今回からMRTGのコンフィギュレーションファイルの作り方について解説します。
コンフィギュレーションファイルとは
MRTGにおけるコンフィギュレーションファイルとは、
# ./mrtg mrtg.cfg今回はmrtg.
コンフィギュレーションファイルの作り方
ここでのMRTGのコンフィギュレーションファイルの作成方法は、
なお、
キーワードの説明
WorkDir:
MRTGが作り出すログのデータベースファイルやWebページ用のGIFファイルなどを保存するための基本的なパスを示します。ブラウザで参照できるデータとして出力しなければなりませんから、
# vi mrtg.cfgたとえば、
# for UNIX
# WorkDir: /home/http/mrtg
WorkDir: /usr/local/apache2/htdocs/mrtg ←追加IconDir:
MRTGで作成されるHTMLページの一番下には、

このGIFファイルは、
# cd /usr/local/mrtg-2/share/mrtg2/icons
# ls
mrtg-l.gif mrtg-m.gif mrtg-r.gif mrtg-ti.gif
mrtg-l.png mrtg-m.png mrtg-r.png mrtg-ti.pngこのパスではドキュメントディレクトリの外ですので、
# cd /usr/local/apache2/htdocs/mrtg
# ln -s /usr/local/mrtg-2/share/mrtg2/icons icons次に、
IconDir: /mrtg/icons/ ←追加Directory[]:
MRTGは1つの監視対象機器につき、
%pwd
/usr/local/apache2/htdocs/mrtg
%ls
192.168.1.208_1-day.gif 192.168.1.208_1.log
192.168.1.208_1-month.gif 192.168.1.208_1.old
192.168.1.208_1-week.gif mrtg-l.png
192.168.1.208_1-year.gif mrtg-m.png
192.168.1.208_1.html mrtg-r.pngMRTGはWorkDirで示されたディレクトリに、
そこで、
Target[192.168.1.208_1]: 1:[email protected]:
Directory[192.168.1.208_1]: 192.168.1.208 ← 追加上記にあるようなDirectoryキーワードを明示すると、
%cd /usr/local/apache2/htdocs/mrtg
%ls -F
192.168.1.208/ mrtg-l.png mrtg-m.png mrtg-r.png
%ls 192.168.1.208
192.168.1.208_1-day.gif 192.168.1.208_1.html
192.168.1.208_1-month.gif 192.168.1.208_1.log
192.168.1.208_1-week.gif 192.168.1.208_1.old
192.168.1.208_1-year.gifOptions[]:growright
cfgmakerで作成したmrtg.
![図2-1 IconDir: を使ってロゴを表示した状態 図2-1 Options[_]: growrightを記述する前のグラフ](/assets/images/admin/serial/01/mrtg/0006/thumb/TH800_02.jpg)
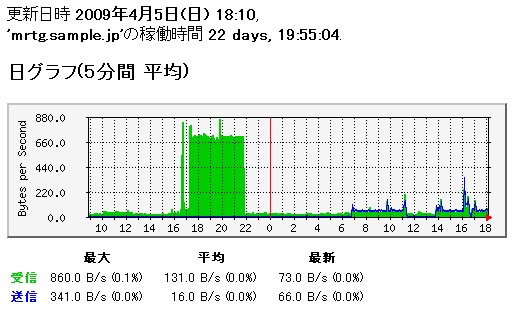
![図2-2 Options[_]: growrightを記述した後のグラフ 図2-2 Options[_]: growrightを記述した後のグラフ](/assets/images/admin/serial/01/mrtg/0006/thumb/TH800_03.jpg)
記述方法は、
Options[_]:growright ←追加Options[_]に見られるアンダースコアは、
Language: eucjp
この指定をすることで、

次回は
今回は、


