"神経衰弱"ついに完成!

めくった2枚のカードが同じナンバーだった時の処理
前回見ていただいたように、
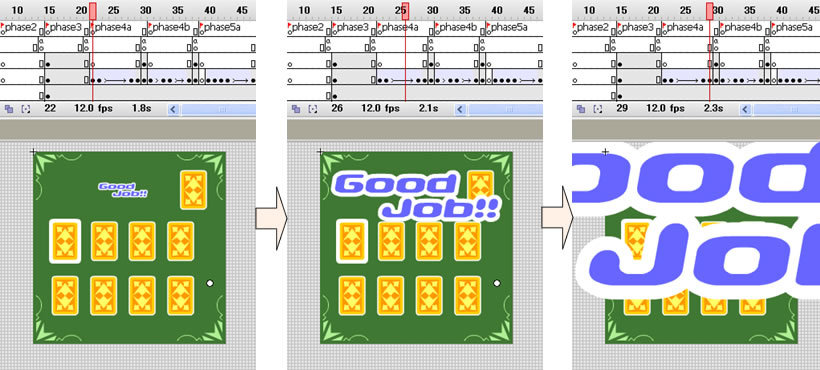
(1)"GoodJob!!"メッセージの表示
"GoodJob!!"メッセージ自体はイメージシンボルとして作成し、
- 実際のflaファイルGameCard.
fla (Flash CS3用のもの、 Flash 8用のもの)

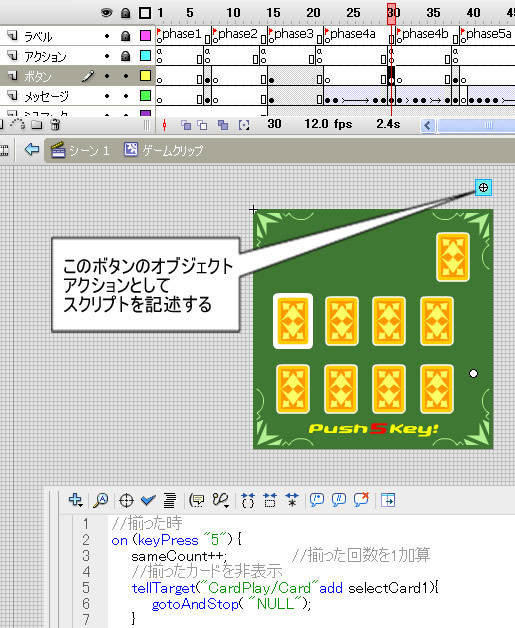
(2)確認ボタンの押下時のアクション
"GoodJob!!"メッセージ表示後、

//揃った時
on (keyPress "5") {
sameCount++; //揃った回数を1加算・・・・・・①
//揃ったカードを非表示・・・・・・②
tellTarget("CardPlay/Card"add selectCard1){
gotoAndStop( "NULL");
}
tellTarget("CardPlay/Card"add selectCard2){
gotoAndStop( "NULL");
}
//めくったカードのインデックス初期化・・・・・・③
selectCard1 = -1;
selectCard2 = -1;
if(sameCount<4){ //まだカードが残っている時・・・・・・④
gotoAndPlay("phase3");
//次の候補インデックスを検索
flg=0;
do{
targetIndex++;
targetIndex%=8;
flg = Eval("CardLook" add targetIndex);
} while(flg);
//候補インデックスに対応するカードに候補枠を付加
tellTarget("Target1"){
gotoAndStop( ../:targetIndex+1);
}
//2枚目の候補枠を非表示にする
tellTarget("Target2"){
gotoAndStop( 1);
}
}
else{ //もうカードが残っていない時・・・・・・⑤
gotoAndPlay("phase5a")
//候補枠を非表示にする
tellTarget("Target1"){
gotoAndStop("NULL");
}
tellTarget("Target2"){
gotoAndStop( 1);
}
}
}List1についてポイントとなる所に項番を付した。この順に解説していこう。
① 2枚のカードのナンバーが揃った回数を保存するカウンター変数sameCountに1を加算する。
② Cardxx1とCardxx2
(xx1とxx2はともにめくられたカードのインデックス) の表示ヘッドを、 何もイメージのないNULLフレームに移動する。これにより、 見かけ上、 場よりカードが消える。 ③ めくられたカードのインデックスを保存する変数SelectCard1および2の値を-1にて初期化する。
④ 式sameCount<4の解が真であれば、
場にまだカードが残っているという事である。この場合、 gotoAndPlayにて、 次に再生するフレームを"phase3"と登録し、 次の候補インデックスを検索する。これは、 前回の 「選択候補枠移動の仕掛け」 にて解説した同処理と同じロジックである。 ⑤ 逆に場にもうカードが残っていない場合、
再生ヘッドは"phase5a"に移す。この時、 忘れずに選択枠を非表示にすること。
めくった2枚のカードが異なるナンバーだった時の処理
めくった2枚のカードが異なるナンバーだった時は、
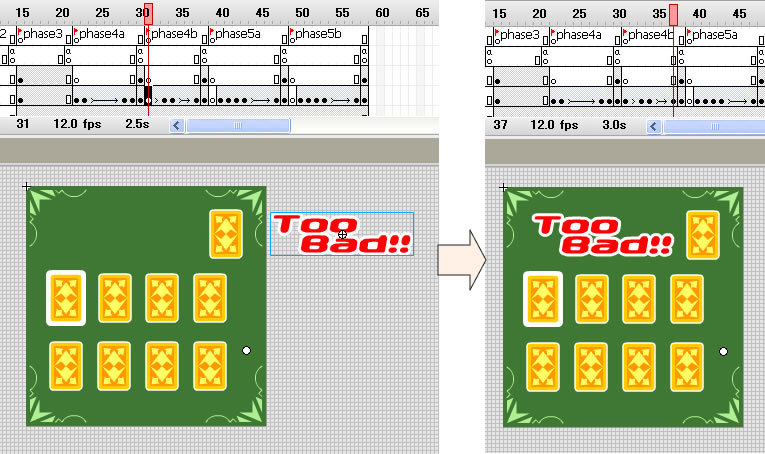
(1)"TooBad!!"メッセージの表示
"TooBad!!"メッセージも"GoodJob!!"メッセージ同様イメージシンボルとして作成し、

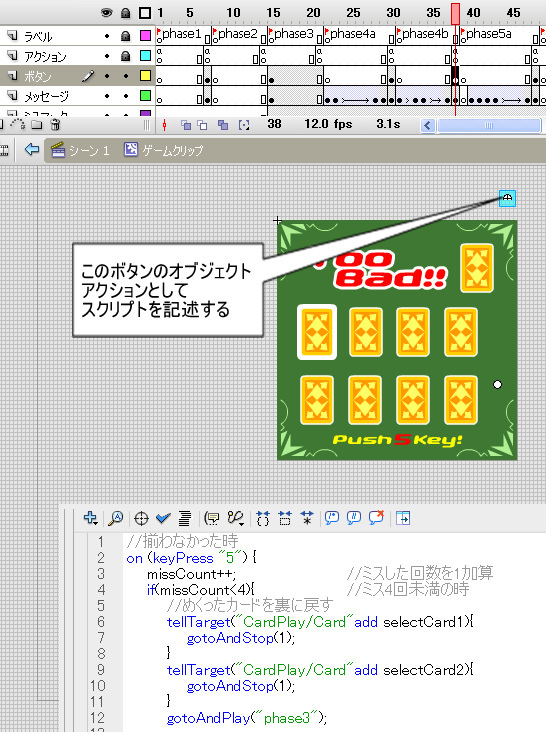
(2)確認ボタンの押下時のアクション
"TooBad!!"メッセージ表示後、

//揃わなかった時
on (keyPress "5") {
missCount++; //ミスした回数を1加算・・・・・・①
if(missCount・・・・・・②
//めくったカードを裏に戻す
tellTarget("CardPlay/Card"add selectCard1){
gotoAndStop(1);
}
tellTarget("CardPlay/Card"add selectCard2){
gotoAndStop(1);
}
gotoAndPlay("phase3");
//カードのロック状態解除
set("CardLook" add selectCard1, 0);
set("CardLook" add selectCard2, 0);
//めくったカードのインデックス初期化
selectCard1 = -1;
selectCard2 = -1;
//候補インデックスに対応するカードに候補枠を付加
tellTarget("Target1"){
gotoAndStop( ../:targetIndex+1);
}
//2枚目の候補枠を非表示にする
tellTarget("Target2"){
gotoAndStop( 1);
}
//ミスマーク付加・・・・・・③
tellTarget("Miss"){
nextFrame( );
}
}
else{ //4回ミスした時・・・・・・④
gotoAndPlay("phase5b")
}
}List2についてもポイントとなる所に付した項番の順に解説していこう。
① ミスした回数を保存するカウンター変数missCountに1を加算する。
② ミスした回数が4回未満の時は、
めくったカードを裏に戻し、 再びカードがめくれるようにロック状態を解除。1枚目の候補枠を表示状態に戻す。 ③ ミスマークムービークリップは、
1~4フレームに順に0~3個の×マークが描かれ、 ロード時は1フレーム目でstopされている。したがって、 ミスするごとにnextFrameを掛けていけば、 ミスマークが増えていくのである。 ④ ミスが4回になってしまったら、
再生ヘッドを"phase5b"に移す。
プレイ結果の表示~そして完成!!
phase5aおよびphase5bでは、

さて、
同じトランプを扱ったゲームなら他にもポーカーやブラックジャックなんていうものもある。また、
いろいろあるが、
レクチャー補足
『Eval( ) → eval( ) 関数利用について』
今回のレクチャーで使用したサンプルゲームでは、
- 現象
- tellTargetブロック内でEval関数を利用した際にシンタックスチェックを行なうと、
Eval関数を利用した文がtellTargetブロックの外に はじき出されてしまう。
上記の現象はシンタックスチェックを行わなければ発生しないのだが、





