ネットで見かけたWebテク
1. A Beginner’s Guide to Applying Color in UI Design | George Francishttps://georgefrancis.dev/writing/a-beginners-guide-to-applying-color-in-ui-design/
UIデザインに色を適用するための初心者向けガイドです。白黒の状態から色を選んでいく過程を丁寧に解説した、
テキストの要素ごとに細かくグレーを使い分けるための、

2. HTML Tips - Marko Denic - Web Developerhttps://markodenic.com/html-tips/
HTMLのちょっとしたテクニック集です。昔はJavaScriptを使わないとできなかったことが、
プルダウンで候補も選べて文字入力もできる検索窓が、

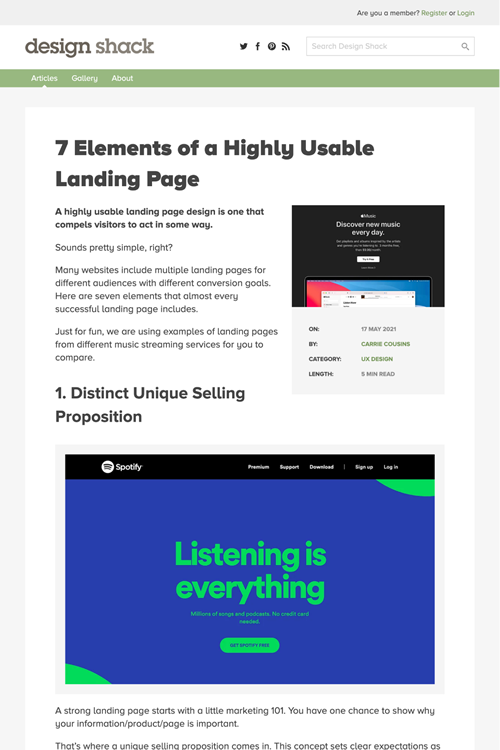
3. 7 Elements of a Highly Usable Landing Page | Design Shackhttps://designshack.net/articles/ux-design/elements-of-a-highly-usable-landing-page/
役に立つランディングページの7つの要素をまとめた記事です。
- 差別化された独自性のある販売提案
- 構造が明確
- ターゲットを絞った見出しと裏付けとなる文章
- 適切な色の組み合わせ
- 信頼性
- すばらしい画像
- コンバージョン後のページ

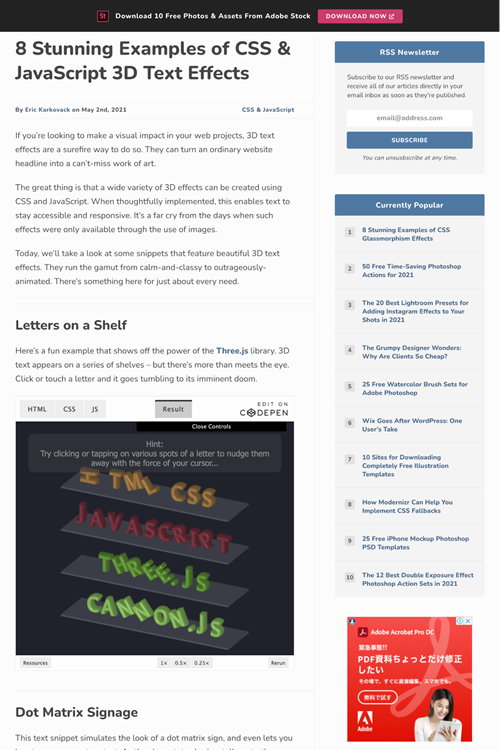
4. 8 Stunning Examples of CSS & JavaScript 3D Text Effectshttps://speckyboy.com/css-js-3d-text-effects/
CSSとJavaScriptを使ってテキストを3D風に扱う効果をまとめた記事です。
上品で落ち着いたものから、

5. A Look at Tailwind CSS - Ahmad Shadeedhttps://ishadeed.com/article/on-tailwindcss/
Tailwind CSSについて、
Tailwind CSSについての問題点を指摘している部分が多いですが、
多言語のWebサイトには適してないという指摘は、

そのほか、
- Windows 10、
Windows 95から使われてきたアイコンがついに新デザインに | TECH+
スマートフォンなど画面が小さいデバイスでも認識しやすいものになるとのこと - アドビ、
法人向け 「Creative Cloud Proエディション」--Adobe Stockに無制限アクセス - CNET Japan
写真、イラスト、 ベクターのAdobe Stock標準コレクションへの無制限アクセスなので、 動画は含まれないようです - Facebook、
「記事を読まずにシェアしようとすると警告表示」 のテスト開始 - ITmedia NEWS
Twitterにも正式採用されたこの機能、結構効果があるようですね
先週の気になるWebサービス
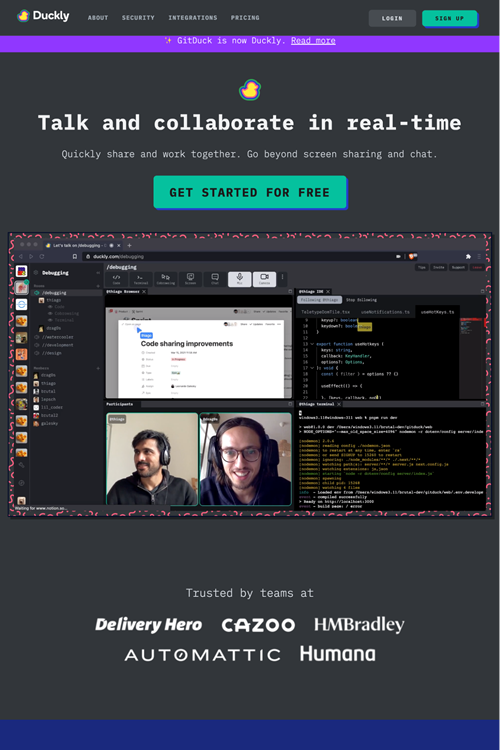
Video chat with real-time collaboration - Ducklyhttps://duckly.com/
Ducklyはブラウザ上でチームで共同作業ができるようにするサービスです。Webページを共有すると、
ビデオ通話の機能もあり、
共有はURLで行い、