この国において一定の世代以上の特定の趣味を持つか業界に所属していた経験のある人は、高い割合で息をするようにHTML/
そのような人材に活躍してもらう上で、避けては通れない壁が

ウェブベースのデザインコラボレーションツール「Penpot」
Penpotは
似たようなツールはすでにプロプライエタリなサービスとしてたくさん存在します。その先鞭をつけたのは2010年ごろに登場したSketchでしょう。こちらはMac専用のアプリケーションでしたが、よりマルチプラットフォームに対応したものとして2016年前後に相次いでに登場したFigmaやAdobe XDが広く使われるようになります。それに対してPenpotが公に登場するのは2021年ごろと少し後発の存在です。
ちなみに2022年にはAdobeによるFigmaの買収がアナウンスされ、次の年にはAdobe XDの販売が終了しました。結果的にAdobeはFigmaの買収を断念することになりますが、この話の流れでよりオープンなPenpotが注目されるようになったのです。そして2023年1月にはベータ扱いから脱出し、2024年の4月には2.
Penpotの販売モデルは、いわゆるオープンソースなウェブサービスとほぼ同じです。セルフホストすれば無償で利用できます。またPenpotが提供するSaaSもほとんど制約のないFreeプランが存在し、PremiumやEnterpriseでサポートサービスやエンタープライズ向けの機能を提供しているようです。ユーザー単位の料金ではない点が最近ではあまり見ない形でしょうか。いずれにせよ少し試したいだけであれば、SaaSでFreeプランを使うことをおすすめします[2]。
さて今回はセルフホストでPenpotを使う方法を紹介します。セルフホストするメリットとしては、データを自分がコントロールできる範囲内でとどめて置けること、挙動やログを管理できること、手持ちの高速なマシンを活用できること、Penpotの開発に積極的に参加できることぐらいでしょう。
必要なものはUbuntuとDocker Composeだけ
PenpotはDocker Composeを用いたデプロイ方法を推奨しています。特にパブリッククラウド上にDockerインスタンスを立ち上げるシステムであるElestioの利用を推奨しているようですが、今回は普通にDockerを使ってインストールします。ちなみに手作業でインストールすることももちろん可能です。ただし、Penpotの構成図を見てもらうとわかるとおりそれなりに手間がかかりそうな構成ではあります[3]。
よって必要なものは次の通りです。
- そこそこの性能をもったPC:4コア4スレッドのCPUと8GiBのメモリを備えた5-6世代前のIntel PCでもそれなりに動く
- Ubuntu:今回はUbuntu 24.
04 LTSのサーバー版を使用する。もちろんDockerが動けばUbuntuである必要はない - Docker:Debianパッケージ版のdocker.
ioパッケージでも大丈夫 - HTTPS接続:HTTP接続でも動くことは動くが、HTTPS接続でないとクリップボードへのコピーなどが動作しない
やっかいなのは
さっそくインストールしていきましょう。Docker環境は好みの方法で用意してください。ここではUbuntu 24.
$ lxc launch ubuntu:24.04 penpot $ lxc exec penpot -- apt -U -y full-upgrade $ lxc config set penpot security.nesting true $ lxc restart penpot $ lxc exec penpot -- apt install -y docker.io docker-compose-v2 $ lxc exec penpot -- adduser ubuntu docker # sudo -i -u ubuntu $ lxc shell penpot
Debian版のdocker.
ここから先はLXDインスタンスの中での作業になります。もちろん普通のUbuntuでも手順は同じです。
まずはdocker-compose.ファイルをPenpotのリポジトリダウンロードします。
$ curl -o docker-compose.yaml https://raw.githubusercontent.com/penpot/penpot/main/docker/images/docker-compose.yaml
本来はここでdocker compose」docker-compose.を次のように調整します。
修正前: - PENPOT_FLAGS=enable-registration enable-login-with-password disable-email-verification enable-smtp enable-prepl-server 修正後: - PENPOT_FLAGS=enable-registration enable-login-with-password disable-email-verification enable-smtp enable-prepl-server disable-secure-session-cookies
抜粋だと少しわかりにくいかもしれません。penpot-backend」environment」PENPOT_」disable-secure-session-cookies」
最低限必要な設定は終わったのであとはサービスを起動するだけです。
$ docker compose -p penpot -f docker-compose.yaml up -d [+] Running 54/54 (中略) [+] Running 6/9 ⠴ Network penpot_penpot Created ⠼ Volume "penpot_penpot_postgres_v15" Created ⠼ Volume "penpot_penpot_assets" Created ✔ Container penpot-penpot-mailcatch-1 Started ✔ Container penpot-penpot-exporter-1 Started ✔ Container penpot-penpot-postgres-1 Started ✔ Container penpot-penpot-redis-1 Started ✔ Container penpot-penpot-backend-1 Started ✔ Container penpot-penpot-frontend-1 Started
6個のコンテナーが起動しています。このうち
ubuntu@penpot:~$ docker compose -p penpot ps NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS penpot-penpot-backend-1 penpotapp/backend:latest "/bin/bash run.sh" penpot-backend 50 seconds ago Up 49 seconds penpot-penpot-exporter-1 penpotapp/exporter:latest "node app.js" penpot-exporter 50 seconds ago Up 49 seconds penpot-penpot-frontend-1 penpotapp/frontend:latest "/bin/bash /entrypoi…" penpot-frontend 50 seconds ago Up 49 seconds 0.0.0.0:9001->80/tcp, :::9001->80/tcp penpot-penpot-mailcatch-1 sj26/mailcatcher:latest "mailcatcher --foreg…" penpot-mailcatch 50 seconds ago Up 50 seconds 1025/tcp, 0.0.0.0:1080->1080/tcp, :::1080->1080/tcp penpot-penpot-postgres-1 postgres:15 "docker-entrypoint.s…" penpot-postgres 50 seconds ago Up 50 seconds 5432/tcp penpot-penpot-redis-1 redis:7 "docker-entrypoint.s…" penpot-redis 50 seconds ago Up 49 seconds 6379/tcp
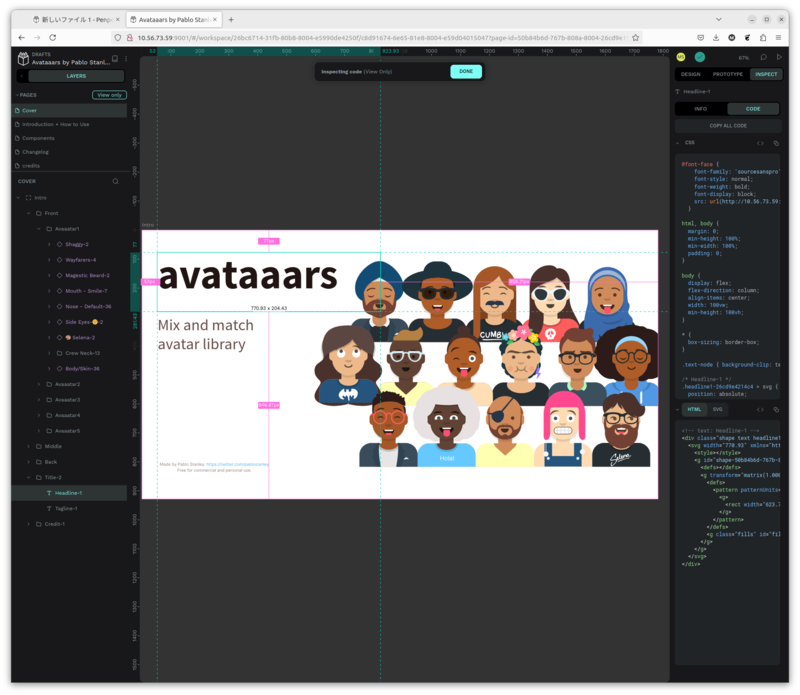
それでは実際にhttp://」
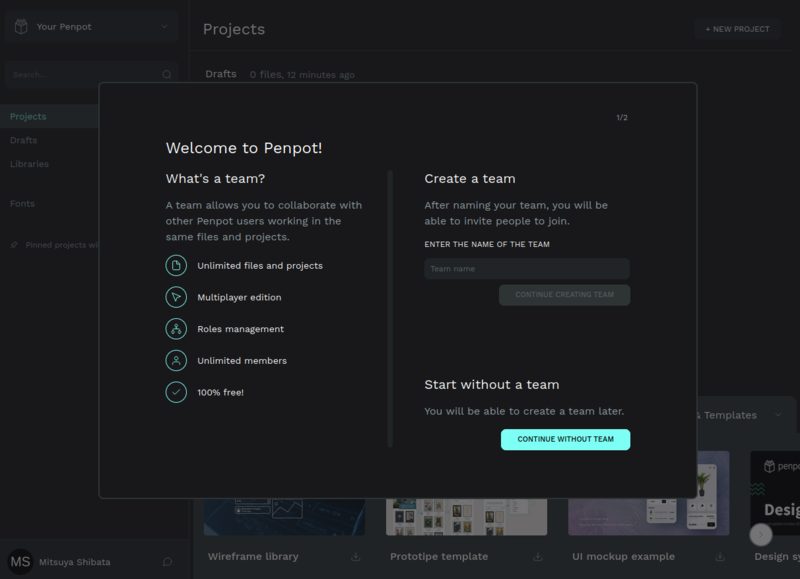
Penpotの初期設定
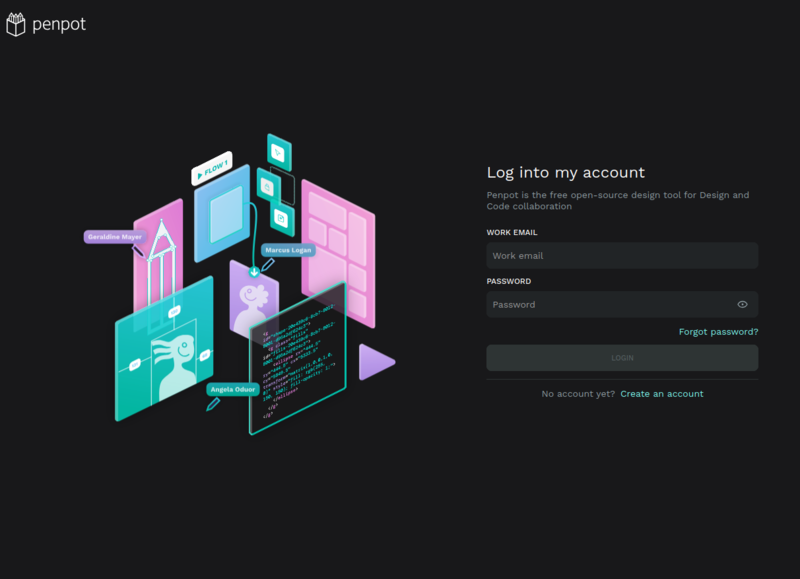
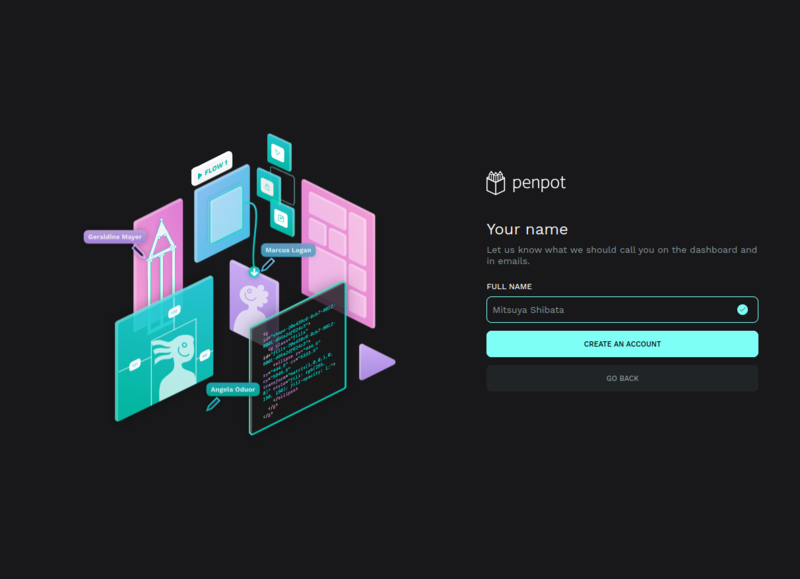
Penpotはマルチユーザーに対応したソフトウェアですので、最初にアカウントを作成します。ログイン画面が表示されたら右下の

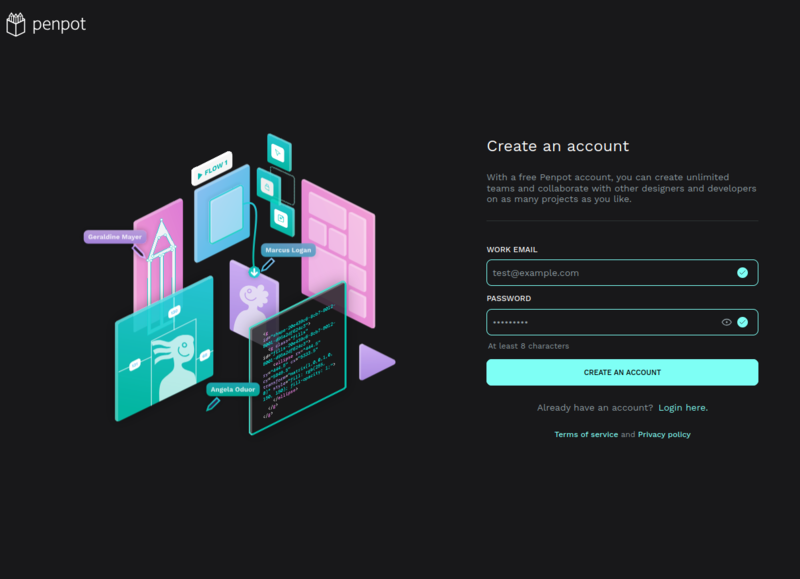
Penpotのユーザー名にはメールアドレス形式で入力してください。本来はこのメールアドレスの妥当性を検証します。しかしながら、先ほど変更したdocker-compose.のPENPOT_にはdisable-email-verification」
よって適当なメールアドレスを入力してアカウントを作成しても問題ありません。


このあとPENPOT_にdisable-email-verification」
ちなみにdisable-registration」
$ docker exec -ti penpot-penpot-backend-1 python3 manage.py create-profile Email: [email protected] Fullname: Mitsuya Shibata Password: Created: [email protected] / 26bc6714-31fb-80b8-8004-e5999936a518



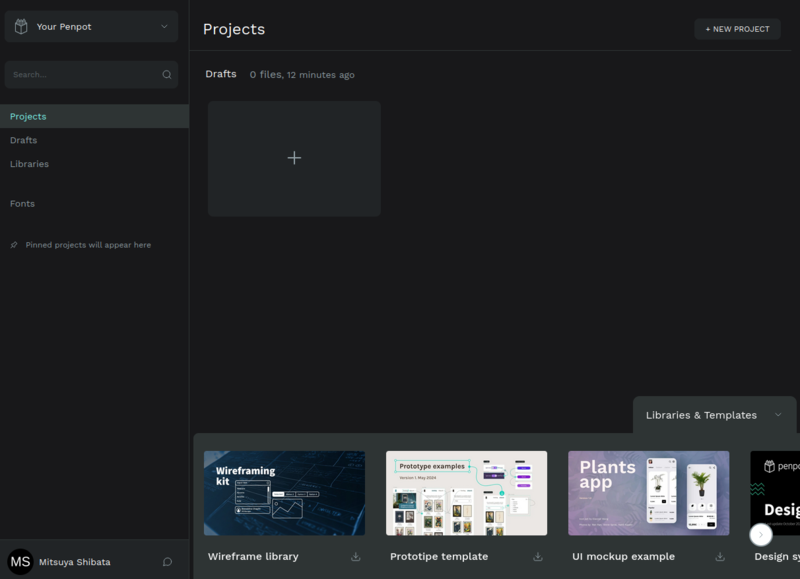
Penpotではページ単位でデザインを記述し、複数のページがまとまったデザインファイルで管理します。さらに複数のデザインファイルをまとめたものを
またインターネット上で公開されているデザインファイルは
UIの設定は右下のアカウントをクリックして

さて、真っ白なキャンバスから始めてもいいのですが、試しに適当なLibrariesをインポートしてどんなことができるか試してみると良いでしょう。このあたりはもともとFigmaなどを使っているのであれば勘所はわかるはずです。
作成したファイルはDockerボリューム内部に保存されます。もしファイルとして保存したければ、左上にある縦三点のアイコンをクリックし
- Penpotファイル
(.penpot) をダウンロード - 標準形式
(.svg+json) でダウンロード - PDFでエクスポート
「Penpotファイル」
「PDF」
Penpotの管理
Penpotにはdocker-compose.を更新するかmanage.スクリプトを実行することになります[5]。
設定を変更したらサービスを立ち上げ直しましょう。
$ docker compose -p penpot down $ docker compose -p penpot -f docker-compose.yaml up -d
ちなみに、最新版に更新するにはpullするだけです。
$ docker compose -p penpot down $ docker compose -p penpot pull $ docker compose -p penpot -f docker-compose.yaml up -d
PenpotのデータはDocker Volumeの中にすべて保存されています。Penpotが提供するdocker-compose.をそのまま使う場合は、次の2個のVolumeが存在することになります。
volumes: penpot_postgres_v15: penpot_assets: # penpot_traefik: # penpot_minio:
もしPenpotのバックアップを取得したい場合は、このVolumeの中のファイルを保存するしか方法はないようです。
「クリエイター向けのツール」
今回紹介したPenpotもそのような


