今回はUbuntuでStable Diffusion WebUIを動作させ、画像を生成する方法を紹介します。
UbuntuとStable Diffusion WebUI
AIによる画像生成が話題になったのは少し前のことですが、今は下火になったのかと問われれば全然そのようなことはなく、まだまだホットなトピックです。
その理由はいろいろあると予測できますが、それなりのハードウェアを所有していればさほど難しいことはなく、とっつきやすいということが挙げられるのではないでしょうか。
技術評論社から、少し前に
本誌の記述はNVIDIAのディスクリートGPU
そこで今回は、本誌と勝手コラボレーション企画を決行してしまいます。
動作の条件
まずはStable Diffusion WebUIを動作させるための環境をみていきましょう。
ハードウェア編
今回は次のような構成のPCを使用しました。
| 分類 | メーカー | 型番 |
|---|---|---|
| CPU | Intel | Core i5-13500 |
| メモリー | Crucial | CT32G4DFD832A |
| マザーボード | ASRock | B660M Pro RS |
| グラフィックボード | MSI | GeForce RTX 3060 AERO ITX 12G OC |
| SSD | Western Digital | WDS500G2B0C |
| ケース | Silver Stone | SST-SG11B |
| 電源 | 玄人志向 | KRPW-SXP600W/ |
表に挙げているとおり、グラフィックボードはGeForce RTX 3060 AERO ITX 12G OCです。画像生成はVRAMの容量が命とっても過言ではないくらいで、8GB、12GB、16GBで生成できる画像の大きさに影響します。
筆者は5万円程度で購入しましたが、現在このモデルは入手困難なようです。後継となるとVRAMを16GB積んだGeForce RTX 4060Tiが対象になりますが、8万円前後となかなかに覚悟が必要な価格となっています[2]。
比較的安価なGeForce RTX 3060のVRAM12GBモデルにするか、あるいはさらに上のグレードにするかは、よくお財布と相談して決断してください。
ソフトウェア編
今回使用するUbuntuのバージョンは22.
なお、ここで
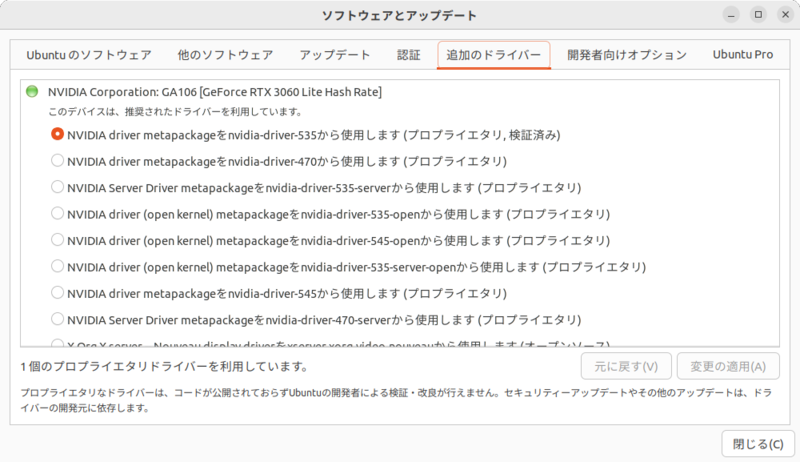
もう1つ重要なのは、NVIDIAのプロプライエタリなドライバーをインストールすることです。

Stable Diffusion WebUIのインストール
いよいよStable Diffusion WebUIをインストールします。次のコマンドを実行してください。
$ sudo apt install git python3.10-venv libstdc++-12-dev $ git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
本誌15ページでは次にモデルのダウンロードとフォルダーへ配置していますが、これはしなくてもStable Diffusion WebUIは動作します。ただし、かわいい画像は生成できません。
次のコマンドで起動します。
$ cd stable-diffusion-webui $ bash ./webui.sh --xformers
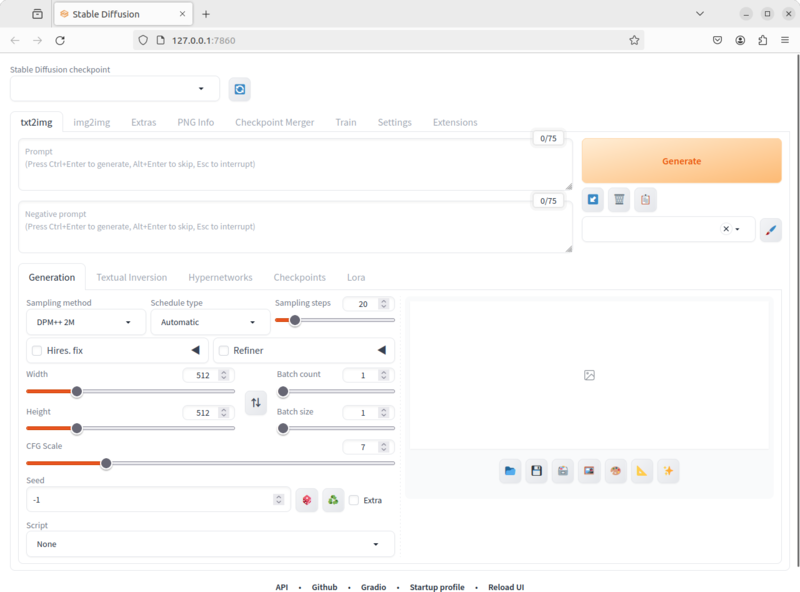
するとWebブラウザーが起動し、WebUIが起動します

起動するのはWindowsではバッチファイルですが、Ubuntuではシェルスクリプトです。起動オプションを
#export COMMANDLINE_ARGS=""
この行を次のように変更して保存します。
export COMMANDLINE_ARGS="--xformers"
これにより、次回以降は
なお、本誌31ページ以降でメニューを日本語化していますが、特に必須というわけではありません。必要な場合は日本語化してください。
いざ画像生成
あとは実際に画像を生成するだけです。本誌53ページと54ページの内容で生成している様子が図3です。

生成する際、本誌では
こうして生成した画像が図4になります。

ここから先は、本誌に記述されていることはおおむねそのまま反映できるはずです。中にはWindowsとmacOSのみの対応の記述もありますし、本誌内容すべてを筆者が確認したわけではありません。しかしOSに依存するものはほぼないでしょう。
著作権についても学ぼう
筆者が本誌を気に入った理由はいくつかありますが、第5章には


