ネットで見かけたWebテク
1.The State of Web Design Trends: 2012 Annual Edition | Webdesigntuts+http://webdesign.tutsplus.com/articles/industry-trends/the-state-of-web-design-trends-2012-annual-edition/
2011年のWebデザインのトレンドを振り返った記事です。
- レスポンシブWebデザイン
- グリッドシステム
可変するグリッドシステムの登場がレスポンシブWebデザインの普及を後押しした - タイポグラフィ
Webフォントとそれを提供するサービスにより、Webデザインでもフォントを選べるようになってきた (英語圏の場合) - 技術がアートを後押し
ブラウザの機能が飛躍的に向上し、創造的なことがやりやすくなった - スクロール
部分的なスクロールや視差効果など、スクロールに変化を加えているサイトが増えた - 1983年のように
斜線、照明効果、 ベージュ色とブロンズ色など、 古い雑誌広告のようなデザインも流行した - モジュール化されたインターフェイス
レスポンシブWebデザインと相性のいい、モジュール化されたレイアウトの人気が再上昇している - Themeforestの傾向
Webデザインのテンプレートやテーマを提供しているThemeforestによると、「2011年はミニマルデザインの年だった」 とのこと。
記事中、

2.10 Cool And Fresh CSS3 Text Effects Tutorialshttp://www.bestfreewebresources.com/2012/01/10-cool-and-fresh-css3-text-effects-tutorials.html
テキストへ効果を与えるCSS3のチュートリアルを各種紹介しています。
英文字なら、

3.50 Excellent CSS3 Techniques and Tutorials for Beautiful Design - DesignModohttp://designmodo.com/css3-techniques-tutorials/
美しくデザインするための、
複数の背景、

4.Android Design - Welcomehttp://developer.android.com/design/index.html
Googleが提供する、
Androidアプリのデザインをもっと洗練されたものにしたいという期待を込めたサイトなのでしょう。このサイト自体も、

5.高品質な UI や Web のデザインが短時間で作れるおススメの Fireworks 拡張機能 4つ (フェンリル | デベロッパーズブログ)http://blog.fenrir-inc.com/jp/2012/01/fw_extensions.html
Webデザイン制作時に役立つ、
Fireworksで角丸図形を縦横比が変わるようにリサイズすると、

そのほか、
- InMotion Hosting - HTML5 Cheat Sheet
HTML5のチートシート画像を配布しています - HTML5 Reference Poster | XHTML-Lab
HTML5のリファレンスのPDFファイルを配布しています
先週の気になるWebサービス
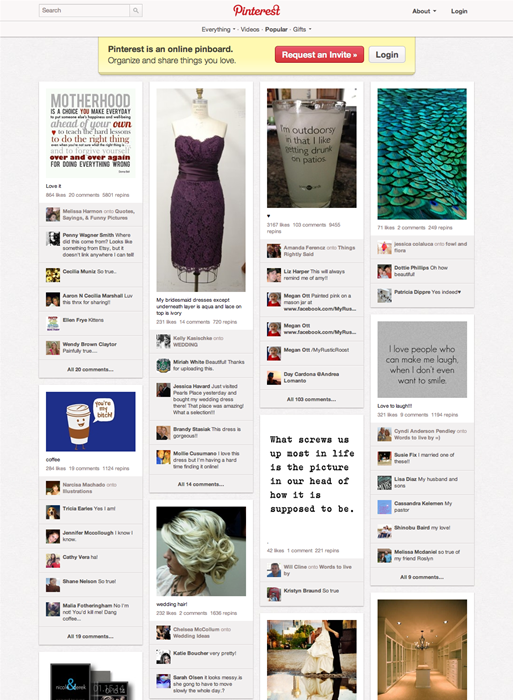
Pinteresthttp://pinterest.com/
Pinterestは画像共有サービスなのですが、
フォローした人の画像がタイムラインに流れ、
Pinterestはおしゃれな画像の投稿が目立つので、
このPinterest、
壁やコルクボードなどに写真をピンでペタペタ貼り付けて飾ることをバーチャルに置き換えたようで、
人がPin
以下の記事で、