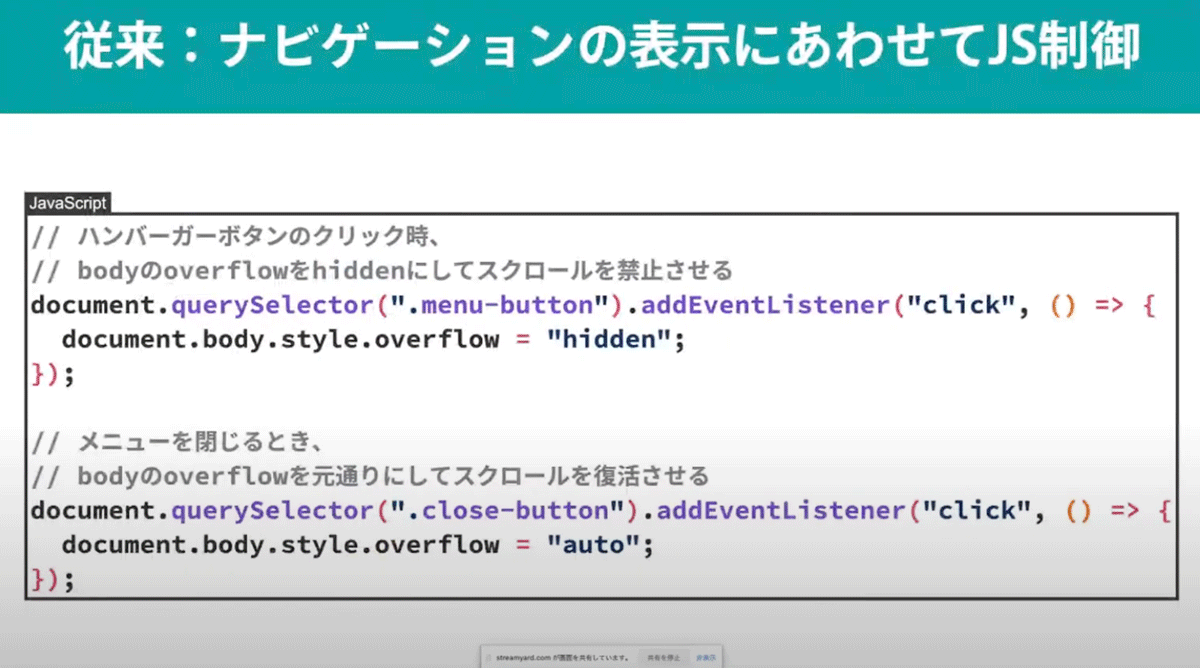
これを従来の方法で制御をしようとすると、ナビゲーションの表示に合わせてJavaScriptの制御をする必要があったんですね。ナビゲーションメニューが表示されたときに、bodyのスクロールにoverflow: hiddenにしたりとか、そのメニューを閉じたらoverflowを復活させるとか、そういった面倒な処理が必要でした。

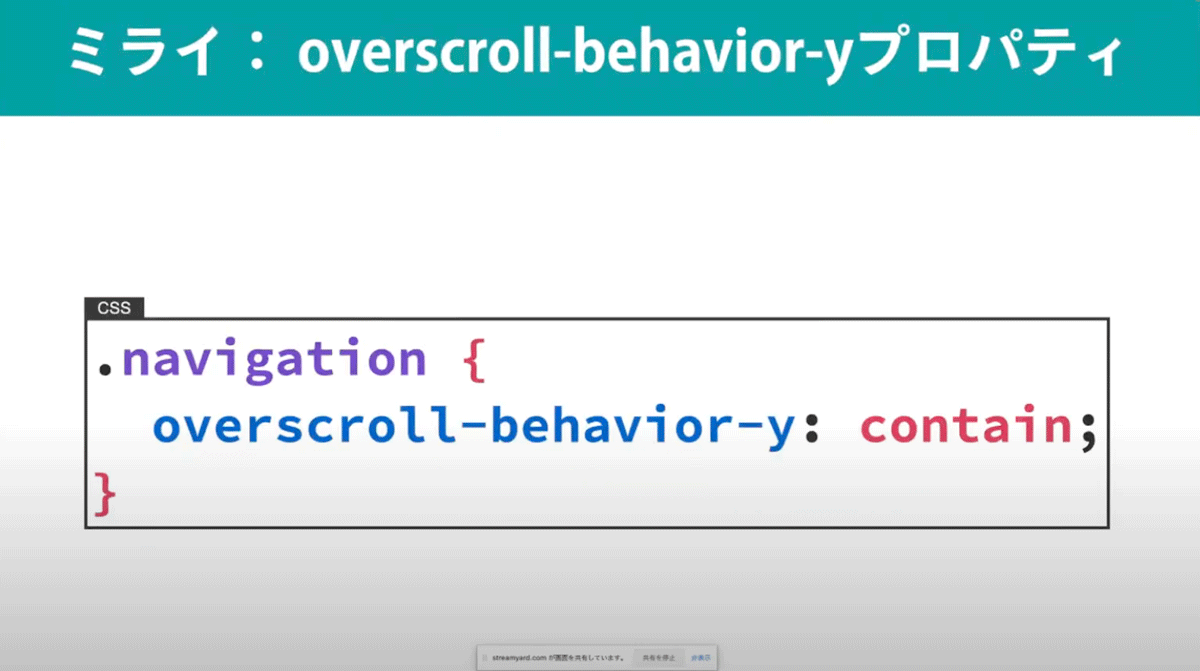
これがちょっとミライになると、overscroll-behavior-yプロパティというのが使えます。これを使うことで、JavaScriptを書かずにスクロールの連動を防ぐことができます。

このようにナビゲーションを最下部以上、最上部以上にスクロールしてもメイン要素はそのままです。こういうのが便利です。

デモはこちらから確認できます。
overscroll-behavior-yプロパティはEdge/
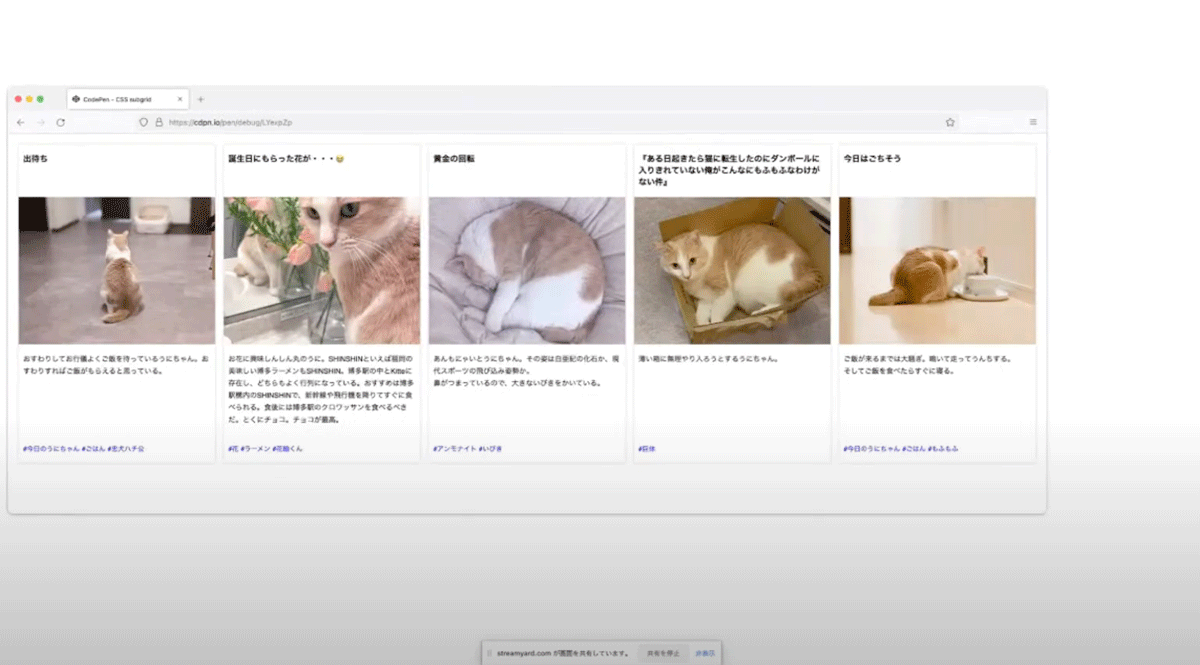
レスポンシブ対応のカードデザインで行ごとに要素の高さを揃える
最後は

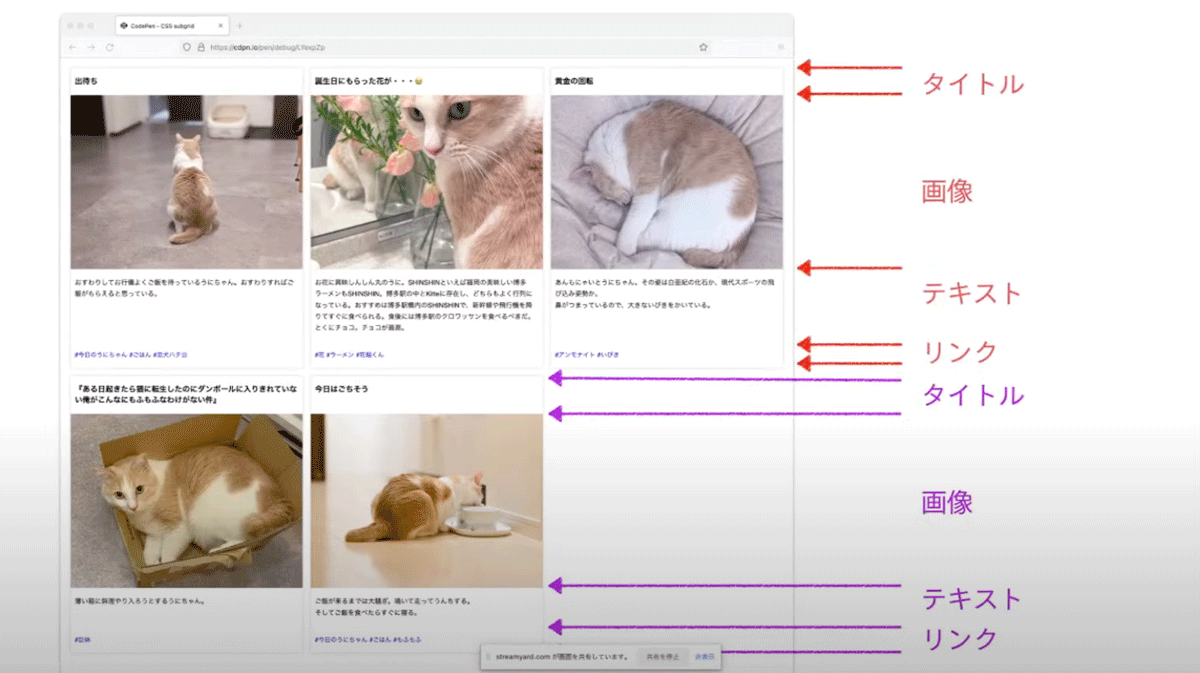
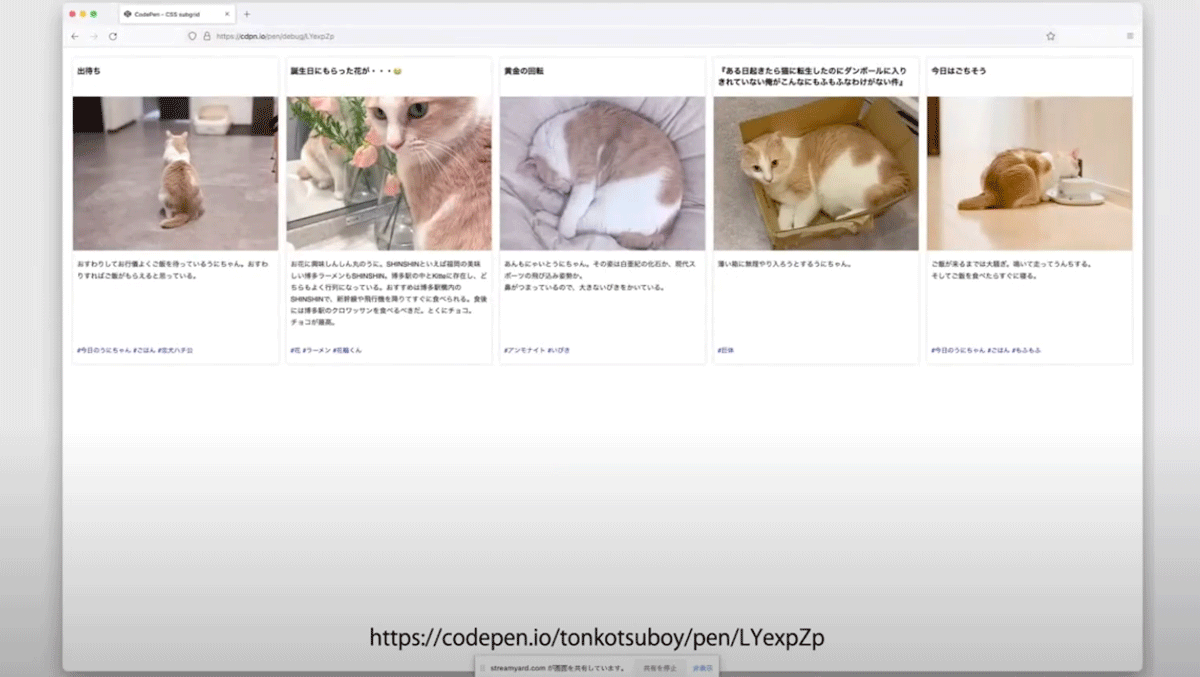
それぞれタイトルや画像、テキスト、リンクがあって、それぞれの最大の高さに揃っています。レスポンシブ対応なのでこのように、複数行にしたときにもそれぞれのタイトル、画像、テキスト、リンクの高さに揃えたいところです。

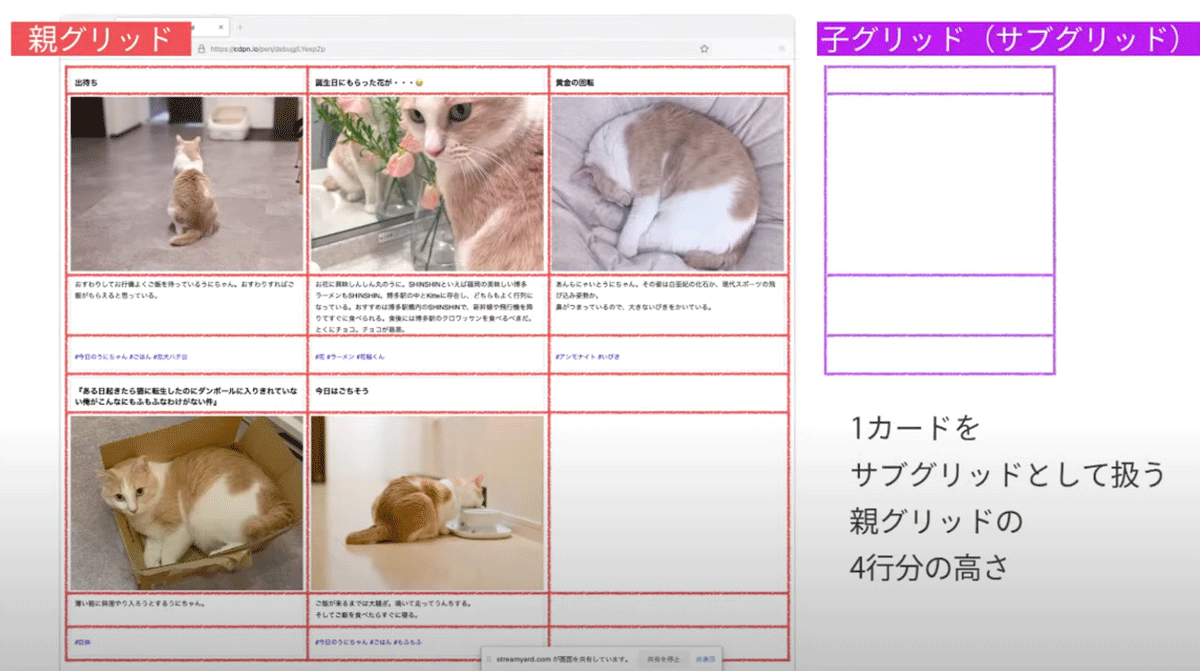
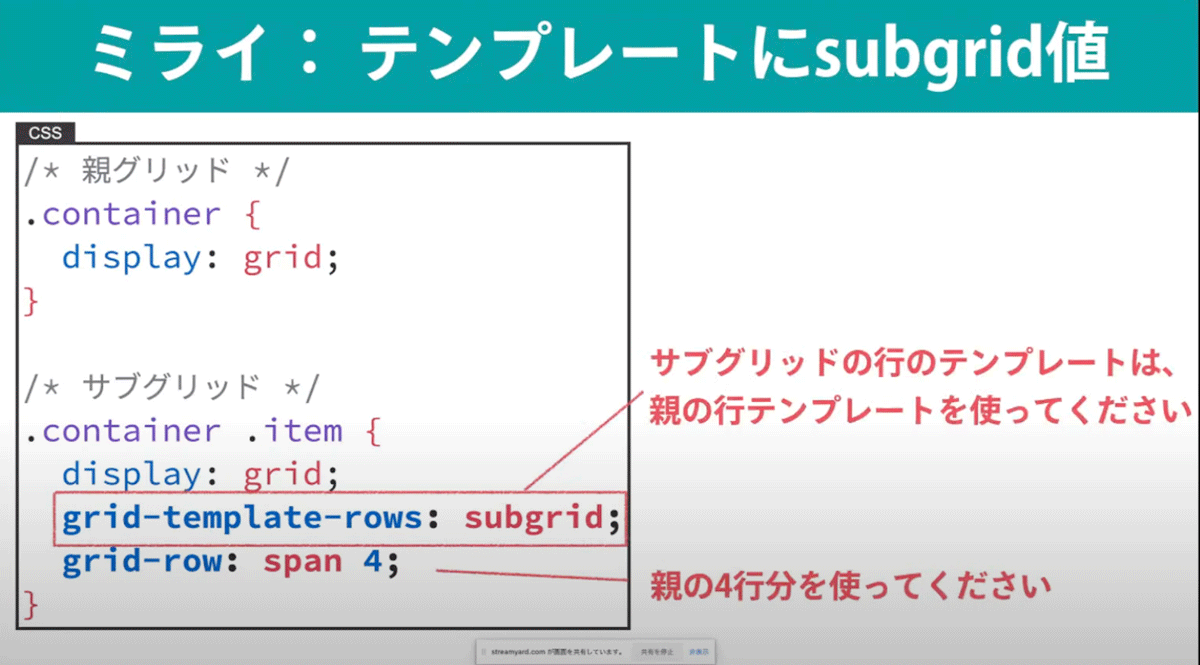
これを従来の方法で実装しようとすると、CSSだけだと難しいです。私はできません。じゃあどうやるのかというと、CSS Gridを入れ子にするんですね。以下の図の赤で囲んだ大元のレイアウトを親グリッドと呼び、紫の部分で囲んだ1つのカードを子グリッド

これをCSS Gridで表現すると、このようになります。

下のほうにあるgrid-template-rows:の後ろにsubgridと書きます。こうするとsubgridの行のテンプレートは

デモはこちらから確認できます。
subgridはFirefoxは正式対応済み、Safariは次バージョン16で対応、Chromeは現在開発中となっています
最後にまとめです。

ご清聴ありがとうございました。



