前回まで、タグヘルパー拡張機能の実装とUIのローカライズを行いました。今回はskinパッケージを追加し、メニュー項目へアイコンを追加する装飾を行います。さらに、Firefox 3の新機能を使ってOS別に異なるアイコンを追加する装飾を行います。なお、第6回完成時点でのソースファイルは、下記URLから入手可能です。
スキンの概要
XULで作成した拡張機能のUIを装飾するには、スタイルシートを使います。ちょうど、WebページのHTMLをスタイルシートで装飾するのと同じイメージです。スタイルシートおよびスタイルシートから読み込む画像ファイルなどは、XULやJavaScriptのソースファイルと同じくcontentパッケージ内に格納しても問題ありません。しかし、一般的にはこれらのソースファイルをskinパッケージ内に格納します。装飾に関するソースファイルをskinパッケージとして切り離すことで、Firefoxのテーマ別にスキンを作成したり、逆にテーマ側が拡張機能専用のスキンを作成したりすることが可能になります。なお、skinパッケージで提供されるUIの装飾を「スキン」と呼びます。
skinパッケージのソースファイルは、「skin」フォルダ内に作成したFirefoxテーマ別のサブフォルダ内に格納します[1]。通常はFirefoxのデフォルトテーマ用スキンのみ作成し、そのソースファイルを「classic」サブフォルダ内に格納します。デフォルトテーマ以外のテーマ用のスキンも作成する場合、別のサブフォルダを作成してソースファイルを格納し、後述するクロムマニフェストにて別のskinパッケージを追加します。なお、デフォルトテーマ用のスキンのみ作成した場合、どんなテーマを使用しているかによらず、デフォルトテーマ用のスキンが適用されます。
全OS共通スキンを作成する
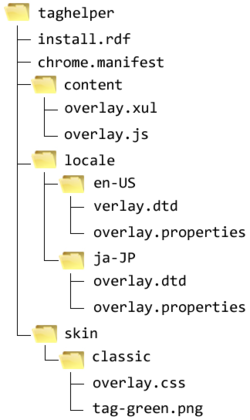
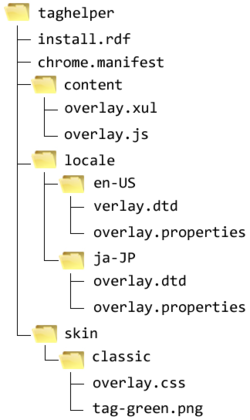
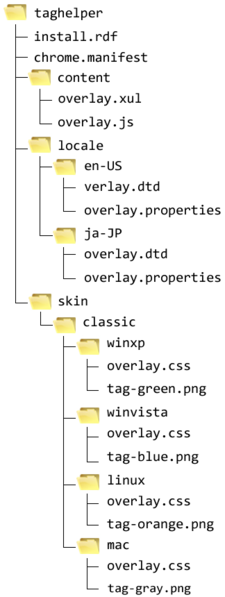
第6回の前半では、一般的な拡張機能開発のマナーにしたがって、全OS共通のスキンを作成する手順を解説します。まず、第6回(前半)完成時点での各種ソースファイルのフォルダ構成を図1に示します。また、第6回(前半)で新たに作成するフォルダやファイルの概要を表1に示します。
図1 ソースファイルのフォルダ構成(全OS共通スキン)

表1 新たに作成するソースファイルの概要(全OS共通スキン)
| フォルダ/ファイル名 | 概要 |
| skinフォルダ |
skinパッケージのソースファイルを格納するフォルダ。 |
| classicフォルダ |
Firefoxデフォルトテーマ用のスキンのソースファイルを格納するフォルダ。 |
| overlay.css |
overlay.xulから参照されるスタイルシート。 |
| tag-green.png |
スタイルシートから参照されるアイコン画像。 |
なお、アイコン画像は下記URLからダウンロードして使用してください。
skinパッケージの追加(全OS共通スキン)
skinパッケージを追加するために、クロムマニフェストへリスト1の内容を追加してください。
リスト1 クロムマニフェストへの記述内容(全OS共通スキンの追加)
content taghelper content/
locale taghelper en-US locale/en-US/
locale taghelper ja-JP locale/ja-JP/
skin taghelper classic/1.0 skin/classic/
overlay chrome://browser/content/browser.xul chrome://taghelper/content/overlay.xul
リスト1の4行目がskinパッケージを登録するための宣言です。パッケージ名が「taghelper」、このskinパッケージを適用するテーマ識別子が「classic/1.0」、ソースファイルを格納したフォルダへの相対パスが「skin/classic/」となります[2]。
今回は前述の通りデフォルトテーマ用のスキンしか作成しませんが、例えばもし「Kempelton」テーマ[3]用のスキンを作成する場合、「skin taghelper kempelton skin/kempelton/」のような宣言を追加します。なお、現在使用しているテーマのテーマ識別子を知るには、「about:config」から設定値「general.skins.selectedSkin」の値を調べてください。
スタイルシートの作成
リスト2のように「overlay.xul」へ「xml-stylesheet」処理命令を追加し、スタイルシート「overlay.css」を読み込むようにします。また、タグヘルパーのメニュー項目であるmenuitem要素へ、「menuitem-iconic」クラスを追加します。このクラスはFirefox本体側で定義された特殊なクラスで、これを追加することでメニュー項目の左側にアイコン画像を表示させることが可能になります。
リスト2 「overlay.xul」への記述内容
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://taghelper/skin/overlay.css" type="text/css"?>
<!DOCTYPE overlay SYSTEM "chrome://taghelper/locale/overlay.dtd">
<overlay xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<script type="application/x-javascript" src="chrome://taghelper/content/overlay.js" />
<stringbundleset id="stringbundleset">
<stringbundle id="taghelper-bundle" src="chrome://taghelper/locale/overlay.properties" />
</stringbundleset>
<popup id="contentAreaContextMenu">
<menuitem id="taghelper-menu"
class="menuitem-iconic"
label="&taghelperMenu.label;"
oncommand="TagHelper.generateTags();" />
</popup>
</overlay>
続いて、スタイルシート「overlay.css」を作成します。リスト3のように、idが「taghelper-menu」のmenuitem要素へ、リスト項目のマーカー画像として「tag-green.png」を表示するようにします。
リスト3 「overlay.css」への記述内容(全OS共通スキン)
menuitem#taghelper-menu {
list-style-image: url('chrome://taghelper/skin/tag-green.png');
}
動作確認
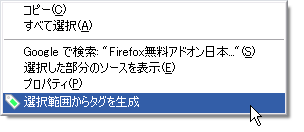
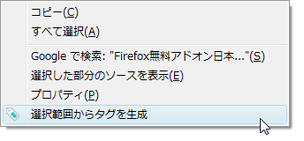
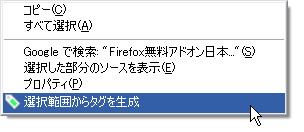
前半についての動作確認を行います。今回は新たにskinパッケージを追加したので、一度Firefoxを再起動します。Firefox再起動後、適当なWebページ上で範囲を選択し、右クリックメニューを表示すると、図2のようにタグヘルパーのメニュー項目にアイコン画像が表示されることを確認してください。
図2 全OS共通スキンで装飾されたタグヘルパーのメニュー項目

OS別に異なるスキンを作成する
前半で作成したスキンは、OS(Windows、Linux、MacOS X)の違いによらず同一の見た目となります。後半では、Firefox 3で追加された新しいマニフェストフラグを使って、OS別に異なるスキンを作成する手順を解説します。あまり一般的ではないですが、拡張機能の見た目を各OSのルック&フィールにマッチさせたい場合には、このような方式を使うと良いでしょう。
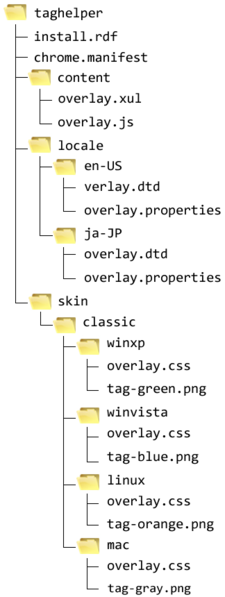
第6回(後半)完成時点での各種ソースファイルのフォルダ構成は図3のようになります。また、第6回(後半)で新たに作成するフォルダやファイルの概要を表2に示します。
図3 ソースファイルのフォルダ構成(OS別スキン)

表2 新たに作成するソースファイルの概要(OS別スキン)
| フォルダ・ファイル名 | 概要 |
| winxp/ |
skinパッケージのフォルダ(Windows XP/2000/NT用) |
| winvista/ |
skinパッケージのフォルダ(Windows Vista用) |
| linux/ |
skinパッケージのフォルダ(Linux用) |
| mac/ |
skinパッケージのフォルダ(MacOS X用) |
| winxp/overlay.css |
overlay.xulから参照するスタイルシート(Windows XP/2000/NT用) |
| winvista/overlay.css |
overlay.xulから参照するスタイルシート(Windows Vista用) |
| linux/overlay.css | overlay.xulから参照するスタイルシート(Linux用) |
| mac/overlay.css | overlay.xulから参照するスタイルシート(MacOS X用) |
| winxp/tag-green.png | タグのアイコン画像(Windows XP/2000/NT用) |
| winvista/tag-blue.png | タグのアイコン画像(Windows Vista用) |
| linux/tag-orange.png | タグのアイコン画像(Linux用) |
| mac/tag-gray.png | タグのアイコン画像(MacOS X用) |
なお、アイコン画像は下記URLからダウンロードして使用してください。
skinパッケージの追加(OS別スキン)
OS別のskinパッケージを追加するために、クロムマニフェストへリスト4の内容を追加してください。また、リスト1で追加した行は、先頭に「#」を付けてコメントアウトするか、削除してください。
リスト4 クロムマニフェストへの記述内容(OS別skinパッケージの追加)
content taghelper content/
locale taghelper en-US locale/en-US/
locale taghelper ja-JP locale/ja-JP/
skin taghelper classic/1.0 skin/classic/winxp/ os=WINNT osversion<6
skin taghelper classic/1.0 skin/classic/winvista/ os=WINNT osversion>=6
skin taghelper classic/1.0 skin/classic/linux/ os=Linux
skin taghelper classic/1.0 skin/classic/mac/ os=Darwin
overlay chrome://browser/content/browser.xul chrome://taghelper/content/overlay.xul
リスト4で追加したskinパッケージの宣言では、Firefox 3で新しく追加された「os」と「osversion」の2つのマニフェストフラグを使用しています。例えば、リスト4の4行目は、相対パス「skin/classic/winxp/」のskinパッケージを、OS識別子が「WINNT」でなおかつOSバージョンが6以下、つまりWindows XPやWindows 2000などの場合のみ登録するという宣言になります。同様に、リスト4の5行目はWindows Vista、6行目はLinux、7行目はMacOS Xである場合のみ登録されるskinパッケージの宣言になります。
マニフェストフラグについての詳細は、下記URLを参照してください。
スタイルシートの作成
「overlay.xul」への追加内容はリスト2のままで構いませんが、各OS用のスタイルシート「overlay.css」は、リスト5、リスト6、リスト7、リスト8のように異なる内容で作成します。
リスト5 「overlay.css」への記述内容(Windows XP/2000/NT用)
menuitem#taghelper-menu {
list-style-image: url('chrome://taghelper/skin/tag-green.png');
}
リスト6 「overlay.css」への記述内容(Windows Vista用)
menuitem#taghelper-menu {
list-style-image: url('chrome://taghelper/skin/tag-blue.png');
}
リスト7 「overlay.css」への記述内容(Linux用)
menuitem#taghelper-menu {
list-style-image: url('chrome://taghelper/skin/tag-orange.png');
}
リスト8 「overlay.css」への記述内容(MacOS X用)
menuitem#taghelper-menu {
list-style-image: url('chrome://taghelper/skin/tag-gray.png');
}
動作確認
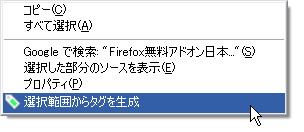
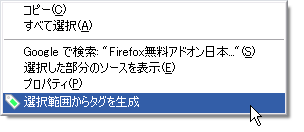
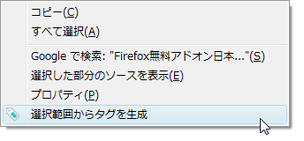
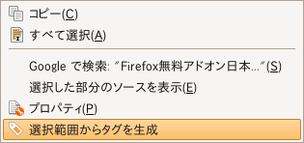
ここまでできたら、色々なOSのFirefoxへタグヘルパー拡張機能をテストインストールし、図4、図5、図6のように、タグヘルパー拡張機能のメニュー項目に異なるアイコン画像が表示されることを確認してください。なお、ポインタファイルを使用したテストインストールのやり方を忘れてしまった場合は、第1回を参照してください。テストインストールが面倒であれば、次回解説予定のXPIインストーラの作成を済ませてから動作確認しても構いません。
図4 Windows XPでの表示例
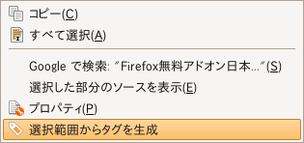
 図5 Windows Vistaでの表示例
図5 Windows Vistaでの表示例
 図6 Linux (Ubuntu) での表示例
図6 Linux (Ubuntu) での表示例

まとめと次回の予告
今回はskinパッケージを追加し、前半では全OS共通のスキンを作成する手順を、後半ではOS別に異なるスキンを作成する手順を解説しました。今回でタグヘルパー拡張機能の実質的な作成は終了となります。次回は、拡張機能を配布するためのインストーラを作成する手順を解説します。